干货 | 现代前端开发路线图:带你一步一个脚印成为前端工程师
Posted IT研习社
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了干货 | 现代前端开发路线图:带你一步一个脚印成为前端工程师相关的知识,希望对你有一定的参考价值。
在当今这个信息时代里,网络工程师可以说是一份叫许多人都十分羡慕的职业。你是不是也有过想要学习编程,成为前端工程师,但却不知道从哪开始?今天你走运了,小编将给大家介绍Github上一位全栈开发大神整理制订的一份现代前端开发路线图,对前端开发感兴趣的初学者一定不能错过。
这位从事职业全栈开发的工程师名叫Kamran Ahmed,小编将亲切地称呼他Kamran。

在过去五年一直进行全栈开发的Kamran,目前是tajawal(类似携程网)的首席工程师。对网站开发趋势与新手训练的关注是Kamran的爱好,同时也是工作职责所在。为了给很多想要加入这一行的朋友们解除困惑,Kamran通过自己的经验给大家整理出了这一份成为前端工程师的路线图,以帮助大家了解一些大概。
同时Kamran也附上一句箴言:你应该对为什么一项工具在一些情况下更适合有基本了解,而不是盲目地去追逐那些时髦,但却不一定最适合你需要处理任务的工具。
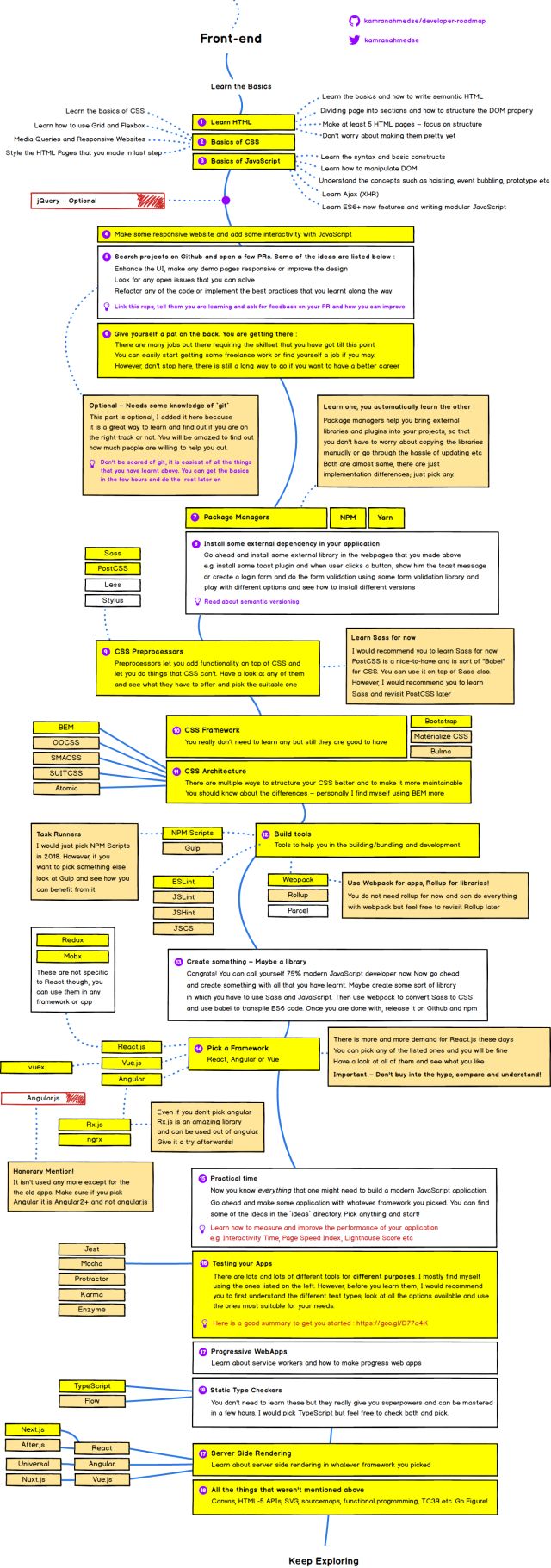
换句话说,最时髦的并不就是最适合你的,而最适合你的才是真正最好的。箴言一出,小编便深深领悟到了其中智慧。下面给大家附上路线图原图。

