给前端开发者的 20 款实用文档和指南
Posted OSC开源社区
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了给前端开发者的 20 款实用文档和指南相关的知识,希望对你有一定的参考价值。
OSC协作翻译
英文原文:20+ Docs and Guides for Front-end Developers
译者:leoxu, 太阳笑了博客, 边城, Tocy, 昌伟兄, Tony, Robbie_Zhu, snake_007
又到了该学习的时候了!之前,我已经收集了许多不同的学习资源,包括教程,文档,和其他一些有用的网站,这些资源可以用来帮助你快速掌握前端开发的不同技术。
1
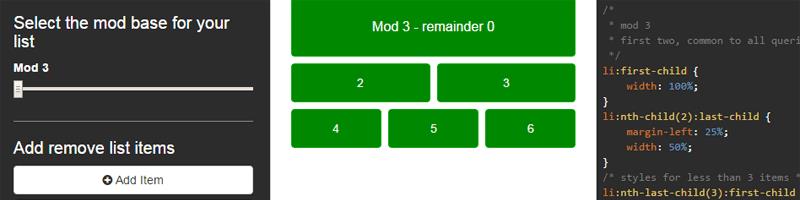
CSS 取模查询和范围选择器
如果你读过 Patrick Clancey 最近一篇文章上有关“取模查询”的内容,你对此会有更好地理解。这是一个工具/指南,可以帮助你理解这些 CSS 选择器,同时指导你使用他们在网格布局中放置的项目。

http://www.modqueries.com/
2
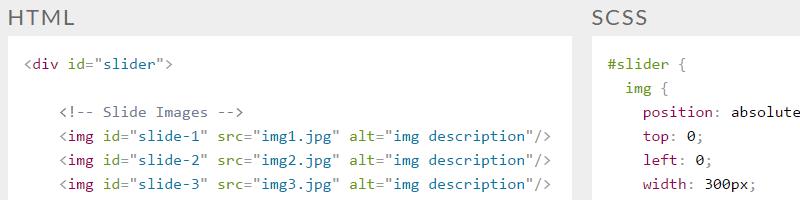
除了 JavaScript,还有...
本网站收集了许多不同的技术,以演示仅仅使用 html、CSS、SASS 能做的事情,同时还提供了一些智能告警,如,这些组件是否是语义的或是否所有用户可访问。

http://youmightnotneedjs.com/
3
HTML5 Mega Cheat 表单
这是一份非常全面的信息图,可以以 PDF 格式下载下来, 涵盖了所有 HTML5 标记(旧的、新的,已过时的版本也有)、属性、桌面和移动端支持,事件处理器,还有 Canvas 的功能特性。

https://makeawebsitehub.com/the-html-5-mega-cheat-sheet/
4
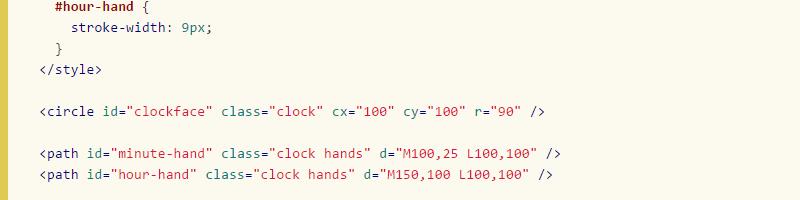
SVG 创作指南
这是一份来自 W3C 的官方文档,“使用说明和代码示例,对如何创建可互操作、可重用、高性能、高效率以及具备实用性的 SVG 文档的一些最佳实践进行了描述”。文档提供了不设限的指南,对于开发者手动创建 SVG 很有帮助。

http://w3c.github.io/svgwg/specs/svg-authoring/
5
W3C HTML 5.2 工作草案
尽管 WHATWG HTML5 规范是一个没有发行版的 “动态标准”, 但 W3C 仍在推动它们的规范增量向前发展。如果你想了解 HTML 5.2 中的新特性和改进项的话,这是个不错的选择。

https://www.w3.org/TR/html52/
6
Web 开发者检查表
这是一份漂亮且内容丰富的检查表,可以帮助开发者完成项目。它包含了可用性、可访问性、SEO(搜索引擎优化)、代码质量、安全性以及许多其它的类目。而且类目里的每一项都带有超链接,能辅助你进行检查。

http://webdevchecklist.com/
7
我可以 animate…?
这是一个简洁的网站,它允许你搜索指定 CSS 属性,并会告诉你该属性是否是“动态化”,而且可提供进一步关于浏览器如何计算动画的信息。

http://canianimate.com/
8
在正确的移动设备上测试
BrowserStack 上针对移动设备测试的指南,是基于市场份额数据、操作系统版本、屏幕大小、视口和分辨率等进行分类的。网站声明说:“我们从超过30,000个 BrowserStack 客户的使用统计数据和当前全球市场趋势中获得了数据。此列表将不断更新,以包括最新和即将推出的设备。”

https://www.browserstack.com/test-on-the-right-mobile-devices
9
设计师的 WEB 性能优化检查表
Jon Yablonski 基于其写作的一篇文章而创建了这个动态检查表,方便设计师向他们的前端工程增加有价值且容易实现的性能。每一项都有链接,分别对应引用的相关文章。

