2018,学习WEB前端开发应该关注哪些新技术?
Posted i编程邦
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了2018,学习WEB前端开发应该关注哪些新技术?相关的知识,希望对你有一定的参考价值。
罗兰说:“一种理想,就是一种力。”
我也一直认为,人类是需要梦想者的。
一直怀揣一个梦想,不断的努力着
我相信只要肯努力,工资会越拿越高
等我挣到了足够的钱
买一套房子
房子不需要太大 装的够温馨就好!

再买一辆车 带上爱人和孩子去旅游

就这样一直的努力着
就这样高兴着我的工资又涨了200的时候
回过头来才发现
原来房价已经涨了好几千

忽然发现,即使我生活在成都,不吃不喝,这辈子买个房子也是很远大的理想了!
但是我又不是富二代,也不可能成为拆二代,我怎么才能买房呢?还得靠工资!那么什么样的工作能赶上房价的涨幅呢?
想要靠工资买房,要选对行业!

没错,就是前端工程师
随着近年来前端的一波又一波技术浪潮,前端早已经告别了切图的时代,迎来的是规模化,工程化的大路。但是在如此多变的技术浪潮下,我们如果想成为成熟的前端开发工程师,走上专业化的开发道路,升职,加薪,早日买房,我们都需要学会哪些技术呢?

说到学习前端必须掌握的,我们不得不提前端三驾马车 React,Angular 和 Vue。
2017年,React 继续在前端领域占据主导地位,备受期待的 React 16 也正式发布。
这种能减少代码重写易于重构的框架还是很受开发者欢迎的。
但它是否能在 2018 年坐稳“王位”,还需不断完善整个框架的功能才是。
Angular 也不甘落后,在用户使用群体上,它排名第二。并且也在2017年发布了两个大版本,Angular 4 优化了视图引擎、减少代码体积。
Angular 5 中包含了像是编译器的改进,能更快的构建/重建。
基本上说Angular这个框架是比较完整的,但是对于复杂的界面开发就不是那么友好了。
所以他的地位一直在遭受挑战,而框架中的黑马 Vue 杀出重围,大有替代Angular的趋势。

你会选择vue还是ng
2017年,Vue 依然越来越受欢迎,该框架提供基于组件的架构。
它已经被许多大型公司采用,在 Stack Overflow 上的关注度居高不下。
所以会是Vue的2018年吗?

不过大家不要去猜测2018年学习哪个框架会更好,先打好学习框架的前端基础才是重点,学好了基础,框架学习才能得心应手。
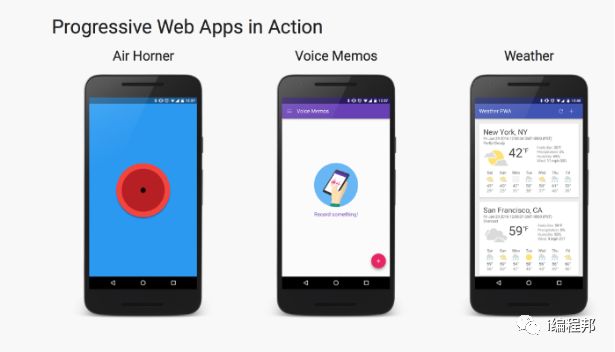
然后就是现在很火的一个混合式APP开发,在去年有一个热词PWA,PWA(Progressive Web App)是 Google 于 2016 年提出的概念,2017 年已被迅速采用。可显著提高加载速度、可离线工作、可被添加至主屏、全屏执行、推送通知消息等等。

前端开发混合式APP优势在于,开发门槛低,开发效率高,可以同时面向两个平台,快速完成开发。目前前端开发混合式APP有很多框架和平台开发,其中,React Native是比较不错的开发框架。对于我们前端开发上手APP非常有好处。
说到那么多的新技术方向,很多小白可能会说,我现在零基础学习,是不是要直接学这些东西呀,现在前端开发的内容那么多,我应该怎么学呀?表示很迷茫。

