我是如何走上前端开发这条路 并常年保持一线竞争力的
Posted 前端你别闹
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了我是如何走上前端开发这条路 并常年保持一线竞争力的相关的知识,希望对你有一定的参考价值。
我是怎么走上前端开发这条路?
首先,我是个文科生,大学里只学过vb,觉得计算机编程这东西太玄乎,不是我玩得转的。
后来机缘巧合去做了一家互联网创业公司的HR,阅了上千份程序员的简历,面了上百个不同水平不同领域的程序员。跟程序员接触得越多,我越觉得编程是一件很有挑战、很有趣的事情。尤其是前端这一块,结识了好几位前端大牛。其中一位告诉我,如果你真的感兴趣,那就先去写几个html静态页面吧。
可当时我连个HELLO WORLD都不会写,更不知道HTML是个啥?
于是我花了一个晚上在慕课网上听了几节HTML+CSS基础课,第二天我把 w3school 在线教程上HTML+CSS的API全部过了一遍后,随便在网上找了个简单又漂亮的网页,就开始仿写我的第一个HTML静态页面了。
那几天一连模仿写了好几个HTML静态页面(写不出的地方我就直接打开chrome控制台,copy那部分的样式)。
当时白天要上班,只有晚上有时间可以写HTML。这对写代码上了瘾的我来说实在不痛快,刚好当时公司人员配置基本完整,我的招聘任务也可以告一段落了。我便暂时离开了公司开始了我的一个月前端自学生涯。
这一个月我做了什么
看书
经过之前的仿写网页页面的练习,我已经对常用的HTML标签、css样式比较熟练了,是时候开始系统的学习前端的各种技术了。可是,要从哪里开始呢?
最后我决定先沿袭我大学时的学习方式————考期的最后两周把要考试科目的教材从头到尾预习一遍再复习一遍。这种方式可以让我在短时间内了解这门科目包含的全部知识,并且发现这个科目的核心内容或可能的考点。
于是,我在图书馆找来了javascript DOM编程艺术 (第2版) 这本书,花了三、四天前后通读了一遍,把其中的代码事例也完整的自己敲了一遍。
这本书真的非常适合初学者,通俗易懂,讲解详细,让我对javascript有了一个大概的了解,也让我更有自信。于是,我马上又从图书馆借了另外一本书————JavaScript高级程序设计(第3版),打算趁热打铁花一个礼拜的时间把这本书攻克下来。
然而最终我只读到三分之一的位置就读不下去了,因为我觉得这本书不是很适合初学者。尤其是第6、7章的面向对象的程序设计、闭包、继承这些东西,虽然能读懂但完全不知道为什么要面向对象、为什么要使用闭包、为什么要继承?
对于js的初学者来说,你的第一要务是把功能实现,把代码写出来,不要管代码优不优美,放心大胆的repeat yourself。等未来你看别人优秀的代码多了,自然而然会去模仿,不断改进自己的代码。
做题
读了这一又三分之一本书后,我开始寻找练兵场。很多人建议直接去github上pull request做项目。我的天,这对初学者来说简直太难了,别人的代码连看都看不懂更别谈自己去写了。
于是,我去quora中寻找答案,很快我就发现了一个人Quincy Larson——teacher at FreeCodeCamp.com,顺着他的答案,我找到了他创办的一个前端开源社区————Free Code Camp。当初我关注这个社区的时候,它的关注者才几千人,截止到目前,它在github上已经有93661颗星星了...
