前端开发悄然影响物联网世界
Posted 前端先锋
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了前端开发悄然影响物联网世界相关的知识,希望对你有一定的参考价值。
万维网不断发展和演变,至今已经有 27 年历史。我们如何展现内容和给内容添加样式在万维网发展的不同阶段有不同的形式,最近新出现的形式是响应式网页 —— 一个网页能够适配多个浏览器和不同屏幕大小的设备。当一个网站涉及到越来越多的“物联网”(IoT)设备诸如树莓派、智能手表、语音私人助理以及其他许多 —— 响应式网页的潜力面临挑战。
IoT 意味着更多五花八门的设备从网页加载内容。如果我们想要避免早期的移动和 PC 桌面战争的历史重演,我们就需要确保在这些新设备下,网页仍然能够像使用其他常用设备那样可访问和可用。我们最不愿意见到的事情是不得不为 IoT 设计一个版本的网页,然后为移动和 PC Web 设计另外一个版本。
哪些 IoT 设备可能呈现网页?
许多开发者不太意识到潜在的众多设备在未来很可能尝试展现网页内容给用户。
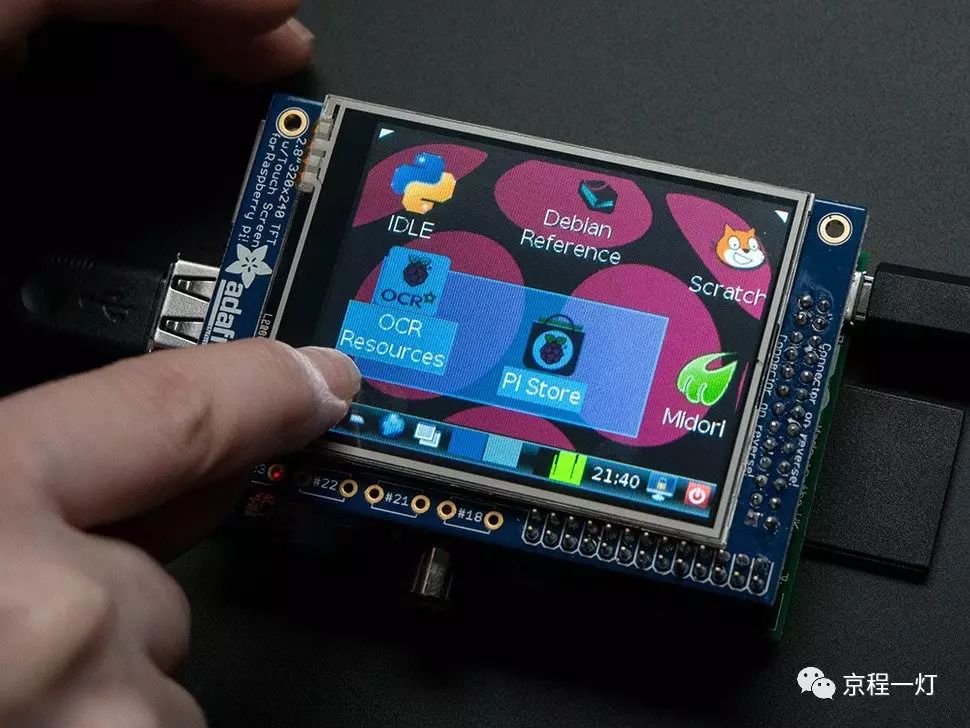
拥有小屏幕显示器的计算设备

Adafruit 生产的配有一个 2.8 英寸触屏的树莓派
一些设备例如配有 2.4 英寸或者更大一些的微型显示屏的树莓派能使用 Wi-Fi、以太网甚至 3G/4G 网络,使得它很有可能用来展现网页内容。这个内容可能是来自万维网的网站或者本地网页例如嵌入式设备的说明书、基于网页的设备控制页面以及以网页方式呈现的后台系统仪表盘。
智能手表