http://jonyablonski.com/designers-wpo-checklist/
10
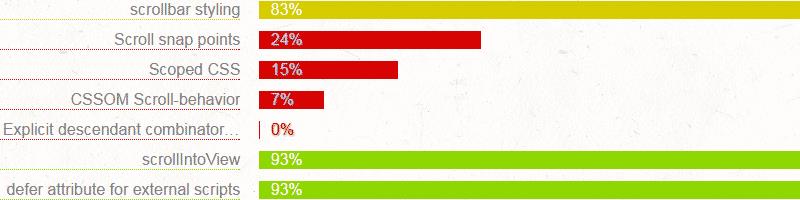
WEB 平台的功能特性有多实用?
“这个页面是由来自于 caniuse.com 和 StatCounter 的数据驱动,显示了那些拥有原生支持各种 WEB 平台功能特性的浏览器的百分比。这个显然没有将 polyfill 能力以及其它的向后兼容场景考虑在内。”

https://paulirish.github.io/web-feature-availability/
11
JavaScript 开发者状态的调查
“9000 多个开发者参加了第一版的 javascript 状态调查。他们回答的问题涉及的范围广泛,从前端框架和状态管理到构建工具和测试库等都包含在内。你可以看到开发者们下一步最想学习什么库,也可以看到满意度最高的是什么。我们希望这些数据能帮助你感受到 JavaScript 生态系统的各种变化。”

http://stateofjs.com/
12
移动使用统计
这是一个实时的,动态的移动使用数据信息图,随时展示在线活动的各方面增长。

https://www.dealsunny.com/mobile-usage-statistics/
13
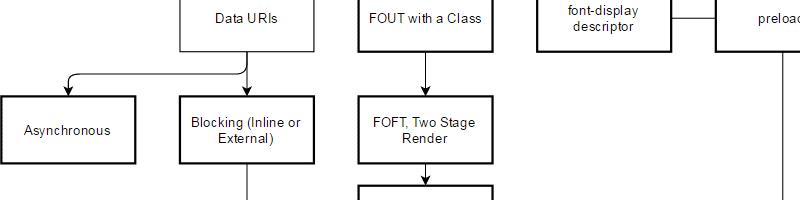
字体加载策略的综合参考
Zach Leatherman 详细的技术参考提供了许多处理 Web 字体的最佳实践,同时给予了开发者处理问题的建议。

https://www.zachleat.com/web/comprehensive-webfonts/
14
MDN 学区
你可能已经知道这个社区,它是针对初学者而设,并不适合所有人。但不可否认的是,Mozilla Developer Network 是一个可快速检索和访问 HTML、CSS 和 JavaScript 知识的中心。

https://developer.mozilla.org/en-US/docs/Learn
15
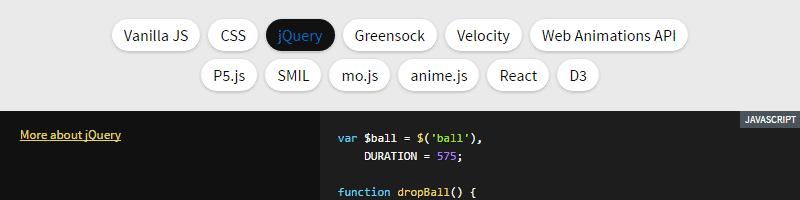
弹跳球
Sparkbox 的团队做了一个简单的互动页面,用于演示如何使用各种技术创建一个弹跳球动画。如果你考虑使用动画库,这是一个比较 API 和编码的不同的好方法。

http://sparkbox.github.io/bouncy-ball/
16
无障碍指南(清单)
“让无障碍工作有更好的体验。无论您在项目中是何角色或在何阶段,都可以使用此清单帮助构建无障碍程序。”包括开发人员,工程师,项目经理,质量保证和编辑。

http://accessibility.voxmedia.com/
17
WebAIM 辅助功能检查表
这是 WebAIM 上一份更详尽,技术含量更高的辅助功能检查表,可在 Web 页面或作为 PDF 使用,它分为 HTML 和 Scripts/Plugins 两部分。
http://webaim.org/standards/508/checklist
18
你不 ( 可能不 ) 需要 Lodash/Underscore
这是一项广泛使用的资源,该资源列出了许多通过 vanilla JavaScript 替换其他内容的技术,如,Lodash 和 Underscore 。同时,还介绍了每项技术的浏览器支持。

https://github.com/you-dont-need/You-Dont-Need-Lodash-Underscore
19
网络的易访问性模式
来自于 eBay 的开发者 Ian McBurnie 说,这是为研究易用网络模式而进行的有趣测试,测试内容包括自动完成、复选框、弹出菜单、分页、提示等。你可以在 the associated GitBook 查看更多文档。

http://ianmcburnie.github.io/mindpatterns/
20
Angular 代码审查
Checklist 可以帮助你对 Angular 1.x 做代码检查,并为代码样式,架构,安全,可访问性和性能的选择提供最佳方法。当有类似检查表的可用通知时,你也可以尝试在 Angular 2 注册使用。

https://angularcodereview.com/

以上是关于给前端开发者的 20 款实用文档和指南的主要内容,如果未能解决你的问题,请参考以下文章