知识点 | 这些前端开发超实用干货,继续走起!!
Posted 鸡米社
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了知识点 | 这些前端开发超实用干货,继续走起!!相关的知识,希望对你有一定的参考价值。
这次的合集当中当然包含了大把的资源,除了一些基本的代码工具之外,还包含 javascript 库和各种开发框架,以及便于开发GUI 的应用程序,相信无论是设计师还是开发者都会从今天的合集当中受益。
Unique(https://unique.prototypo.io)
这个工具能够帮你找到许多别的地方少见的字体,Unique 甚至可以用来帮你创造 LOGO,只需要点击几次你也可以在这里找到符合需求的唯一的字体。
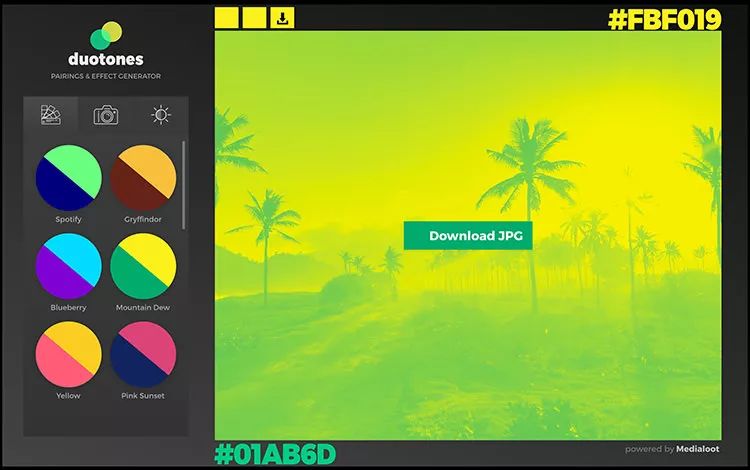
Duotones(https://duotones.co)

这款简单的 Web应用,只需要简单的点击,就可以帮你将任何照片都转化成为双色调的图片,图片素材可以自己上传,所生成的图片也可以随便下载。双色调也是时下非常流行的设计元素,这款工具不容错过哦。
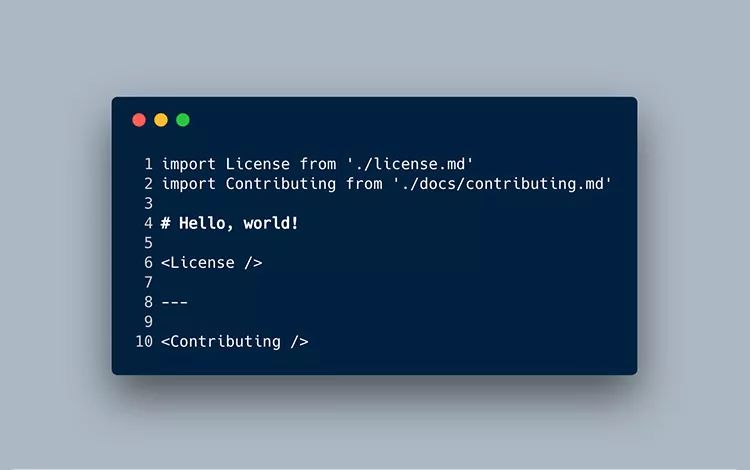
MDX(https://github.com/mdx-js/mdx)

MDX 是一款结合了 Markdown 和 JSX 的规范,借助它你可以做到一些以往从来都无法实现的疯狂的事情,比如导入 Markdown 文件,使用 Markdown 文件来作为独立组件,运用在其他的文件系统当中。
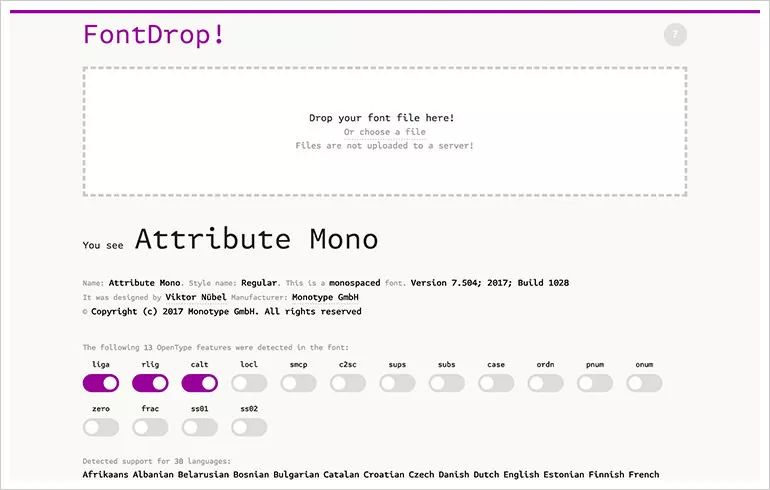
FontDrop(https://fontdrop.info)

