前端开发工程化
Posted 实训在线
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了前端开发工程化相关的知识,希望对你有一定的参考价值。
实训在线-IT人才终身实训与职业进阶的平台
把我们设为星标可以更好的接收消息哦~
随着时代的快速发展,为了提高效率,节约成本,前端工程化应运而生,我们一起来看看前端工程化具体是怎么实现的。
01 软件工程的定义
软件工程是一门学科:是一门研究如何利用“工程化”方法构建和维护高质量的软件系统的学科
软件工程的目标: 在指定成本和进度的前提下开发出具有可靠性、适用性、有效性,可维护性,可重用性,可移植性,满足用户需求的软件产品
软件工程的目的:通过系统化、规范化的方法或流程,来提高软件产品的质量和开发效率,减少维护的成本

02 什么是工程化?
“工程化”就是就利用适当的工具、方法或流程来提高系统构建的生产效率
工程化只是软件工程的一部分,其包含了多个主要的软件开发过程,如:编码、测试、部署、维护等

03 前端工程化
当今随着互联网技术的蓬勃发展,Web应用可以说无处不在,从最初的聊天室、论坛、门户网站,到如今的博客、电商平台到处都可见Web应用的身影。
前端开发的演化也从最初的以 Web Page 为主转变为以 Web App 为主的开发模式Web应用项目越来越庞大,用户交互也越来越复杂。
前端开发在 Web 应用系统中的的重要性不言而喻,那么:
如何提高前端开发的生产效率?
如何加快Web应用开发的迭代速度?
如何高效的进行多人协作开发?
如何确保前端项目的可维护性?
答案就是通过采用适当的前端工程化手段。

04 前端工程化的实现
前端开发自动化
现代化的前端应用开发是一个较为复杂的过程,其中包含了一系列的工程活动,项目脚手架的搭建、代码编写、源码压缩合并、语法检查、打包、部署、测试等。
如果每个活动都完成由手工完成,其效率必定非常低下,这时就需要通过适当的工具来自动化实现上述的部分活动过程。
项目自动构建:Webpack、Grunt、Gulp、Yeoman等
项目依赖管理:npm、Bower等
源码压缩及合并:minify、cssmin、uglify、concat等(通常要配合构建工具使用)
系统部署及测试:Jenkins
前端开发规范化
前端应用作为一个独立的项目进行设计和开发时,需要一套完整的规范对其进行约束和检查,如:
目录和文件的命令规范
代码编写规范
代码版本管理规范
代码规范检查工具:ESLint、Stylelint、JSLint、JSHint、CSSLint、CSSHint 等
源码版本管理管理:Git、SVN
Airbnb 前端规范
https://github.com/airbnb/css
https://github.com/airbnb/javascriptGoogle
前端规范
https://github.com/google/styleguide
前端开发模块化
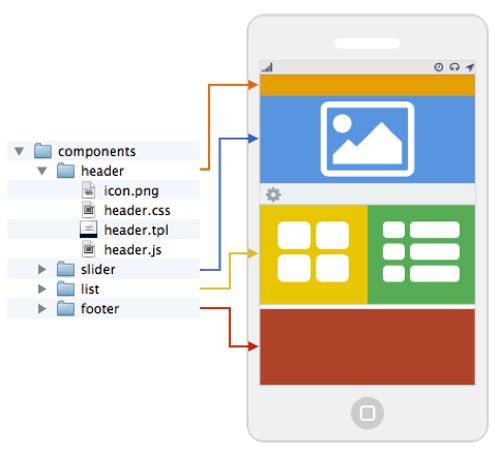
模块化是将一个大文件拆分成多个相互依赖的小文件,再进行统一的拼装和加载,文件拆分后进一步细化了每个文件的具体职责,同时更有利于多人协作开发。
JS的模块化
CSS模块化
资源模块化
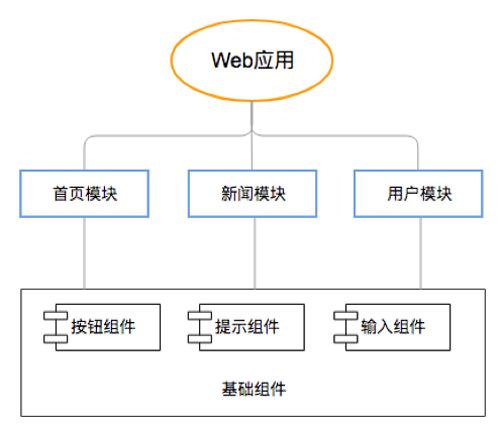
前端开发组件化
页面上的每个独立的、可视/可交互区域视为一个组件:


每个组件相对独立,页面是组件的容器,通过组件自由组合形成功能完整的界面。
相关阅读:

听说转发文章
会给你带来好运
▼

实训在线:IT人才终身实训与职业进阶的平台
实训模式:基于平台的线上自主探索学习/任务驱动
实训周期:四个月
实训时间:线上时间自由分配,学习地点由你来定
以上是关于前端开发工程化的主要内容,如果未能解决你的问题,请参考以下文章