前端开发工具—WebStorm篇
Posted 筑梦前端
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了前端开发工具—WebStorm篇相关的知识,希望对你有一定的参考价值。
快速查找、代码补全、版本控制、本地历史、即时模板、光标、代码格式化等
Ctrl + N : 新建一个文件
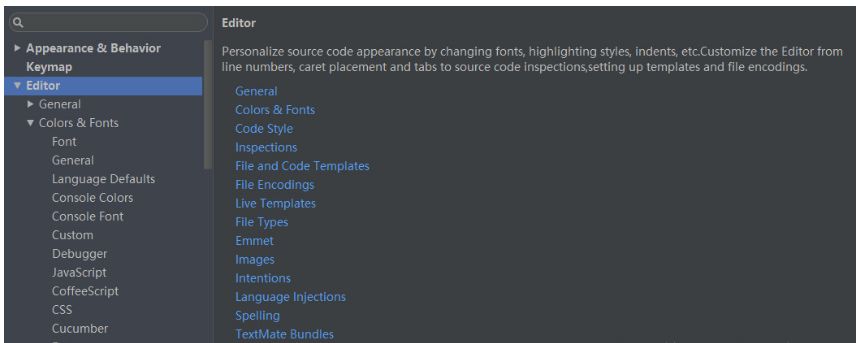
设置字体和主题等
File->setting->editor设置相应的字体和主题:

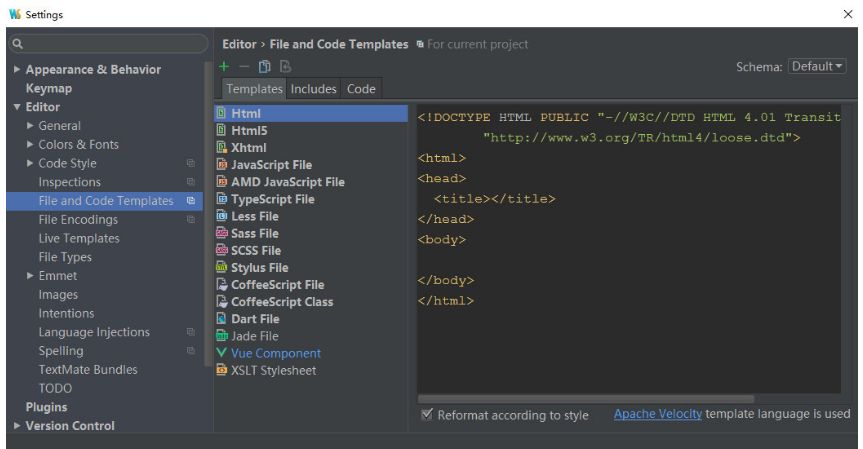
不同类型文件的模板:

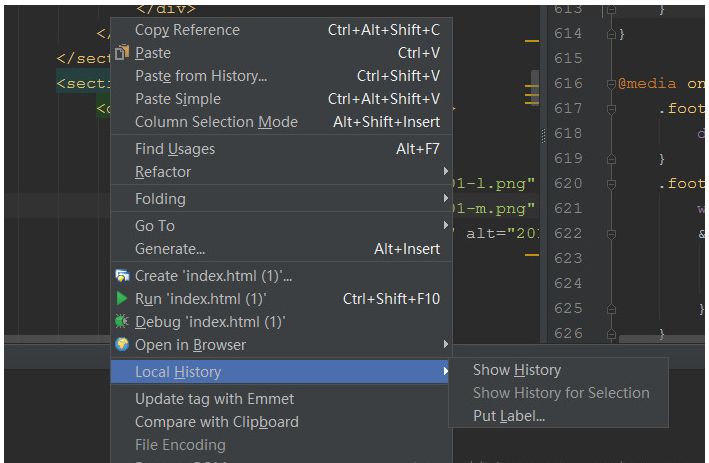
查看历史
即使在没有版本控制工具的情况下,也可以看到历史的记录,查看方法在面板上的文件中单击右键,选择Local History

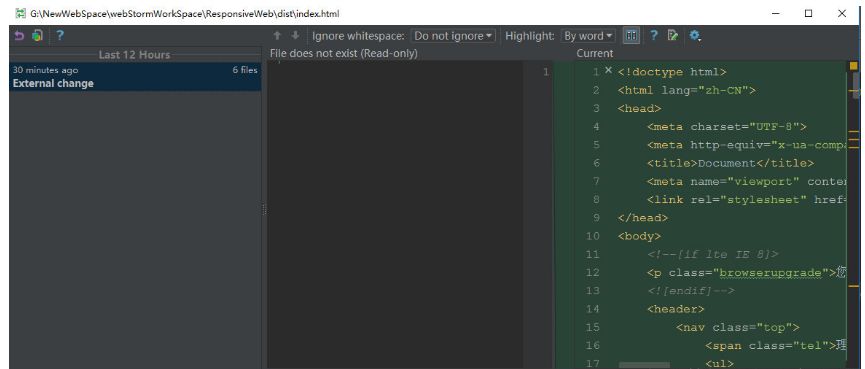
展示出来的历史如下所示:

shift + shift :快速查找快捷
查找替换:
ctrl + r
alt + 鼠标选择 形成竖向选择所选内容,然后一次性替换 , esc退出
代码格式化:
ctrl + alt + L
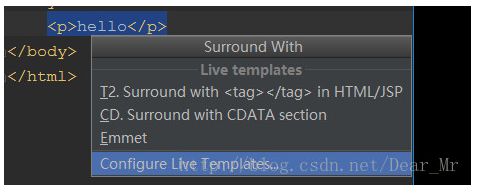
如何给一段代码包裹一个标签
选中之后,ctrl + alt + T,会出现下面的对话框

选择第一个,然后回车,在出现的一对尖括号中填入你所需要的标签
添加注释:
ctrl + / (取消刚才的注释也是ctrl + /)
复制粘贴的选项:
比如我们第一次复制了一个div,再复制了一个标签,那么在粘贴的时候,就可以利用粘贴选项选择需要粘贴的部分, ctrl + shift + v,结果如下所示
删除和拷贝当前行:
ctrl + y 删除光标所在的当前行
ctrl + d 复制粘贴光标所在的当前行
在当前行的上/下面添加一行:
ctrl + alt + enter在当前行的上面添加一行
ctrl + shift + enter在当前行的下面添加一行
改变当前代码行的位置:
shift + alt + pgup / pgdn
温馨提示:文章素材来源于网络,版权归原作者所有!
以上是关于前端开发工具—WebStorm篇的主要内容,如果未能解决你的问题,请参考以下文章
WebStorm和Sublime Text 3哪个更适合作为前端开发工具?