这是一个可以用来显示字体详细信息的工具,你只需要把字体拉入到 FontDrop 当中,就可以显示字体的名称,样式,版本,版权信息,字形和支持语言等信息。
DOM Testing Library(https://github.com/kentcdodds/dom-testing-library)

这是一个用来测试 DOM 的 JS库,你可以用它来给你的网页UI组件进行单元测试,确保整个 UI组件的可用性。这款工具同样能够帮你重构和维护 UI 功能。
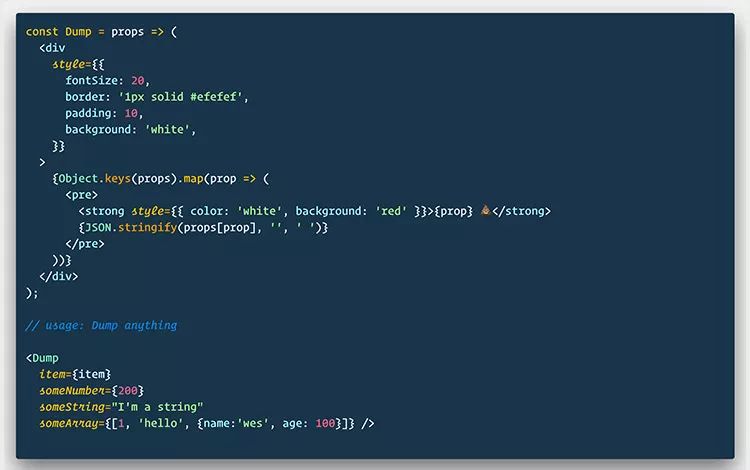
Dump(https://github.com/wesbos/dump)

这是一款简单的 React 组件,能够帮你在浏览器中转存和输出 Log 记录,而不用在终端中操作并到处 Console.log。这款工具是由 Wact Bos 所创建,是 React 相关领域最著名的布道者之一。
Etcher(https://etcher.io)

Etcher 是一款非常便捷的操作系统镜像烧录工具,以往将系统镜像写入到光盘或者U盘是一件非常麻烦的事情,但是现在,在 Etcher 的帮助之下,一切都简单无比,几个步骤就可以搞定了。
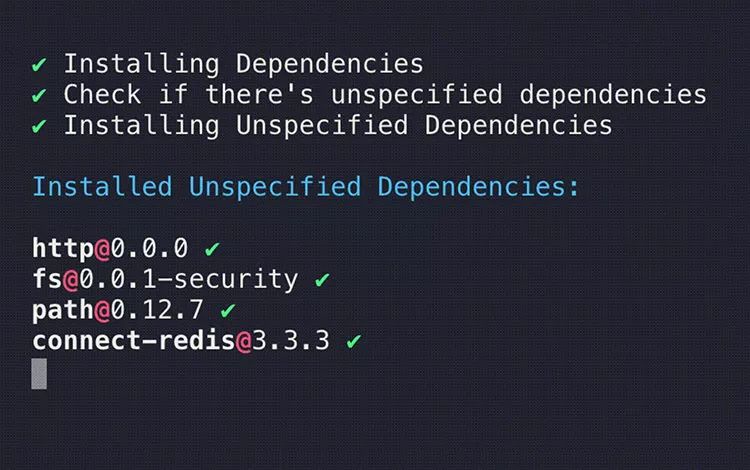
Ni(https://github.com/imkimchi/ni)

