前端开发技术标准与规范之8大要点
Posted 强哥的转行之路
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了前端开发技术标准与规范之8大要点相关的知识,希望对你有一定的参考价值。
昨天下午,我们公司前端小组进行了一次前端开发技术标准与规范的分享交流会,个人觉得收获满满,因此在这里同大家一起分享。
虽然网上类似的文章很多,讲得也十分详细,但正是因为太过详细了,对于很多初学者来说可能反而会一头雾水,因此这里将昨天交流会上的一些重点,其实是我们公司工作10年的大牛特别指出的8个地方,和广大初学者分享,希望对于大家的提高有所帮助。
1. 命名规范:css和js命名要规范、清晰,应以功能或者内容命名,让别人一眼就能看出含义。单词字母要用小写,多个单词组成时,采用中划线 - 分隔。css一般使用class,不要用id。熟记一些常用的css命名规则,详情可见下图:
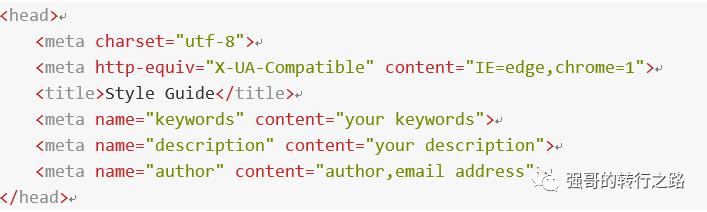
2. 加强网站SEO优化,比如在head标签中加入name为keywords和description的meta标签,以及给图片增加alt属性,用文字对图片进行说明,让搜索引擎能够识别。学习别人SEO做得比较好的同行网站例如skylog等。

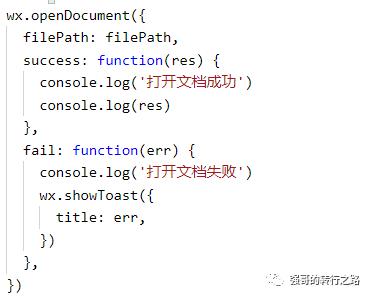
3. 对于开发调试中使用但与实际功能无关的代码要及时清除、保证代码的整洁。比如网页js代码中的alert以及小程序代码中的console.log要及时清理。要有代码洁癖。

4. 网页中要注意IE兼容模式,要添加<meta http-equiv="X-UA-Compatible"content="IE=edge,chrome=1">
5. 使用的jQuery版本注意不要太高,最好在2.0版本以下,因为太高版本可能会影响到一些未升级过的常用js组件的使用。
6. jQuery尽量要使用链式写法而不是用变量缓存或者多次调用选择器,当写法超过三次时注意不要写在一行上,要使用换行和缩进保持代码的可读性。
7. 如果要求客户上传一些照片,注意要提示客户对图片大小做一些限制,比如不是很重要的图片一般要保持在1M以内,以免页面渲染时卡住导致影响加载后续数据。
8. 代码缩进统一使用4个空格,如果要使用tab键的话,需要对开发工具进行相关配置,保证1个tab等于4个空格,不要使用tab和空格混搭。
以上是关于前端开发技术标准与规范之8大要点的主要内容,如果未能解决你的问题,请参考以下文章