我可以肯定地告诉每一个前端初学者,FCC是你们最佳入门前端的地方,没有之一。它为前端初学者设计了一套详细的前端进阶路线,并且每一步都提供详实的讲解和针对性的实践练习。具体的介绍FCC里面都有,基本上把它的所有课程都通关后在国内找份前端的工作不成问题。
FCC中对我最有用的部分是它的初级算法和中级算法这两部分,可以作为对你前面js语法学习成果的一个检验。
课程
写代码这活思路很重要,不过对初级前端来说,熟能生巧更重要。所以接下来我混迹在各种国外网络前端学习社区:Code School、Code Cademy、Khana Cademy等等,把其中我能看懂的部分几乎全部看了一遍,代码也都敲了一遍,扎扎实实的巩固了几遍前期我学到的各种前端知识。
我真诚建议英语水平还可以的前端初学者不要去看国内的视频教学网站,都直接看国外的。
我真诚的建议理解能力还可以的前端初学者不要去参加任何前端培训课程,网上的优秀的资源多的都学不过来了,为什么还要花钱去被填鸭式教育?高中还没被填鸭够吗?
我一直在做的事情
基本上做完上面三步我就去找工作了,最终去了一家创业公司,成了公司唯一的前端开发。我非常感谢这家公司CEO对我的认可,愿意接纳一个前端的初学者进公司,独立负责前端方面的需求。我非常感谢CTO对我的信任,放心让我自己去学习各种新的技术并运用到公司实际项目当中去。
下面的部分是我一直坚持在做的,它们对我过去一年多的成长起了至关重要的作用。
解惑
对初学者来说,写代码的过程会遇到各种各样奇葩的bug,当你身边空无一人,自己又苦苦找不出bug的原因的时候,谁能帮助你?
答案是: Stack Overflow 和 Google。
我可以很肯定的告诉你们,你学习过程中遇到的一切问题都能在google和stackoverflow上找到答案。如果找不到,说明你问题描述的有问题。
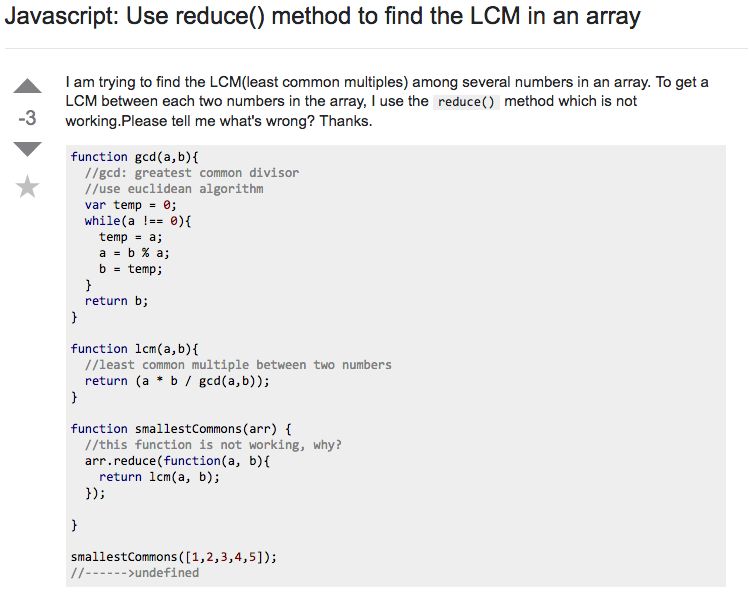
说起关于【学会提问】这个话题,我在stackoverflow上还被扎扎实实地上过一课。我在stackoverflow上提的第一个问题见下图:

然后这个话题就被踩了三次,得到的回答是这样的:

这位仁兄说的很对,这种找bug的提问不应该丢到stackoverflow来,自己仔细的去debug肯定能找到问题所在的。之所以会提这种问题,只有一个原因————懒,自己懒得花时间去debug。现在我偶尔有空上来segmentfault看一些提问,还是会看到很多诸如『你能帮我看看哪里有问题吗?』、『不知道哪里错了』之类的伸手党问题。
我相信segmentfault问答版块的定位跟stackoverflow应该是差不多的,既奖励优质的回答,也鼓励优质的提问。所以下次当你有问题的时候,先尝试用一句通俗的话去概括你的问题,再去google。无法用一句话通俗概括出来的问题,不是一个好问题。拒绝做伸手党,从我做起。
前沿
当你越深入地了解前端,越会发现它的美妙。这两年前端领域的发展非常快,各种有趣的新技术、框架、库层出不穷,有无数优秀的前端都在为前端技术在更广更深的领域变得更牛逼而努力。
虽然初级前端的基本功很差,但这并不妨碍你去跟踪前沿。千万不要关着门研读经典,前端技术发展那么快,很多过去奉为经典的东西现在可能已经过时了。
最好的跟踪前沿的方式就是订阅一些前端方面的周报,它们把一周前端各个领域的一些优秀的文章、教程、代码整理成一份周报,你要做的仅仅是从一堆标题的列表中找出标题你能看懂或者感兴趣的,然而再去读。
我先列出部分我订阅的周报:
Javascript Weekly
Mobile Web Weekly
HTML5 Weekly
订阅以上三个就足够了,一定要看国内的周报的话,码农周刊还可以。
这些周报里既有前沿的技术分享,又有大量优质的tutorial,非常适合前端的学习。大家看周报读文章尽量读国外的,毕竟国内的文章很多都是翻译国外的,甚至直接抄袭...