Ni 提供了一种更好安装 NPM 软件包的方法,它可以从 Package.json 文件中安装缺少的依赖项,并且显示已经弃用的依赖项,并且为整体提供更好的接口。
Cuttlebelle(https://cuttlebelle.com)

React.js 是一款静态的网站生成器,而 Cuttlebelle 则提供了更好的扩展性,让你可以使用基于 React 的组件扩展页面布局。如果你已经熟悉了 React.js,还可以轻松地创建新的布局,并且可以在 Markdown 文件中使用它。
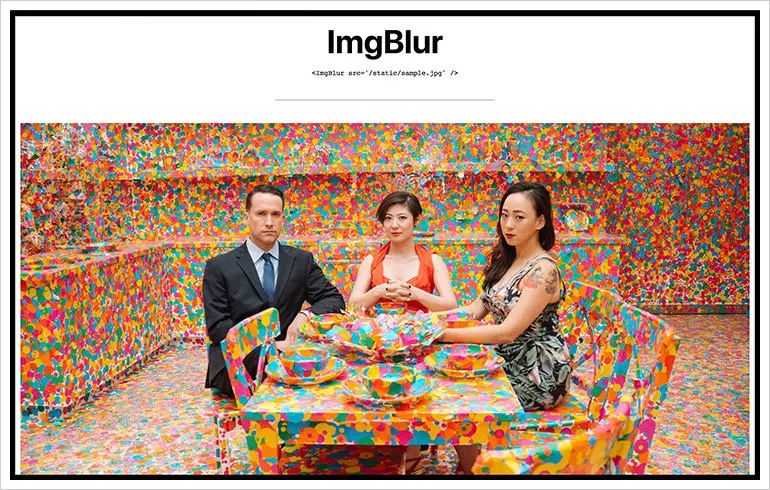
ImgBlur(https://imgblur.herokuapp.com)

ImgBlur 是一个以现代方式加载图像的最佳的 JS组件,它带有一个 CLI,可以基于原始图像生成模糊的版本,这个版本的图像很小,在原图加载之前预先加载模糊的版本,便于查看和预览。
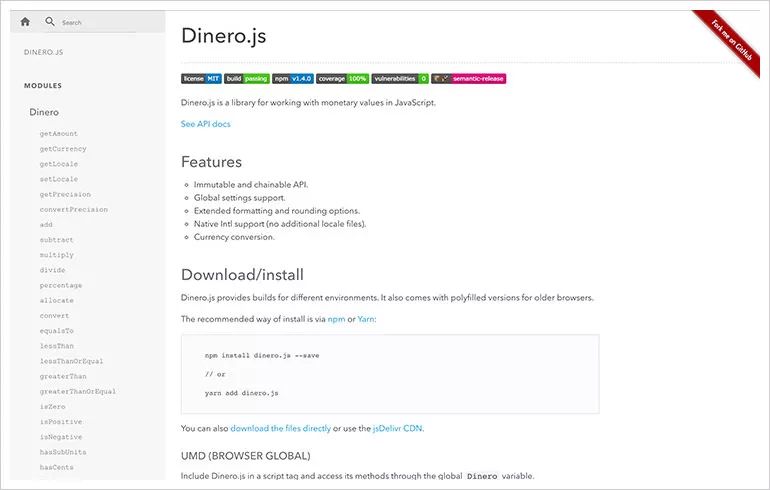
Dinero.js(https://sarahdayan.github.io/dinero.js)