Appfour 的 android Wear 的 Web 浏览器
智能手表拥有更小的显示屏,与传统的显示屏在可显示颜色范围和屏幕分辨率上有明显的区别。虽然 Apple Watch 还没有内置 Web 浏览器,Android 上有一个 Appfour 开发的 Android Wear 版的 Web 浏览器 ,而很有可能随着时间的推移,更多智能手表的 Web 浏览器将问世(假设有人某天突然领悟了如何为手表设计一款易于使用的 Web 浏览器!)。至少,如果 Web 真正能在任何设备上做到适配和可用,我们就能为(大量手表浏览器问世的)这一天做好准备。如果在将来,有人在他的智能手表上读 email,当他点击邮件里的链接,会发生什么?一个简单的 Web 浏览器出现在一个强大的智能手表上的那一天不会太遥远。
语音私人助理

Amazon Echo (图片来源: Amazon)
在计算机领域的一个新的趋势是智能语音服务,例如 Apple 的 Siri、Amazon Echo 的 Alexa、Google Now 以及 Microsoft 的 Cortana。这些助理在家居生活中可以起到的作用包括控制开关灯、设置闹钟、调节空调温度等等。这些服务响应语音控制,对提问进行在线数据检索 —— 通常这涉及到匹配每个公司的数据库信息来找到详细答案,而这些答案数据本身来自于用户自身对这些服务的使用。对于这一有趣的领域,我之前在 SitePoint 这里写过如何上手建立你自己的简单的人工智能助手的内容,其中一部分在“Five Simple Ways to Build Artificial Intelligence in 2016 以及一系列文章关于 “How to Build Your Own AI Assistant Using Api.ai”。
随着时间的推移,随着人工智能和机器学习的改进,这些智能助理可能会在网页上寻找信息,将其中的一些内容反馈给我们。
为了让这成为可能,网页需要保持可访问性,让机器人可读取内容,而不仅仅是将它视觉上展现出来。理想而言,网页本该已经被结构化,以适合屏幕阅读器阅读,然而采用可访问的标签常常是事后才有的想法。私人助理 AI 服务的出现,可能有助于改变这一现状。
全新的显示设备
物联网时代未来的计算机显示,能够包含一系列新的和非常神奇的可能性。想想一些设备例如智能镜子、智能窗户,智能汽车仪表盘 —— 这些变化将在我们的生活中随处发生,但是 Web 在这些新设备上展现的效果如何?一系列新的设计决策将产生 —— 在镜子/窗户上显示内容,你可能需要有更多的颜色对比度。开发者开发镜子/窗户的显示内容是否需要考虑限制使用的颜色范围?未来将迎来全新的(和令人兴奋)的世界。

梅赛德斯·奔驰的仪表盘原型 (图片来源: Mercedes Benz)
让我们的 CSS 和标记语言适用于未来
如果我们想拥有一个与新技术很好地相结合的 Web 未来,开发者需要密切关注几个关键领域。
真正的响应式 CSS
网页需要适配到微型显示器,在它之上保持相对可读。CSS将是适配非常小的显示分辨率的关键。CSS 是否能像处理移动网站那样处理微型屏幕?我们是否需要创建新的规则和标准来以更大的字体显示文本?是否需要新的类似于 Flexbox 的标准来为微型屏幕调整布局?是否需要新的标准来给微型显示器的菜单增加样式?时间会说明一切,但是一些选择了使用 Web 的开发者可能会成为这一领域的先驱,而社区将如何跟进会是一件非常吸引人的事。
picture 元素
<picture> 元素让我们能够指定多张图片来根据不同的分辨率和设备类型决定加载哪一张图。这一规范将是确保在相对低功率的设备和慢速连接设备,以及非常小的分辨率无法显示大图的设备上平滑运行网页的关键。
依赖 javascript 很危险
一些低功率设备和个人辅助设备将读取网页内容,但它们可能不需要运行 JavaScirpt 或者不能像智能手机和平板电脑那样处理 JavaScript。如果你的网站依赖 JavaScript 来拉取数据又没有任何向后兼容,较新的 IoT 设备很可能不能访问你的网站。确保网页在没有 JavaScript 的时候能工作依然是一件值得做的事情!
WAI-ARIA 及其他无障碍技术
现有技术已经能够让 Web 被那些残障人士无障碍使用,他们一样可以使用人工智能、私人助理和其他基于语音的技术。用 WAI-ARIA 和其他无障碍技术建立网站可能有助于减少未来的返工量,并且在当下也对残障人士非常有帮助。我们涵盖了这个话题的一些细节内容在 “How to Use ARIA Effectively with html5” 以及 “Avoiding Redundancy with WAI-ARIA in HTML Pages”。
颜色和设计选择
基于镜子和窗户的显示可能需要从设计上提高颜色对比度来确保它在浴室、天空和其他房间等有丰富背景色的场景下能够清晰显示。
显示设备诸如智能镜子可能显示内容的方式类似我们今天的操作系统里的 “高对比度模式”,这个模式反转你的屏幕颜色来提高对比度。为了在这样不同形式的显示设备上显示内容,智能镜子可能需要采用同样的技术。如果你的网页设计能够在高对比度模式下很好地展现并且让你的网站主题在这样的模式下有强烈的色彩对比,那么这就不成为问题了。