接下来的是Kamran对路线图的详细解说。
01
html基础

HTML在编程中就好像骨架在人体中的作用一样,给网页赋予结构。学习HTML基础时,你需要掌握语法以及它必须提供的一切。
1.了解如何编写语义HTML
2.理解如何把网页分成section(段落),以及如何正确组织DOM(文档对象模型)。
3.想要掌握HTML基础,至少需要制作5个HTML网页。刚刚上手的你,做出来的东西可能会不太好看,别担心,结构与组织内容才最是最重要。
02
CSS基础

学会了如何给网页准备好骨架,接下来就是在此基础上添加一些皮肤让它好看一点了。CSS——级联样式表就是用来美化你的HTML页面。
1.语法基础和常见的CSS属性当属第一要点。
2.接着你应该了解box model(盒模型),以及学会如何利用Grid和Flexbox准备布局。
3.再然后,你可以接着学习通过媒体查询把网站做成响应式。
4.在掌握了CSS基础以后,可以接着来设计上一步中制作的5个HTML网页,尝试着设计出专业的网页样式。
03

JavaScript能让你的HTML页面互动性更强。比方说你在网站上看过的所有那些幻灯片、弹出窗口以及广播通知,以及在没有重载页面的情况下重载页面的特定部分,这些都是用JavaScript做的。
1.与以上两步一样,你需要首先学习这门语言的语法和基本结构。
2.学习如何用JavaScript来操纵DOM,比方说如何从页面移除一些元素,如何增加一些元素,增加和移除类,通过JavaScript应用CSS样式等。
3.然后再学习和理解诸如范围、闭包、变量提升以及事件冒泡这样的主题。
4.再接着学习如何用XHR或者Ajax生成HTTP调用。Ajax可以让你在不需要重载网页的情况下执行特定动作。
5.学完之后接下来就要了解ES6+的所有新特性。ES6只是JavaScript的一个版本,里面给这门语言引入了大量有趣的更新,比如类、定义变量的多种方式,给数组增加了新的方法,字符串连接等。你们在网上找到的大部分文章都会用Babel来解析ES6,这其实是个转译器,可以将这门新的JavaScript转换为旧的JavaScript,因为有一些旧版的浏览器不支持新版的JS。不过现在先不用担心Babel,只需要了解相关概念,然后用到任何一种支持ES6的最新版浏览器上来练习一下就行。
04
jQuery
jQuery是一个曾经让许多人都对其疯狂的强大的库,在JavaScript基础上提供了封装让你可以用兼容浏览器的方式执行任何东西。尽管那些日子已一去不复返,现在新项目中jQuery的运用也不多,Kamran认为学习jQuery并非完全毫无用途。
学习理解了这么多以后,接下来更重要的就是练习。你需要尽可能多地去上手实践,继续做些响应式网站,用JavaScript增加交互性。你可以添加任何感兴趣的现有的网页上去,但记住要学以致用。