这是一个用来创建、换算货币的 JS库,它支持所有的国际货币,你可以在 Node.js 的环境中使用这一库,借助 CommonJS 和 EcmaScript 6 来将其加载到浏览器当中。
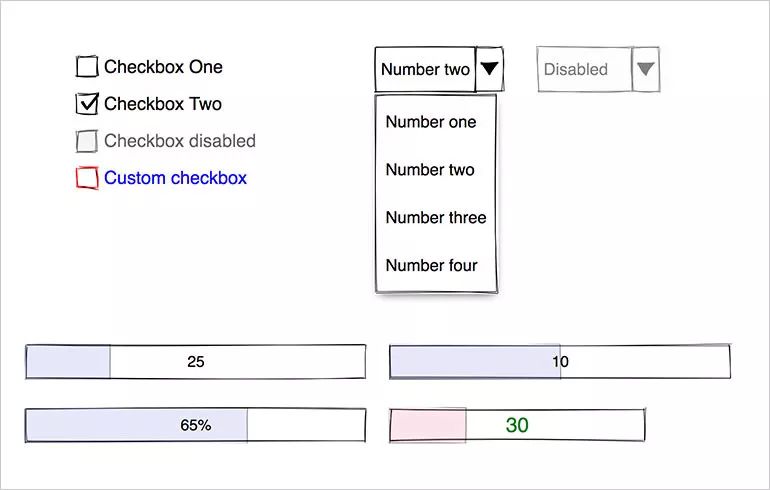
WiredJS(https://wiredjs.com)

WiredJS 是使用原生的「Web组件」构建而成的。它是一个独特的 UI库,有着粗糙简略的外观,它所生成的 UI组件外观中的线条都是随机生成的,因此不会有任何组件是完全一样的。用它来绘制线框图或者模型是非常「完美」的。
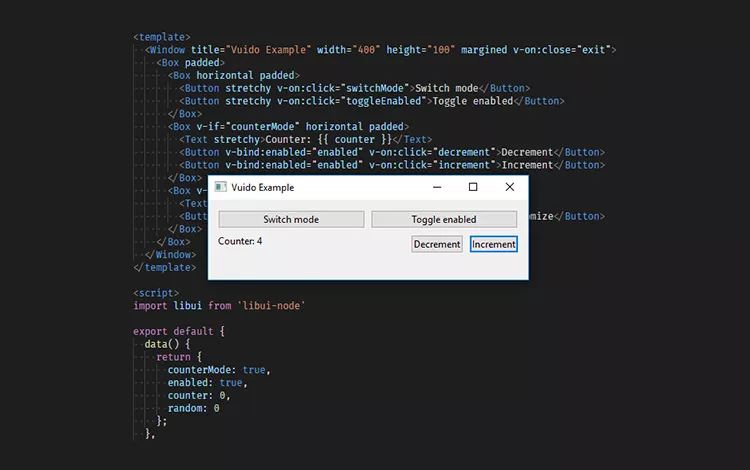
Vuido(https://github.com/mimecorg/vuido)

Vuido 是一个使用 Vue.js 来创建的轻量级桌面应用程序框架,你可以使用 Vue.js 的 API 和其他的许多附加组件来构建 Windows、Linux 和 MacOS平台的桌面级应用。它是 Electron 的绝佳替代品。
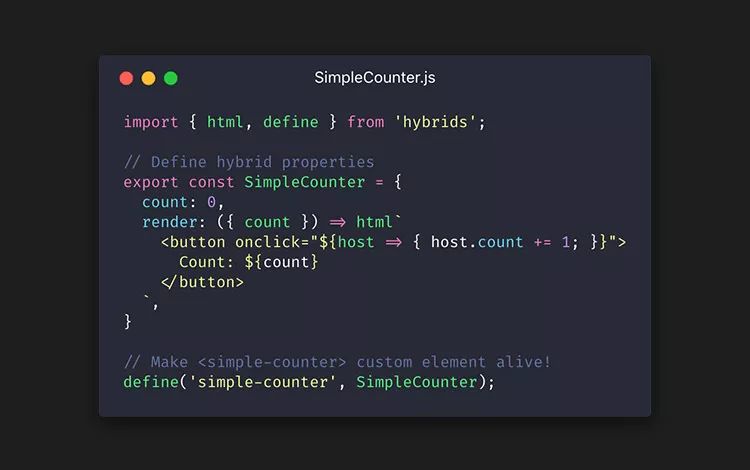
Hybrids(https://github.com/hybridsjs/hybrids)

