npm怎么安装某一版本gulp的插件
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了npm怎么安装某一版本gulp的插件相关的知识,希望对你有一定的参考价值。
参考技术A 1.package.json文件部分插件 plugins "dependencies": "del": "^1.1.1", "gulp": "^3.8.11", "gulp-autoprefixer": "^2.1.0", "gulp-cache": "^0.2.8", "gulp-clean": "^0.3.1", "gulp-concat": "^2.5.2", "gulp-imagemin": "^2.2.1", ... 2.安装所需的gulp插件$ npm install3.gulpfile.js'use strict';var gulp = require('gulp');/*global -$ 加载需使用的gulp插件*/var $ = require('gulp-load-plugins')();配置选项(也可以直接在任务中写相对路径)/* *管理资源文件路径集合 *config.static下 *css scripts images 替换为自己的路径(可按照此配置管理) */var config = ;// 源资源文件路径config['static'] = styles: 'static/styles/*.*', scripts: 'static/scripts/*.*', images: 'static/images/*.*', html:'static/*.html';...图片任务流处理方法/* *images 任务流 */gulp.task('images', function () return gulp.src(config['static'].images) .on('error', function (err) console.error('Error!', err.message); ) .pipe($.imagemin( distgressive: true, progressive: true, interlaced: true, svgoPlugins: [removeViewBox: false], use: [require('imagemin-pngquant')()] )) .pipe(gulp.dest(config['rev'].images)) .pipe($.notify( message: 'images task complete' )););/* *img 添加版本任务流 *use gulp-rev to version the rev files and generate the 'rev-manifest.json' file */gulp.task('img', ['images'], function() return gulp.src(config['rev'].images_file) .pipe($.rev()) .pipe(gulp.dest(config['dist'].images)) .pipe($.rev.manifest( base: 'dist', merge: true //如果存在 rev-manifest.json文件则合并 )) .pipe(gulp.dest('dist')););gulp使用
卸载插件:npm uninstall <name> [--save-dev]
使用npm更新插件:npm update <name> [--save-dev]
更新全部插件:npm update [--save-dev]
当前目录已安装插件:npm list
1.node.js安装
node -v(版本号即为正确安装)
npm -v(版本号即为正确安装)
2.gulp全局
npm install gulp -g
gulp -v(版本号即为正确安装)
进入项目目录
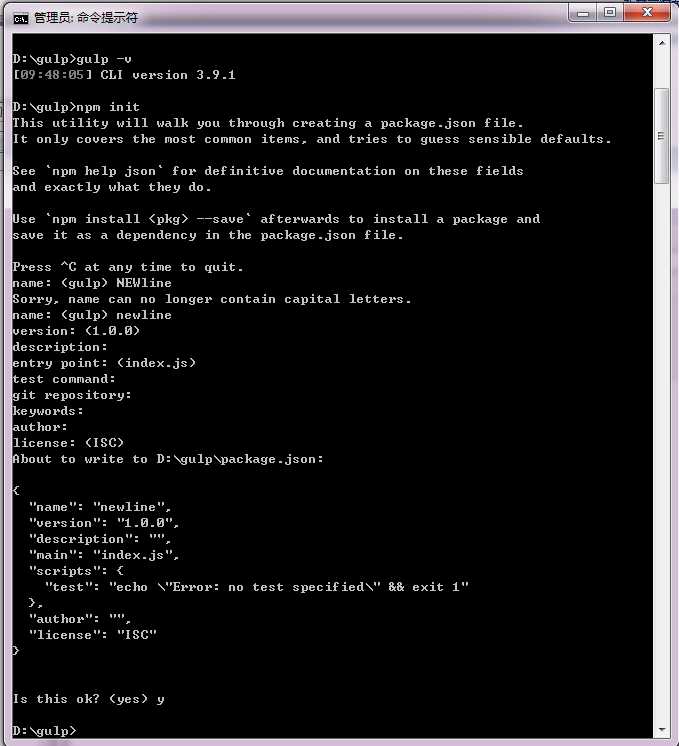
3.npm init(即新建package.json)

4.插件安装
npm install --save-dev gulp
gulp -v(版本号即为正确安装)
npm install <name> --save-dev或者npm install <name><name><name>... --save-dev
//css
sass gulp-sass
css兼容 gulp-autoprefixer
css校验 gulp-csslint
css压缩 gulp-clean-css
//js
js校验 gulp-jshint
js压缩 gulp-uglify
//html
公用html gulp-file-include
合并css/js gulp-useref
配合useref gulp-concat
//img制作精灵图
gulp-postcss
postcss
postcss-sprites
spritesmith
//版本号
MD5 gulp-rev
生成版本号文件 gulp-rev-collector
//其他
合并任务流 merge-stream
逐个执行 run-sequence
清空文件夹 gulp-clean
配置文件 config.js
非必安装:
压缩html gulp-htmlmin
cdn图片替换 gulp-cdnizer
5.新建gulpfile.js文件
6.通过命令提示符运行gulp任务
以上是关于npm怎么安装某一版本gulp的插件的主要内容,如果未能解决你的问题,请参考以下文章