十年Web前端开发叙述:写给想要从事前端开发的你
Posted 思途科技在线
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了十年Web前端开发叙述:写给想要从事前端开发的你相关的知识,希望对你有一定的参考价值。
写这篇文章希望和大家分享、交流,共同进步;更希望能够给将要在前端行业工作、实习的同学一些帮助。

P.S. 喷神请绕道,大神勿喷,不引战,不攻击,不钻牛角尖。
第一次接触前端时。许多同学估计都想过要做一个网站,大部分又是从php开始的(谁让它是世界上最好的语言呢)。后端语言参与渲染html一直很主流,跟着教程做,你会写一堆样式表,到后来也许是需要在提交表单时进行客户端验证,你开始写一些JS。
想做个网站啥的(以前app没有那么多),必须要学会HTML、CSS、JS,HTML构造结构,CSS表现样式,JS决定行为。JS似乎充满奇技淫巧,可以做各种效果啊,飞雪花片啊,搞咱们选课、评老师的网站啊。
后来接触了jQuery,用起来无比顺手,特别是看完《DOM编程艺术》以后。那段时间担心JS掌握得不好,心想总是用jQuery以后不会写Native怎么办?也会关注“可以直接学习jQuery吗”这样一些问题。学习了Ajax后又做过瀑布流图片墙,觉得无比兴奋。不过认识也仅仅停留在异步加载局部更新DOM可以创造更好地用户体验。
实习期间,看到公司前端做雪碧图、切片、搞div、css布局,然后花很多时间在浏览器兼容的问题的调试上。尤其是活动页面,写HTML、CSS基本占到工程的80%,JS写起来很快。后来Bootstrap逐渐流行起来,后端同学可以直接写后台,甚至都不需要前端和射鸡师了。加点栅格,加几个类,轮播组件啥的样样有,再引入jQuery,前端便成为了顺带做的事了。
我接触前端的过程没有系统性,充满了探(瞎)索(搞),也缺少引导。不过细想想,我邮只有前端的选修课啥的,课程也不是那么就业导向。就像论坛里的同学,自己搞,自己提升。
我们把上面这些点提取出来:HTML、CSS、JS、jQuery、Bootstrap,再刷刷题,看看基础知识,基本就可以参加校招了。