如果还有富裕的时间,我还会去这几个网站上吸金...
https://www.smashingmagazine.com/
https://css-tricks.com/
https://medium.com/
基本上每天早晨上班前,我就会大概浏览一下邮箱和以上三个网站,看到跟我最近做的工作相关领域的文章,用Readability直接send to kindle,然而空闲时间或者晚上再好好研读它们。
其实很多文章都是科普性质的,非常容易看懂,大家放开胆去看吧,看不懂也没关系,有个大概的印象就行了。
大宝器
最后我要祭出真正的大宝器,说实话我前端学习时间的30%都花在这个大宝器上了...
这个大宝器就是https://www.youtube.com/
我简直无法用语言来形容它对我的帮助有多么大。
对于初学者来说最头疼的就是直接阅读API或者源码了,很多文档写的都不是给初学者看的。而youtube上有大量优秀的前端工作者上传了他们对新技术新框架新库的讲解视频,不仅帮助了我弄懂API, 更重要的是让我看到这些API在实际项目当中到底应该怎么用。
推荐的频道:
LevelUpTuts
The New Boston
LearnCode.academy
除了以上几个tutorial性质的频道外,大家还要关注一些jsconf的频道。国外经常会举行js的研讨分享会,邀请的嘉宾都是在各个领域研究比较深的,他们分享的东西大多是比较前沿同时有趣的东西,大家一定要定期跟踪一下。
conf相关频道:
JSConf
React.js Conf 2016
最后的坦白
最后我得承认这一次我又标题党了...无非是想吸引更多前端初学者进来,希望大家都能少走一些弯路,也希望那些从零开始自学前端的同学更有勇气去面对自己的选择。
大家如果有任何问题,可以直接回复留言或者给我私信。
「 结尾声明 」
看完了吧?是不是似曾相识,因为这里面总结的大部分资源和学习方法、书籍我的一系列入门文章都介绍过,而且出奇的相似,可见条条大道通罗马,其实路线和方法无非哪几种,最主要还是靠自己。
你们以为这是北妈我的经历?看完瞬间充满了鸡血?
恭喜你!上边这不是我写的,我没做过HR,也不是文科生,只不过有粉丝发给我,说这个路线这篇文不错,希望自己也可以这样一步步来,于是我就发出来共享下,这篇文总结的很全面,还有很多我也推荐过的网站和书,我看他在16年写的,有可能他是看了我的文章受影响学的呢?
下面放上原文链接和出处,大家可以共勉。
觉得对你有帮助,
就尽快转发、传播吧!
热门阅读:
1.
2.
3.
4.
每天只想听你们说:小北最帅!
长按扫码关注我
前端你别闹
以上是关于我是如何走上前端开发这条路 并常年保持一线竞争力的的主要内容,如果未能解决你的问题,请参考以下文章