在制作了一些网站以后,你可以到Github上得到一些建议,只要你愿意开口请教,你会发现很多人都会给你热心的帮助,毕竟“雷锋叔叔”不是传说。比如,
1.可以增强UI,把任何演示页做成响应式或者改进设计
2.看看有什么开放的issue是你能够解决的
3.重构任何你认为自己可以改进的代码
05
包管理器
在掌握包管理器之前,如果你要用到一些外部库比如插件或者任何外部的桌面小部件的话,你得手工下载JavaScript和CSS文件并且将它们放到项目里面,然后那些库或者插件发布新版本的时候,你又得下载更新的文件再放到你的项目里面,这是极其麻烦的事情。掌握包管理器可以帮助你轻松地去掉这个麻烦,它们帮助你把外部库和插件放到你的项目里面,这样你就不用关心手工复制库或者费事地在它们发布新版时更新文件的事情了。现在有yarn和npm了。这两个几乎是一样的,一旦学会了使用其中一个,另一个自然也不成问题。
在对包管理器有了基本了解之后,你就可以去安装一些外部库到你前面制作的一些网页上了,比如安装一些提示插件,当用户点击某个按钮时显示提示信息,或者创建一个登录表单用一些表单验证库进行表单验证,或者试试不同的选项看看如何安装不同的版本。
06
CSS预处理器
预处理器以CSS默认不支持的功能丰富了后者。可选项有很多,包括Sass、Less、Stylus等等,Kamran个人偏好Sass。然而,PostCSS最近的发展势头也不错,这属于一个锦上添花的东西,有点类似于CSS的“Babel”。你可以拿来独立使用或者在Sass的基础上叠加。Kamran的建议是先学Sass,等后面有时间了再看看PostCSS。
07
CSS框架
这时的你已经不再需要学习CSS框架了。然而如果你实在压抑不住自己勤奋好学的激情,Kamran推荐在Bootstrap、Materialize和Bulma里选择,而从市场需求的角度上考虑,Kamran认为选择Bootstrap会比较好。
08
CSS组织
随着你的应用不断膨胀,CSS也开始变得混乱难以维系。有多种手段可以对你的CSS进行组织,让它更好地应对伸缩性,比如OOCSS、SMACSS、SUITCSS、Atomic以及BEM。你应该了解它们之间的不同,Kamran表示他个人更偏好BEM。
09
构建工具
构建工具可以帮助你进行JavaScript应用的构建/打包以及开发。这一类包括了linter(代码检查)、task runner(自动构建)以及bundler(打包工具)。
对于自动构建,这个本来是是很多选项的,包括npm脚本、gulp、grun等等。不过这一次,既然webpack能够处理gulp能做的大部分东西,所以只有自动构建中的npm脚本可以用来对webpack能做的任务进行自动化。Gulp的学习并不是必需,但后期时间允许的情况下,可以去看看它能否对你的应用有所帮助。
至于linter,再次地也有很多选项,其中包括ESLint、JSLint、JSHint以及JSCS等。但是目前主要是ESLint用得多。
对于模块打包工具,不同的选项包括Parcel、Webpack、Rollup、Browserify等。如果你必须选一个,目前你可以闭着眼睛选Webpack就是。Rollup也很常用但是主要建议用到库上面,至于app,Kamran建议还是以webpack为主,后期再了解一下Rollup。
010
框架的选择
到了这一步,你可以称自己为75%的现代JavaScript开发者了。现在到了需要选择框架的时候,目前比较常用的是React、Vue和Angular,而最近对React.js的需求越来越旺盛。
作为初学者你也许会发现相对而言Angular会容易点,也许是因为它支持几乎一切立即可用的东西,比如支持延迟加载的强大路由器,支持拦截器的HTTP客户端,依赖注入,组件CSS封装等而不需要关心选择外部库的问题。
而React在社区方面无疑更有优势,而且Facebook一直都在努力改进它。你需要确保的是不要因为什么东西流行就选择什么,而是要对比一下哪一个最适合你。
在选择了自己的框架之后,当然还有其他一些东西。比如说你决定学React的,你可能还得学Redux或者Mobx去了解状态管理,具体选学什么要取决于你要做的应用的规模。Mobx适合中小规模应用,Redux更适合大规模应用。甚至你可能都不需要学,靠React的原生状态管理就行了,在你的app允许的话。
如果你选择Angular,你就得用TypeScript(没有它你也能开发出Angular应用,但是我们还是推荐你使用)和Rx.js,这些除了Angular应用以外在其他地方也能用得上。这都是非常强大的库,也适合于函数编程开发。
如果你选了Vue.js的话,也许还得学习Vuex,这东西有点类似于Redux但是是给Vue用的。
需要注意的是,Redux、Mobx以及Rx.js都不是跟这些框架绑死到一起的,你也可以用到各种JavaScript应用里面。此外,如果你选择了Angular的话,确保你用的是Angular 2+而不是Angular 1+。
唠叨到这里,是时候庆祝一下了。小编恭喜你,因为当你走到这一步,你已经知道了开发现代JavaScript应用所需的一切,知识量保守估计超出小编几十条街。