其实前端技术更新是挺快的,但是技术不管怎么更新,怎么发展,都离不开基础的知识,把基础的内容学好,面向多终端开发,响应式开发掌握好,基础打牢了,在高深的内容都是可以迎刃而解。
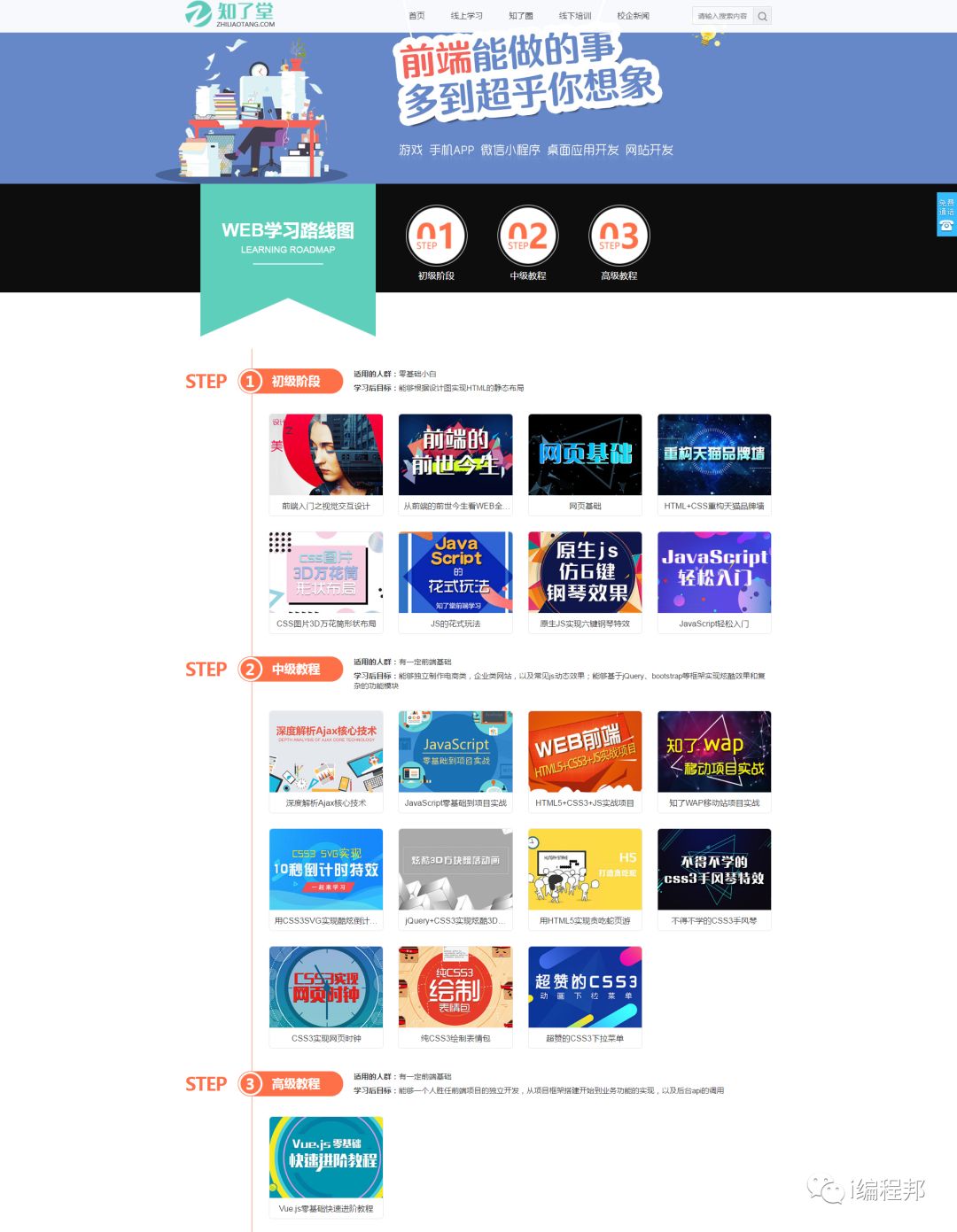
想要巩固基础内容,不知道如何查漏补缺,小伙伴们可以参考下图↓↓↓↓↓


记住,点击学习中心
免费学习相关知识噢!
(一般人,二妹子不告诉他 )
)

最后给大家聊聊在学习Web前端中的一些建议和方法。
零基础对于代码的学习记忆量很重要,正所谓读书破万卷,下笔如有神。写代码也是一样,多写、多练、多忆,好过再多的理论。知道了学习的方法,等于掌握了成功的秘诀,但这还不足以万事具备,新手学习,最重要的还需要制定一条完整的学习线路。这样学习起来效率是大大地好。
学习前端开发html5新手大致要分为6大阶段:
第一阶段 前端页面重构
第二阶段 javascript高级程序设计
第三阶段 PC端全栈项目开发
第四阶段 移动端项目开发
第五阶段 混合(Hybrid,ReactNative)开发
第六阶段 WebApp后端系统开发
如果你苦恼于不知道怎么学 ?
记得找小姐姐噢!
小姐姐QQ:2262426006
还免费赠送基础课程
-END-
更多往期精彩资讯,点击阅读更多
↓↓↓↓↓↓
■
■
■
......
以上是关于2018,学习WEB前端开发应该关注哪些新技术?的主要内容,如果未能解决你的问题,请参考以下文章