2019年前端开发学习指南和配套视频资料
Posted 前端速报
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了2019年前端开发学习指南和配套视频资料相关的知识,希望对你有一定的参考价值。
一转眼2018年只剩最后4天了,是时候为即将到来的2019年总结一下前端开发学习指南并附送配套前端开发学习视频。
1. 前端基础及框架入门
前端入手当然是从html/CSS这些网页基础开始,学习了html,css这些前端基础以后即可开始学习javascript基础,逐步把基础打牢,一步一步建立自己的前端知识体系。当你的前端基础知识慢慢建立起来后就该接触框架,库之类的了,推荐你学一下Bootstrap,好上手,给你学习增添信心,而且Bootstrap提供了优雅的HTML和CSS规范,值得前端新人学习。
2. 前端开发框架

如今的前端开发学习一个前端框架那是必须的,前端框架三剑客了解一下?Vue,React,Angular(申明:排名不分先后,特此申明,以免被喷!)如果你已经有了自己喜欢的前端框架,那你重点学习它就行了,如果你还没决定好,那建议你从Vue.js入手,毕竟前端面试中常考。
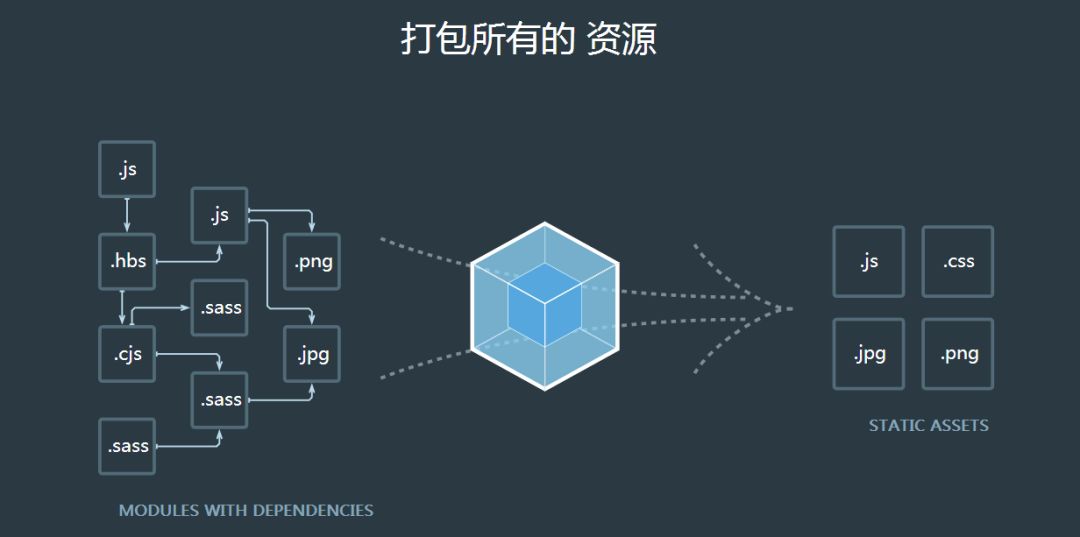
3. 前端资源加载/打包工具:Webpack

工欲善其事必先利其器,帮你提升开发效率的webpack是一个现代 JavaScript 应用程序的静态模块打包器,值得学习提升。当 webpack 处理应用程序时,它会递归地构建一个依赖关系图(dependency graph),其中包含应用程序需要的每个模块,然后将所有这些模块打包成一个或多个 bundle,前端开发神器。...
那么如今的前端开发现状是怎么样的呢?如何才能跟着配套视频资料学习尽自己所能拿高薪的前端开发offer呢?
先来看大厂的高薪岗需求信息:
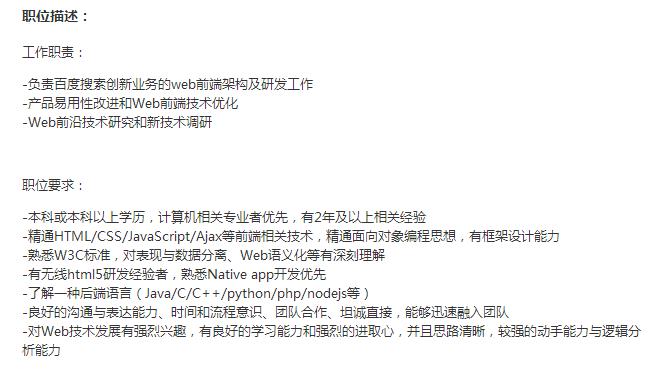
百度前端高级工程师
15k-23k /北京 / 经验1-3年 / 本科及以上 / 全职