这是一个 JS库,它让你可以使用友好的 API 和本机的 Web 组件来创建自定义的 html 元素。这一库提供了类似 Vue.js 和 React.js 那样的简单的 API。
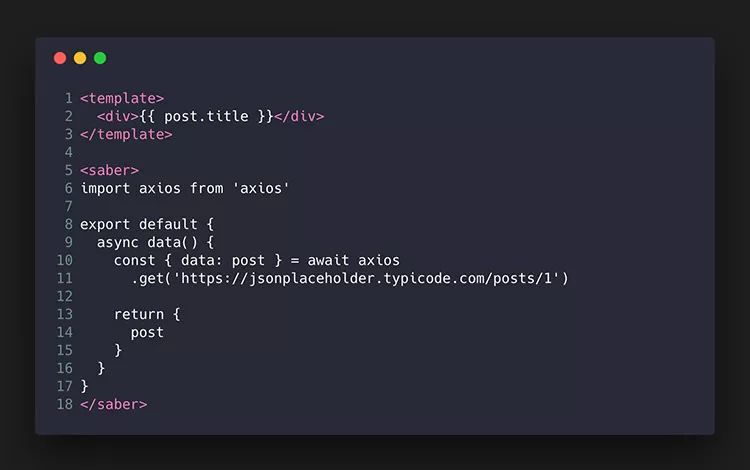
Saber.js(https://github.com/egoist/saber.js)

Saber.js 是一个为 Vue.js 所构建的静态站点生成器,Saber.js 并没有像 Nuxt.js 那样花哨,它的选项和配置都是最简约的,如果你只想拥有一个易于维护的静态网站,它就是最好的选择。
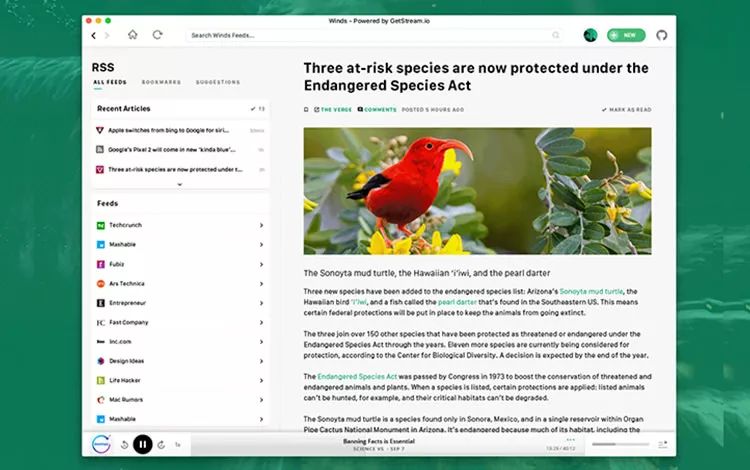
Winds(https://getstream.io/winds)

Winds 是一个颇为现代的 RSS 和 Podcast 阅读器,它可以在 Windows、macOS 和 Linux 三大平台上使用。
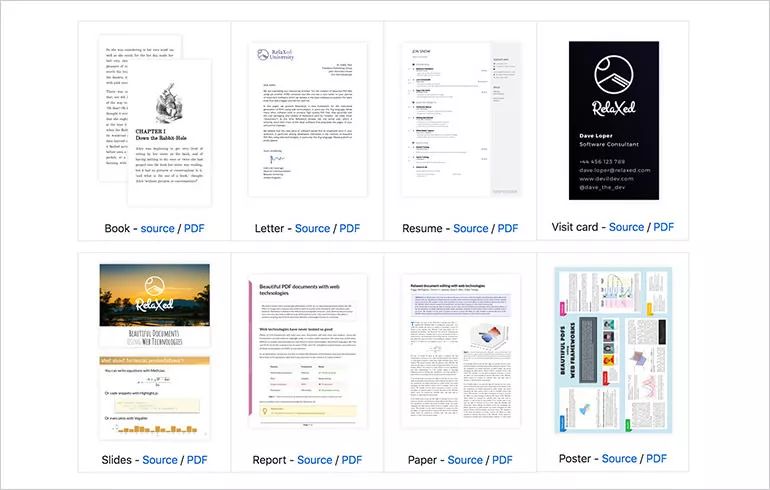
Relaxed(https://github.com/RelaxedJS/ReLaXed)