马上开始用你选择的框架做点东西吧!做完之后,再去看看如何衡量和改进性能。比方说可以看看Interactivity Time、Page Speed Index以及Lighthouse Score等。
11
渐进式Web应用
在完成上述所有步骤之后,再来学习一下service worker以及如何制作渐进式web应用。再接着便是测试你的应用,应用测试有很多工具,各自的用途也不一样。Kamran经常是组合使用Jest、Mocha、 Karma及Enzyme。然而,在开始选择工具之前,最好是首先理解有哪些不同的测试类型,看看所有的选项情况,然后从中再选择最适合你需求的一个。
12
静态类型检查器
静态类型检查器帮助给JavaScript增加类型检查。你不需要学习这些,不过这些东西可以赋予你超能力,而且学习起来也很快,几个钟头就行了。这方面主要有TypeScript 和 Flow。Kamran个人偏好TypeScript ,不过你可以将两者进行比较,来选你喜欢的。
13
服务器渲染
目前为止,你所学到的技能应该足够你找到一个“前端工程”的位置了。但学无止境,你还可以更上一层楼,你还可以在选定的任何框架内再学学服务器端渲染的知识。做出怎样的选择要取决于你用什么样的框架。如果你决定用React,最值得关注的选项是Next.js 和 After.js。如果是Angular,你可以选Universal。对于Vue.js,我们有 Nuxt.js。
结
语
虽说这份路线图可能会有遗漏的地方,但却足以应付任何“前端工程”的角色需求。在向前端工程师成长的路程上,最重要的是尽可能地多加练习,不要轻易地被一开始所遇到的困难吓倒,毕竟贵在坚持。

遇到困境时,请敞开自己,诚恳求教,你会惊喜地发现身边有多少人愿意帮助你,起码Kamran和小编都会。渐渐的,你会发现自己在前端工程师的道路上越走越远,向人生的巅峰一步一步迈进。
本文内容摘自“Github”、“36Kr”
看了这么多,心痒痒了?加入WebDxD开启你的开发之旅!
四大课程
App开发课程
你将编写出专属于你的手机应用
网站开发课程
你将开发出功能强大的网站应用平台
视觉设计课程
你将能够完成一本印刷作品集
UI/UX设计课程
你将独立完成全套产品的体验设计



更多课程信息
课程名称
上课时间
最近开课日期
课程周期
App开发
课程
每周六 10:00 am ~ 6:00 pm
7月14日
(7月8日报名截止)
6周
网站开发课程
每周日 10:00 am ~ 6:00 pm
5月6日
(4月30日报名截止)
8周
视觉设计课程
每周六 10:00 am ~ 6:00 pm
6月2日
(5月27日报名截止)
6周
UI/UX设计课程
每周日 10:00 am ~ 6:00 pm
7月8日
(7月2日报名截止)
6周
扫码加客服了解课程详情!


关于WebDxD
WebDxD是温哥华首家华人视觉设计与软件开发技能培训基地。我们运用产教融合的教学模式,在传递前卫的设计理念和程序开发技术的同时,把人才培养和项目孵化作为课程的核心。小班化教学配合来自业界大牛的辅导,让你在最短时间内学会最实用的技能。无论你是想要创业或是进入理想的公司工作,WebDxD都将用我们专业的态度,领先的技术,优质的社交网络帮助你完成你的梦想。


联系我们
WebDxD 客服微信
当然,如果你有更多疑问,希望详细咨询,项目合作洽谈,也可以扫码添加我们的客服微信(webdxd-bootcamp)与您一对一沟通!
UBC校区:6145 Student Union Blvd, Vancouver, BC V6T 1Z1(UBC校园内)
Downtown校区:#1200-555 Hasting St., Vancouver, BC
以上是关于干货 | 现代前端开发路线图:带你一步一个脚印成为前端工程师的主要内容,如果未能解决你的问题,请参考以下文章