那些求入门、求实习、赶春招、赶秋招的同学一定来得及:不过泼一盆冷水,进入大公司只是开始,你的认识、习惯、思维方式最终会决定你事业或者专业的高度。

面对新技术我觉得了解它为什么产生,解决什么问题,会怎么发展,如何在现有的工程中进行实践,比讨论它们的优劣更有意义:
首先 html5 不是一个新技术,而是在现代浏览器中使用CSS 3等特性进行前端开发的过程。以前我们更关注浏览器的差异性,而现代的浏览器对标准的支持越来越统一。
回到jQuery,在web app中使用越来越少了,一方面这个库太“大”了(吃流量),从页面加载、打开速度理论看,英明的老大会把它砍掉。针对库大小的问题,Zepto.js是一个解决方案。这个库与jQuery API相对统一,抛却了很多浏览器的兼容性的代码。
但是现在浏览器的querySelector方法,已经很好地解决了jQuery中的“Query”,使用原生的fetch方法请求数据,返回Promise也能比jQuery.ajax()的实现更好、更清晰的解决问题。
看待jQuery,我觉得应该更多看到它的历史意义。jQuery,一定程度上成为了工业标准,影响了JS语言的发展和其他JS库的构建。如同coffeescript对ES2015的影响。至于实践,越来越多的web已经不依赖jQuery进行开发了。
前端这几年进步太快了,我尝试按照不同方向讨论一下这些技术栈。
脱离浏览器的javascript
Node.js
我们讨论的JavaScript更多是以浏览器为宿主的ECMAScript,同源的ActionScript以Adobe的Flash作为宿主的。
浏览器中的JavaScript提供了大量与浏览器相关的API。脱离这些特定API看JavaScript,异步是它特别重要的一个特性。Google的V8引擎,让JavaScript的运行时性能大大提升,是Node.js的产生另一个必要的条件。
Jser突然可以全栈了,面对新的技术,不乏布道师。国内第一本Node.js书籍是BYVoid写的,当时盛传这个同学拿到了我司的60w的offer,一片沸沸扬扬;大家可以向他学习,在一个技术还未在祖国大地流行起来时,迅速写一本书。
至少目前,很少有大公司完全把JavaScript作为前后端通用的技术栈。传统的后端语言和技术并未没有被代替的危险。不能把Node.js简单看做是JavaScript在服务端的延展。
我觉得,Node.js很大程度拓展了JavaScript的使用范围,改变了传统前端的工作流程(后面提)。特别是NPM的产生,意义非常之大,它让JavaScript成为了一个生态系统,CommonJs也在JavaScript模块化未成熟之前,提供了优秀的模块化解决方案。
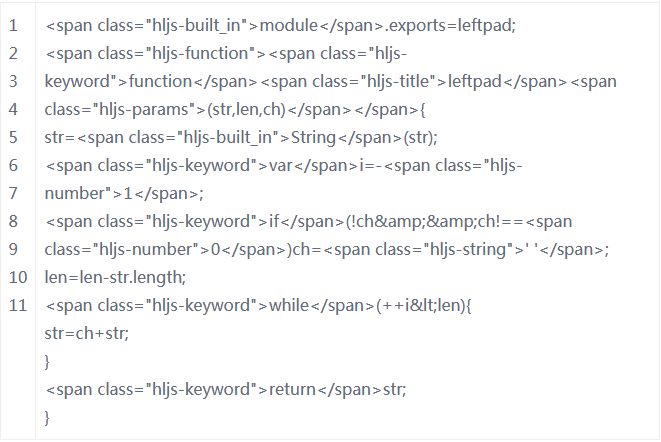
通过package.json,我们可以依赖已有的NPM项目构建自己的库。前段时间,某个同学应为法律的问题,撤消了发布在NPM上的leftpad包,短短11行代码的包撤消后,造成了React-Native、Babel等项目构建失败的灾难。

许多人反思,为啥那么简单的代码要依赖,不自己写?是不是Jser忘记了怎么写代码了?我觉得,盲目解除对其他库的依赖会失去NPM社区的初衷,除非你想做超级轮子哥。NPM生态圈制定一下撤包的规则,这种灾难或许以后就不会发生。自给自足的同学们,如果lodash撤包了,或者是tj holowaychuk大神激情起来删了所有包,你们怎么办?
Node.js也让服务端渲染成为可能(universal),代码段技能在服务端运行也可以在客户端运行(universal)。从这点看,代码更容易维护和编写了,部分解耦了前端和服务端。对于SEO这个令人头大的商业问题,服务端渲染可以较好地解决。感兴趣的同学,可以去了解一下搜索引擎的爬虫是如何干活的。
总结一下,Node.js的产生完善了JavaScript生态圈,让大家看到了JavaScript的潜力,让构建更为庞大的JavaScript项目成为可能,同时前端可以使用更为工程化的流程和工具进行开发。
推荐大家一定去了解和使用Node.js,使用NPM构建自己的项目。
JSON
JSON变成了事实上Web数据的传输标准,这个是JavaScript另一大贡献。
对终端的开发,使用JSON数据后使得服务端的开发更加专注和统一。