Relaxed 是一款可以将 HTML和 Pug 转化为 PDF文档的转换工具,其中可以包括诸如 HTML、CSS、JS 等复杂的元素布局,甚至可以使用 Markdown 来记录主要的内容。最重要的是,它还可以使用 JS库来添加图表,使用 MathJax 来添加数学格式内容。
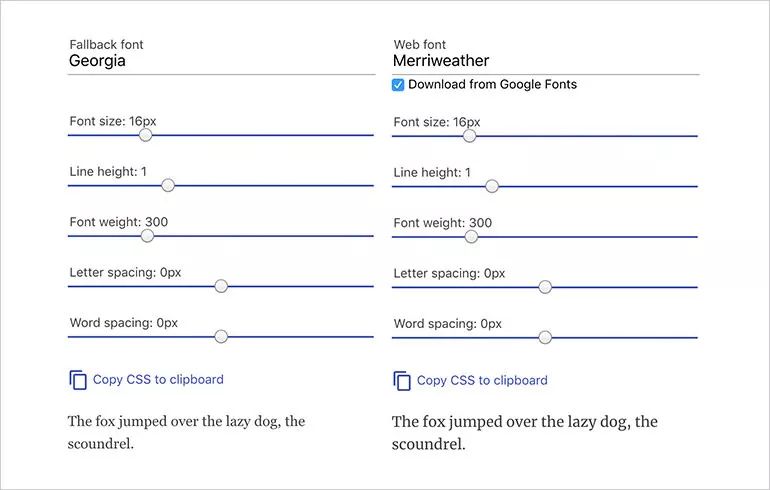
Font Style Matcher(https://meowni.ca/font-style-matcher)

这款字体样式匹配工具能够帮你在 Google 上找到一款和本地某个字体极为相似字体的工具,对于 Web 开发者而言,它是非常实用的,可以在 Google 字体尚未加载的情况下预先加载差不多的本地字体。
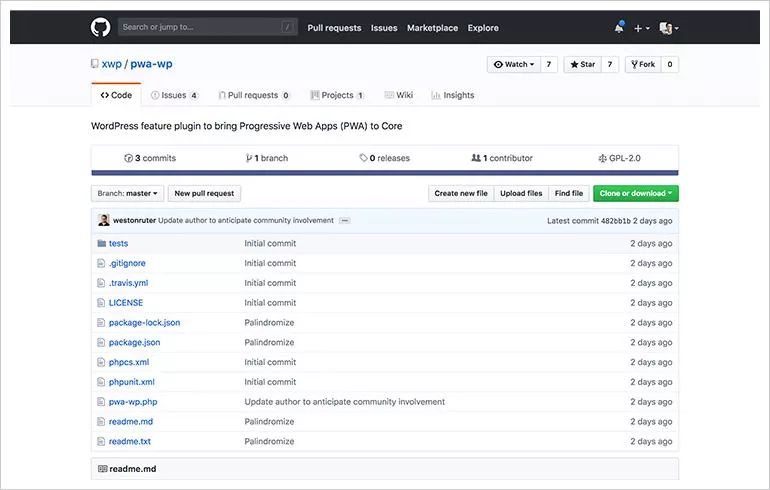
PWA WP(https://github.com/xwp/pwa-wp)

这是一个将 PWA(渐进式Web应用)引入 WordPress 的一个计划,目前这一项目尚处于初期阶段。
Blueprint.js(http://blueprintjs.com)
这是一个基于 React 的 UI库,Blueprint.js 包含了许多常规的组件诸如按钮和选项卡,其中甚至包含了浮动搜索框,它与 macOS 中的 Spotlight 非常相似。
【欢迎向鸡米社投稿 原创文章 】
老姜尺寸:www.chicun.cc(cc.jammy.cc备用 )
最权威的设计尺寸标准分享网站
老姜配色:www.icolors.cc(se.jammy.cc备用)
集国内外精美配色方案的网站
素材推荐:www.55art.com
UI素材,样机素材,淘宝素材等,永久免费
来到这里,你将与行业顶尖大牛的理念与关注同步
晚8点 咕咕咕
以上是关于知识点 | 这些前端开发超实用干货,继续走起!!的主要内容,如果未能解决你的问题,请参考以下文章