web前端开发入门基础
Posted 赛恩软件
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了web前端开发入门基础相关的知识,希望对你有一定的参考价值。
web前端开发入门基础
Web前端,主要是用来开发用户通过浏览器可以浏览和使用的Web页面的。 一般而言,所涉及的内容主要包括W3C中的html、CSS和javascript这三方面的内容。
前端页面制作:利用html+css完成页面的搭建
前端开发:更多的要求javascript技术
前端架构师:要求知识面、实际项目经验、对技术的整体把控。
常用前端开发环境有:WebStorm、HBuilder
<tr>行</tr> 行的属性: align水平对齐方式=center、left、right ;valign竖直对齐=top、middle、bottom
<td>列</td> 列的属性:colspan 单元格跨列;rowspan单元格跨行
<th>页眉单元格</th> 里的字体默认加粗居中
<caption>表格标题</caption>
表格属性 table标签常用属性:
Bordercolor边框颜色
cellspacing单元格间距
cellpadding单元格内容与边界间距
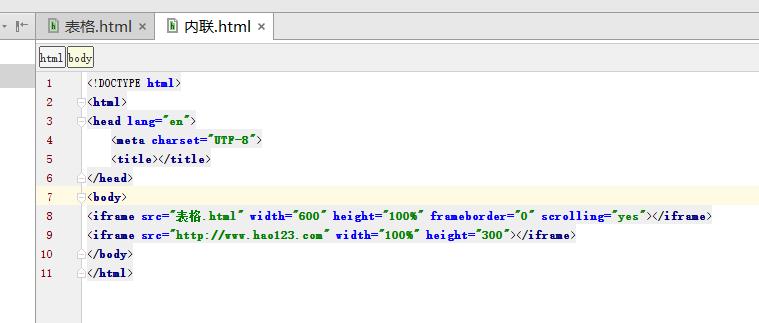
(代码↑)


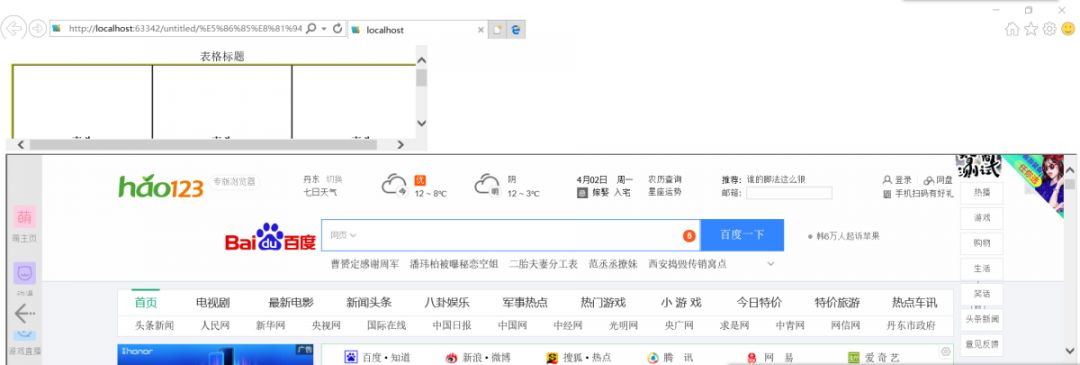
(代码对应的页面效果↑)
<Iframe>会创建包含另外一个文档的内联框架(行内框架),是body的子级
属性:
1.width
2.height
3.name
4.src 设置页面的路径
5.scrolling规定是否在iframe内显示滚动条(yes,no,auto)auto自动
6.frameborder 规定是否显示框架周围的边框(1默认,0)
特殊字符
空格
版权 ©;
乘号 ×;
除号 ÷;
命名:
项目名
首字母大写后面小写 NameNormalDemo
文档名
1.骆驼规则 混合使用大小写字母 UserLayoutDemo.html
2.下划线规则:隔开每一组单词 user_Layout_demo.html



THE END
最后给大家分享有关学习视频"HTML基础标签.wmv"(等 6个文件),感兴趣的小伙伴可以通过看小视频学习哦
https://pan.baidu.com/s/1nV2Og2WYGTv-1Ee9UGb3ag
以上是关于web前端开发入门基础的主要内容,如果未能解决你的问题,请参考以下文章