这种代码展示了服务端渲染的能力。但是对于对于ios、android等原生应用,除了在WebView中,无法消费这些渲染好的HTML。
JSON和App的流行,让后端语言在渲染方面逐渐让道,向纯粹的Service发展。比如beta版本的 Rails 5 大大增强了 Rails 作为 API Service的能力。
从Ruby 或者 PHP转换到JSON需要相应的映射函数,Node.js来得更为直接,因为JSON就是一个普通的JavaScript对象。
大家可以去学习成熟的JSON风格指南。同时通过实践逐步加强对JSON的认识,设计更为规范的JSON(这个会森森影响到Mongo的存储,查询效率,React的性能)。
二进制处理后的JSON,是MongoDB存储的内容,这个基于文档的数据库被越来越多的公司使用,使得编写嵌套数据,存储流数据更为容易。传统的关系数据库,将查询结果表示为JSON,需要经过查询、封装、Transform等多个步骤,而MongoDB的查询结果就是JSON,直接查询直接使用。当然我们看到,在处理事务型问题上,关系型数据库还是首选,比如电商。我们去褒贬关系型数据库是否落后没有意义——使用场景不同。
如果大家有兴趣,可以去尝试MongoDB,感受一下冲击。
前端工程化
接下来提一下前端工程化。脚本语言并不一定需要编译再执行。传统的工程中,通过<script>标签引入依赖的JavaScript库、样式表后直接开发,写样式表。
当工程规模增大后,传统实践维护成本直线上升——于是模块化开发成为工程上的最佳实践。我们可以使用特定的技术对JavaScript、CSS进行压缩,同时合并JS与CSS解决脚本间的依赖问题,以此减少线上环境中HTTP请求的数量。
Sass Less Stylus
CSS在前端领域,进步最慢。声明式的样式表缺乏逻辑性,层层嵌套,维护成本高且不易团队合作,样式覆盖这个问题也相当恼人。
Sass等技术,输出编译后的CSS样式表,把开发过程和实际样式表分开。.scss文件结构清晰,通过变量定义、mixin等的使用让样式表的开发更加正规化。
Less与Sass类似,Stylus是TJ大神的作品,实在非常简约抽象,个人感觉不易维护。最新的Bootstrap 4使用Sass,放弃了Bootstrap 3中使用的Less。
个人觉得,这些技术深入掌握一门就可以了。实际开发还要看公司的技术栈。
CoffeeScript 与 TypeScript
与Sass等技术思想类似,Coffee 与 TypeScript 也是一个编译技术——把.coffee、.ts文件编译成javascript。编译这个思想在前端领域很重要:不改变现有的语言环境(JS、CSS)同时进行最佳的工程实践。
使用过一段TypeScript,真心觉得是神器,在无类型语言中写类型不是倒退吗?请摒弃这些激进思想(世界上最好的语言第7代不是也支持类型了吗),尝试在项目中使用TypeScript,你就会感知到它的神器之处。首先,多人协作更为容易了,结合IntelliSense,IDE更为智能,开发快感直线提升。
TypeScript是微软的开源项目,Angular 2 放弃 Dart完全拥抱了TypeScript,TypeScript与Angular 2 强强合作,加入了许多构建 Angular 2的新特性。
我们整理一下这些工程化的实践:预编译、合并、压缩、打包,引入下一个概念Package工具:
Webpack Gulp Grunt Browerify
Package工具,是任务驱动型的工程化工具。通过打包构建,线上代码更为精简,循环引用等问题迎刃而解。
上述这些工具变化极快,Webpack 2快接近稳定了,JSPM这个新的工具也得到了使用:但是没有最好的,只有最合适的工具。都说Grunt已经过时,jQuery等库还一度使用Grunt进行构建。对于新的工具,我们可以了解它们的思想,不要被它们压得喘不过气:比如Gulp更像是一个PipeLine,对代码流一步步通过Loader进行加工。
在淘宝无线时,有些H5前端用Grunt构建工程,使用Less写样式表(还有些人什么都不用,直接在JsBin里面写样式、写JS)。
任务工具结合CommonJS后,可以只引用需要的模块、样式表。这样打包后,文件更小:当然如果结合sourcemap,调试和定位问题会更为容易。
JavaScript Libraries
工程化、模块化解决了code如何生产,模块、结构如何组织等问题。大家也在不断思考在前端与数据的关系。传统前端开发并不是数据导向的,多数页面由服务端渲染,前端的重心不在数据而是聚焦在用户行为的响应上,这时前端仅仅是产品的视觉末梢。
单页应用开发技术越来越多地被实践后,前端逐步变得更为数据导向(JSON API),由末梢变为大脑——业务逻辑前移;对浏览器历史的管理也是也是单页应用的另外一个中心,前端也逐步变得更为历史导向。
为了更为数据,JavaScript 库借鉴了很多服务端的思想比如MVC。MVC将数据抽象为模型,在模型中定义操作数据的基本方法;在控制器中定义商业逻辑,并控制模型的渲染。
这个阶段的代表是Backbone.js。Backbone有一个可以自定义的依赖于jQuery的前端模版引擎,是MVC模式在前端开发中的实践。同时Backbone.js 依赖于同一个作者创建的 Underscore 库,以函数式编程思想操作数据或者集合(这个Jser创造了CoffeScript、Backbone、UnderScore,Lodash是从Underscore项目派生出来的,大家可以膜拜大神Jeremy Ashkenas)。Backbone影响深远。比如facebook的 parse(中国克隆版叫LeanCloud)这种无后端服务就从Backbone借鉴了很多。
Angular.js的产生是跨时代的,这个大而全的框架让单页应用的开发更为容易。
最开始Jser们并不是很适应Angular,反倒Java程序员可以很快的上手,因为Angular 借助了很多 Spring的思想比如依赖注入。
Angular 仍然深受 jQuery 的影响,内部实现了极简版本的选择器。Angular进行双向绑定,这个牛逼的特性也有时因为性能问题被诟病。
JavaScript 库也借鉴了很多客户端开发的思想,比如React、Vue。
个人觉得,拿Angular、React、Vue这些库比较,论其优劣意义不大。他们产生的时代不同,解决的问题不同。React、Vue离开Router和生态圈的其他组件也无法构建单页应用。
React.js
React并不是一个大而全的框架,主要专注在UI层,React以Component的方式组织应用:一个Component包含这个组件的模版(样式)和行为逻辑。多个Component可以组合,产生兄弟、父子的Component结构关系。
以往开发强调结构、样式、行为的分离。但从组件角度看来,所有这些都是构成组件不可分割的整体。JSX使得HTML与JS的混编更为容易,同时React组件也可以使用内联方式来组织样式。
React默认单向绑定,在State发生变换后重新渲染DOM。从Component的生命周期中,我们可以看到客户端开发的影子(特别有iOS开发的经验的话)。譬如componentWillMount、componentDidMount、componentWillReceiveProps、componentWillUnmount这些生命周期的钩子就是像客户端开发学习的例子。一方面,生命周期的增加细化了开发的粒度,另一方,也为前端的再一次拓展做了充分地准备。
React调用render方法对Component进行渲染,其中涉及了Virtual DOM机制和只能的diff算法——只更新发生变化的DOM,以此提高渲染的效率。
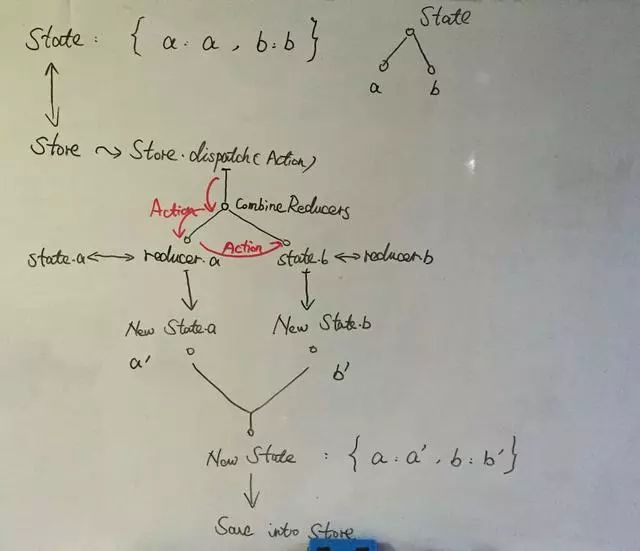
React并没有提供完成的数据管理方案,Flux也仅仅是一个实践的建议。去年,各种Flux解决方案百花齐放,Redux获得了最大的关注度。使用Redux是一个从入门到懵逼的过程,而且往往不知所以然,然后“这厮”有引入了Store、Action、这些概念。建议大家不要为了Flux而Flux,多做一些实践,了解函数式编程,了解Map、Reduce的概念,再深入Redux:
在这里分享些自己的认识:每一个组件都有自己的State,有层次关系的State共同组成一颗状态树来记录整个应用的状态。当Aciton被触发后,State随之更新,React以此部分地更新应用的状态和视图(State —Action—> State’)。贴一个自己总结的白板图:

这里第一次提到Immultable这个概念:总是不改变原来的对象而生成新的对象。Immultable,让时光大法得以实现。我们如果把DOM看做是State在UI层的映射,难么从State’到State后,自然能把UI层还原到原来的状态:Redux黑魔法。
Angular 2
Angular 2 已经到了Realease Candidate阶段,从alpha阶段开始,每一次release都有一大堆BREAKING CHANGES(MD API说变就变)。
不过好在基本每个版本我都在跟进,还是做了些实践。
如果大家抱着学习的心态,一定不要去看国外或者知乎大神们对各种框架的褒贬,也不要去搜“我究竟是学习(使用)React、Angular 2、Ember还是Vue这种问题”,了解它们的思想和解决问题的方式。
Angular 一直使用依赖注入的单例模式解决数据管理的问题。Angular 2使用zone.js实现了一个新的脏值检查机制,并在浏览器端使用System.js管理code的依赖。
使用 TypeScript 进行开发,意味着从生产到上线过程必须经过编译和转换,特别装饰符的使用,让代码表意性更强,同时装饰符作为元数据,指导TypeScript的编译过程。
举个例子,我们看看Angular 2如何解决表单的验证问题:
Angular 2将每一个表单项(比如 input、textArea、radio)抽象为一个Control,将整个表单抽象为一个ControlGroup。每一个Control都有自己的验证规则,ControlGroup的合法性又由其包含的所有Control共同决定。这个实践使得验证逻辑与表单DOM实现了分离,更为清晰,同时原本操蛋的表单测试变得简单易行,因为测试ControlGroup时并不需要依赖于DOM。
分享一篇我翻译的文章:Angular 2核心概念,阅读后可以对Angular 2 有一个大致的了解。
Angular 2是对WebComponent的渐进,通过WebComponent,我们可以导入和使用各种成熟的组件,而不用关心它的具体实现,就像黑盒一样进行使用:例如我们想嵌入一个百度地图的WebComponent,可以这么写:

于是就I生成一个指定大小和位置的地图组件(百度地图没有这东西,我YY的,股沟有)。
Vue
这个框架我不是很了解,开发者是尤雨溪大神,在github上stars超过10,000。
手机淘宝的勾股大神一直在布道、推广、实践。个人觉得Vue的核心贡献者太少了,拉上阿里巴巴是一个明智的选择,毕竟很多前端大神可以共同完善它。
脱离浏览器的 JavaScript Libraries
再看Virtual DOM这个概念,就像是薛定谔的猫,在渲染前什么都是、什么都不是。Virtual DOM是一个抽象的概念,也组成了另一个抽象概念—— Component。(这个堪称是FB的野心,以后估计很多人被这个东西搞失业)。
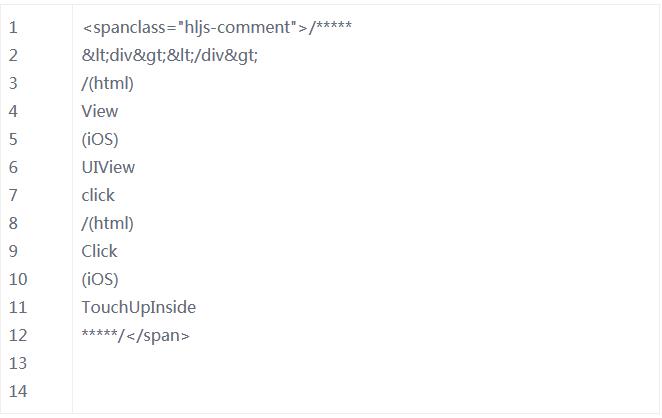
一个视觉元素,一个用户事件,可以做如下抽象:

我们发现,如果在编译时View、Click才与运行环境相关,那么app、web app的开发其实是可以共享大部分代码的,这个时候JavaScript变为了中间语言。
这个想法早在cocos2d中就已经实现,进行游戏开发的同学使用c++进行游戏开发,编译后产生安卓和 iOS 的版本平台相关的游戏。
React-Native就是这个思路的实践者,通过js绑定了OC或者安卓的运行环境,开发出性能接近于原生的原生应用。React-Native大法延展了JS的广度,也填补了iOS和安卓开发间的技术沟壑。
另一个黑魔法是热更新,以往大幅度更新App只能在App Store、安卓各大渠道发布更新,然后从应用商店提示用户升级,每一次提交都需要被审核,更何况并不是每一个用户都知道或者想去安装每一个更新版本(比如我妈)。通过React-Native可以直接下载新的bundle,实现热更新。
论坛里,有人讨论React-Native热度骤减,你们去官网看看,人家才v0.25。很多公司用不好驾驭不了React-Native原因出在缺少既了解客户端开发有了解前端开发的程序猿(媛):不能否认,Reactive-Natvie的产生是大势所趋。
说道阿里在搞的Weex,也是在向这个方向探索,如果特别成功并且使用广泛的话一定会把Vue搞得更大:尤雨溪大神在这个问题上相当的明智的。
再回到Angular 2,DomRenderer.getNativeElementSync(elementRef)也不是在做同样的事情吗?相关项目详见:NativeScript 。
除了JavaScript,CSS 也在尝试成为与平台无关的样式语言。React-Native就实现了CSS 的部分子集与iOS、Android的绑定。
大前端
未来的前端是一个包含但不仅限于app和web,从事多端构建任务的程序员工种。团队中单一技能的人员会越来越少,客户端与web端的界限也会越来越模糊。
同时新的技术大多会在不同领域交叉点产生。网络提速,设别处理能力提高后,应用大小、性能可能退居第二,用户体验和开发效率提升到第一。
比如很多公司,由于担心js、css打包后过大,放弃使用框架。这点我持保留意见,快速迭代的产品必须有敏捷的技术栈和稳定的框架。
目前新版本的Chrome、Node.js对ES6标准的支持已经超过90%,Babel这一类工具的生命周期不会很长,TypeScript可能会越走越远。
给大家的建议
道阻且长,冰冻三尺非一日之寒;
广泛地学习,有条件和能力的同学尽早地接触客户端开发,更多地了解服务端开发;
前端大有可为,新技术的发明者大多不是老东西,老东西经验足但是历史包袱重;
只在浏览器中思考必死无疑;
像一位同学提到的,打好基础,offer就有。学校里倒腾几年真的很难搞出什么大新闻,面试官也不会刻意为难你;
测试测试测试,前端测试值得学习掌握,比如e2e,这是一个机会:我能告诉你很多公司的前端测试都瞎JB点吗?
学习一些函数式编程的思想,例如:lodash、Redux、RxJS;
拿到offer只是开始不要嘚瑟。
番外篇——理性看待前端紧缺的现象
刚入职淘宝时,团队里有许多前端外包同学,后来很大一部分转正了,有经验的前端工程师一直稀缺。
2012年,PC购物还是主流,我们见证了无线成交额(GMV)逐渐赶超PC的时刻:端的重心越来越向mobile(App)移动。
Hybrid App很流行,部分是因为Native开发更为复杂,同时审核、更新机制缓慢。每一次手淘release都要考虑与老版本的兼容性,几百号人同时开发二个(安卓、iOS)App想想多复杂。
H5在webview中运行,随时可以更新、快速迭代,新产品或者是活动页面大多数会采用H5的形式进行发布;甚至很多小公司由于财力和技术储备有限,直接用App做壳,里面全是用H5来开发:因此市场上产生了很大的H5程序员的需求。
且慢,没有任何人说过H5比Native更好,也没有什么H5的春天,一切的一切都是因为Native 开发、更新不够成熟。但也仅限在一个时间段内。
如果一切问题都不是问题了,干嘛不全做Native?目前看来类似于React-Native、JsPatch这样的技术逐渐会让很多前端失业或是是被动转岗到纯PC业务。
摘要①:之前在某一社区上看到有不少的前端工程师们一直在讨论这么一个问题好的web前端年薪会有多少?
底下不少老前端放出了自己的工资截图,也有新人出来表示瞻仰。高的4,50w往上走都有(更高的个例也不是没有),低的实习小几千的也不少,最后总结了一下,其实可以凝聚为两个词——“
技术”和“经验”。
其实这个不难明白,企业的最终目的就是为了盈利。人家给你开那么多的工资必然是因为你能够给公司创造更大的价值。那问题就来了
前端真的能创造这么高的价值吗?

