10天彻底搞定 webpack,前端开发必备技能分享!
Posted 前端大学
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了10天彻底搞定 webpack,前端开发必备技能分享!相关的知识,希望对你有一定的参考价值。
什么是webpack?
首先什么是webpack?如果说它是一个打包工具那真的是有点大材小用了。我个人认为webpack是一个集前端自动化、模块化、组件化于一体的可拓展系统,你可以根据自己的需要来进行一系列的配置和安装,最终实现你需要的功能并进行打包输出。
webpack重要性
1. 作为一名前端工程师标配,晋升前端leader 必备的技能。
2. 面试必问列表如下:
webpack默认配置是在哪处理的,loader有什么默认配置么?
webpack中有一个resolver的概念,用于解析模块文件的真实绝对路径,那么loader和普通模块的resolver使用的是同一个么?
我们知道,除了config中的loader,还可以写inline的loader,那么inline loader和normal config loader执行的先后顺序是什么?
配置中的
module.rules在webpack中是如何生效与实现的?webpack编译流程中loader是如何以及在何时发挥作用的?
loader为什么是自右向左执行的?
如果在某个pitch中返回值,具体会发生什么?
如果你写过loader,那么可能在loader function中用到了
this,这里的this究竟是什么,是webpack实例么?loader function中的
this.data是如何实现的?如何写一个异步loader,webpack又是如何实现loader的异步化的?
.......等等
对于使用者不友好
webpack 可以使用 loader 来预处理文件。这允许你打包除 javascript 之外的任何静态资源。
文档中,loader 的配置顺序是反向的(文档中未明确提及),我们的顺序配置不正确,往往容易产生一些错误。
假如我们使用的 eslint-loader (代码校验)和 babel-loader (es6转es5) ,先后顺序配置错误,造成先进行 babel-loader ,然后进行 eslint-loader ,一直报错。。。。
webpack 的插件体系可以说是 webpack 最核心的一部分功能了,基本上一个项目的构建中,大部分任务都是由各种插件完成的。然而,官方文档上对于插件的介绍只有一小部分。
对于开发者不好
官方文档里确实写了一些关于如何开发插件的指南。你介绍了 webpack 插件的基础范例、基本概念以及一些 API,但当你读完文档后想自己真的去开发一个插件时,你会发现文档里讲的东西真的远远不够。
如何学习webpack?
途经一:阅读官方文档
只能会基本配置,实际工如何使用的没有,无法深入学习,手写loader 和手写 plugins,更是遥不可及。
途经二:百度 谷歌 简书 等 第三方技术网站
复制粘贴大法,有些配置都是错的,无法从根上解决问题,花费了大量的时间搜索,问题还是没有解决,工作效率低下,直接影响工作的晋升,以及工资的涨幅
如何高效且正确的学习webpack
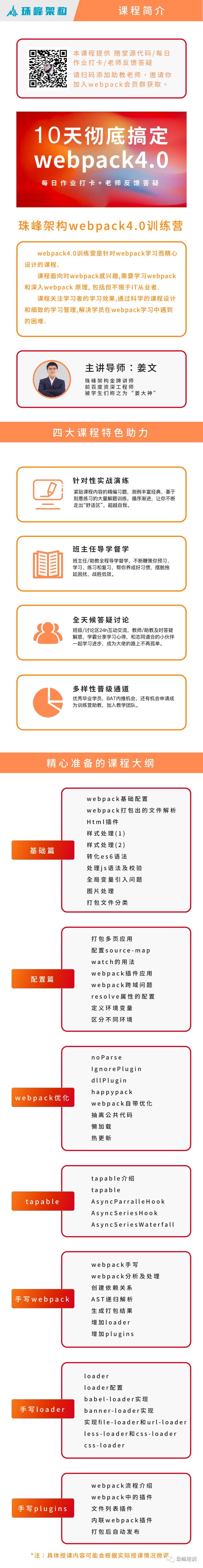
课程简介
10天彻底搞定 webpack4.0
不会webpack不是一个合格的高级前端

从基础到高级循序渐进,让你会使用的webpack并讲解webpack 的核心原理,最终让你可以写出自己的loader 和plugins , 升职加薪妥妥哒!!!!
课程购买链接
↙↙↙长按上方二维码或直接点击下方立即学习webpack技能!
以上是关于10天彻底搞定 webpack,前端开发必备技能分享!的主要内容,如果未能解决你的问题,请参考以下文章
前端技能树,面试复习第 29 天—— 简述 Babel 的原理 | Webpack 构建流程 | Webpack 热更新原理 | Git 常用命令