我的艺术家对高对比度 SitePoint 的印象:Max Braun’s concept smart mirror
DOM 复杂度
尽管台式机和智能手表都能处理复杂的 DOM 结构以及大量嵌套元素和 CSS transitions,但是 IoT 设备和可穿戴设备在处理复杂 DOM 时出问题是完全有可能的。保持一个简洁的 DOM 元素结构可能对提升这些新设备的性能比以往任何时候都重要。
测试将变得艰难
在智能手机、桌面平板、智能电视和桌面操作系统上测试你的网站已经相当困难,因为物联网和其他技术不断进步(虚拟和增强现实也来了!),充分测试每一种设备变得越来越困难。采用 Web 标准、无障碍标准以及上面提到的思路将有助于让网页设计尽可能可用。
一定程度的远见将成为未来十年内专业的 Web 开发人员的必要技能,因为他们需要在不实际接触每个具体设备来进行测试的情况下,想象网页设计将如何在一系列设备上展现。
通用的 API
响应式网页将不会是物联网上唯一的基于 Web 的信息源。响应式网页将会有一个同伴,它与响应式网页同样重要,我们之前讨论过它 —— the Omnipresent API(通用的 API)。这将是 server 端等同于 Web 的重要性的技术,它能够加快新技术的集成和适配,触及 Web 浏览器自身达不到的领域。通用的 API 是指 API 能够以平台无关的方式,为一个应用或服务提供功能或数据访问。缺少了通用 API,响应式网站就没有了适应性,也导致新技术的每一部分彼此分离,不能融合到一起。
响应式 Web 和通用 API 都存在是至关重要的。我们的响应式 Web 将由可以适用于各种技术的通用 API 来填充内容。没有 Web 浏览器的设备应该有应用软件可以通过通用 API 来填充内容。一旦一台设备访问了 Web 浏览器,内容也应该能够通过响应式 Web 来访问。要了解通用 API 的更多内容,可以读一读我的作品: “[The Era of the Omnipresent API]”(https://devdiner.com/opinion/the-era-of-the-omnipresent-api)。
结论
我们前端开发实践者可以不做上面这些改变来适应物联网和其他技术演变。然而,我相信如果我们不去改变,Web 技术将被限制于桌面应用和少量移动应用,正如响应式 Web 的真正潜力被移动 App 的盛行所阻碍。如果 Web 不适应,我们可能会看到应用软件分割为可穿戴 App、IoT App、Alex App 等等,这些 App 成为孤岛 —— 而不是分享 Web 的共同生态圈。
往日精选:
充实的脑洞
每天深夜给你看一些有趣的东西
长按二维码关注
小手一抖,资料全有。长按二维码关注京程一灯,阅读更多技术文章和业界动态。
以上是关于前端开发悄然影响物联网世界的主要内容,如果未能解决你的问题,请参考以下文章