可能还有很多人认为前端就是一个写写静态页面、加点动态特效、调用几个API的工作

……那都是上古时代的前端们了。

年薪高的前端们都在做些什么呢?一、 WEBAPP开发
0几年的时候我们大多数电脑用户的桌面上总是少不了各种各样的视频播放器、小型办公软件以及烦人的flash等,而那些现在是不是都已经失去踪迹。

这是因为客户端软件本身就是违背了互联网哲学的核心宗旨的,软件本应就是随点随用,不限设备和地点的。
而随着互联网速度和前端技术的发展,越来越多的大型企业开始将他们的软件给搬到了WEB上,微软就把他所有的office系列全部搬到了web上。而Google更是只推出了web版本的办公套件:

Google文档 WEBAPP

Google绘图 WEBAPP

Microsoft Excel online

Microsoft PowerPoint online
这些WEB APP才算是真正体现了互联网哲学的核心精神:无需安装、用完即走,而将这张未来蓝图亲手描绘出来的就是当今的web前端工程师们。
你说,这么高技术的前端薪资能低吗?
二、 全栈开发
“挡也挡不住,跑也跑不过,绊都绊不倒”,在互联网中这个牛逼的前锋就是一个全栈工程师。
随着 node.js的横空出世,极大程度的降低了前端工程师向后端领域拓展的难度,越来越多的高级前端工程师向着全栈发展,一肩挑起了企业项目开发的所有环节。
你说,这么能干活的前端薪资能低吗?
三、游戏开发三、 游戏开发
随着HTML5的快速发展,flash已经正式被adobe公司判处了死刑,各种网页游戏的开发和更新也由flash平台转战为H5平台,高级前端们可以轻松的使用Canvas和WebGL等技术开发各种在线游戏,又基于H5高度的适配性,无论是PC端、平板电脑还是移动端都能够完美的运行游戏

H5在线游戏 Battle For Kingdom

H5在线游戏 Soldiers Inc.
这些在线游戏无需任何软件环境,无论是PC还是平板或是手机,浏览器打开就能玩,游戏的受众较之前多了数倍,游戏公司老板的脸都笑出褶子了。
你说,这么会赚钱的前端薪资能低吗?
通过近几年的数据可以发现中高端人才的议价能力越来越强,保有强劲的“刚性兑付能力”所以说,做前端想拿到高年薪难吗?保持着不断的学习和技术的沉淀才是硬道理。
以上是关于十年Web前端开发叙述:写给想要从事前端开发的你的主要内容,如果未能解决你的问题,请参考以下文章