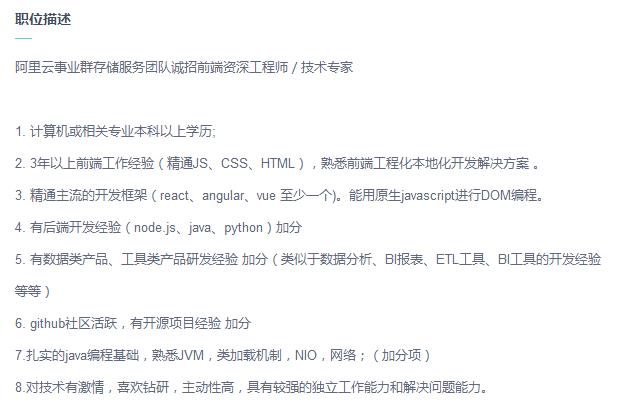
阿里云-Web前端-北京
15k-24k /北京 / 经验1-3年 / 本科及以上/ 全职

从业界大佬百度和阿里的高薪岗信息可以分析出,受企业青睐的前端工程师都需要扎实的语言基础、强大的技术自驱力和与时俱进的能力。
但是前端开发市场上的现状是这样的:
语言基础:
● 把Photoshop文件、图片或者线框放进一个网页;
● 用JS编程,为网页制作动画、过渡效果;
● 用HTML和CSS编程,确定网页的内容和形式。
语言基础不扎实,如何拿高薪?
技术自驱力:
● 滥用JS库,(e.g. 一切都用jQuery/vue),但实际上并不了解框架的内部js原理
● 滥用JS插件,网上下载他人成型的项目源码,哪怕自己从没看过源码或是根本读不懂;
● 给Web应用程序添加CSS框架,却只用到CSS/JS的5%,整个网页冗余极高,大量代码白浪费浏览器的渲染资源而不起任何作用;
● 忽视前沿技术。
技术应用不强大,如何拿高薪?
与时俱进的能力:
随着互联网的快速发展,前端开发的发展空间也将越来越大,开发工具的增多给前端工程师带来了越来越大的挑战。
目前很多正在从事前端开发的攻城狮也只是写写日常的代码、维护固定的页面,接触的新东西少了,如果还缺乏继续自我充电的意识的话,市场竞争力将不断下降。
停滞不前,如何拿高薪?

相较于互联网其他行业,前端开发入门门槛较低,薪资水平也很高,吸引了很多小白学习,很多后端攻城狮也转入前端。
但是知识的沉淀、技术的提升和与时俱进的能力的培养并不是一蹴而就的,很多小伙伴自制力差,很多学习上遇到的问题也没有得到及时解决和正确指导,花费大量的时间也无法得到进步。
为了支持对“web前端开发”感兴趣的朋友们更好的学习前端,解决前端工程师们的提升问题,现将价值3999元的全套前端学习视频资料免费赠送给大家!如下:
你将得到

1.完整视频资料一套:从零基础入门到精通
2.全套前端开发工具包
3.一线互联网企业高级全栈工程师免费答疑
4.专享资料:内容涵盖“前端开发必备工具”“项目实战”等
▼
部分资料截取
零基础入门-

H5API基础及应用-

前端大咖为您答疑解惑

3.前端开发必备工具
到处找工具都找不齐全?工具包里全有啦
前端开发 0基础入门到精通
独家福利大放送
大声说出你的“Bug”前端后端尽管来问
以上是关于2019年前端开发学习指南和配套视频资料的主要内容,如果未能解决你的问题,请参考以下文章 前端入门教程---从0开始手把手教你学习PC端和移动端页面开发第10章有路网PC端主页实战整合 前端入门教程---从0开始手把手教你学习PC端和移动端页面开发第9章FlexBox实战有路网 HTML5+CSS3前端入门教程---从0开始通过一个商城实例手把手教你学习PC端和移动端页面开发第4章CSS文本样式 学习嵌入式4412开发板-手把手配套视频_2000人群组在线交流