关于Vue 3.0前端开发者必须知道的不仅仅是Proxy...
Posted 前端教程
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了关于Vue 3.0前端开发者必须知道的不仅仅是Proxy...相关的知识,希望对你有一定的参考价值。
前端技术在最近十年的时间里飞速发展,一方面是移动互联网的兴起,带动移动端浏览器用户需求的飞速增加,另一方面是Angular,React,Vue等框架和Node.js,ES6等新技术的出现和发展,带动了前端技术的飞速提升。
前端早已经不是之前人们口中的“抠图仔”,只是写写简单的html,CSS和脚本动画。如今的前端早已经系统化,工程化,前后端分离的开发模式带动前端工程师在开发者中的地位一再提升,因为前后端仅凭接口数据交互,前端工程师可以对接任意语言的后端工程师,也正因此,前端工程师的薪资不论是起薪还是涨幅都是一再水涨船高。
高薪资就意味着对高能力的要求,要想在面试中获得超高薪资的offer,一定要有雄厚的实力,在平时一定要多学习专业知识,积累专业技能,关注行业最新动态。
(文末扫码获取能力图谱)
说到行业动态,在去年九月底,Vue的作者尤雨溪公布了Vue3.0版本的开发计划。一石激起千层浪,消息一出,顿时前端开发者中爆发出一片“学不动了”的哀嚎。

然而,大神是不会因为普通开发者的哀嚎而停下他们创世纪的运动的。作为普通开发者,我们只能不断学习、接受新的知识。
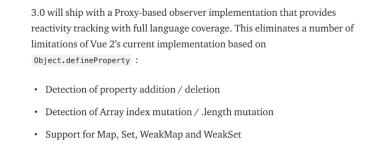
在开发计划中,下图这段话十分吸引我的注意力。Vue3.0版本中将基于Proxy来改造观察者模式。这意味Vue3.0中不再借助于ES5的Object.defineProperty,转而使用最新的Proxy语法实现Vue最根本的数据响应式系统。

如何用Proxy来实现对Object.defineProperty的替代?因为Vue3.0尚未发布,我来讲讲一个简单实现。
什么是Proxy?
Proxy对象是在ES6中加入的用来自定义对象的各种内建操作,改写javascript引擎行为的默认操作的包装器。在使用Proxy定义了对于某些行为的拦截器后,执行相应的操作时,Proxy会拦截JavaScript引擎内部对于相应行为的底层操作并执行自定义的相应行为的陷阱函数。
在陷阱函数运行时,引擎的默认操作终止。在陷阱函数中,我们可以执行Reflect对象中与行为相对应的方法来继续执行引擎默认操作,这样一套机制保证了在拦截引擎默认行为时,执行完成自定义行为后,随时可以结束拦截,继续按照引擎默认行为去执行----当然,也可以没有后续操作。
Object.defineProperty
如何实现响应式特性
Object.defineProperty是ES5中的属性,传入一个描述对象即可描述一个对象的属性的特性。
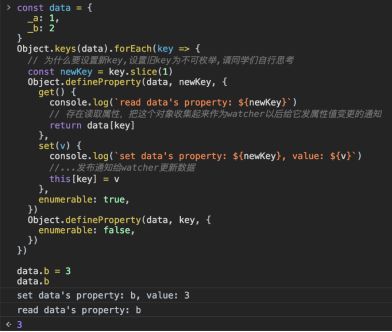
我们用Object.defineProperty来实现对象读写时执行一些特定操作(比如发布属性更新的消息)。

在这个例子中,data作为一个消息发布者,在将data所有属性利用Object.defineProperty定义了他们的getter,setter后,每次更改data属性时,都将执行setter中定义的发布通知给watcher的逻辑。
Proxy如何实现响应式特性
Proxy中存在两个陷阱,一个是get陷阱,另一个是set陷阱。顾名思义,get陷阱拦截读取属性的默认操作,set陷阱拦截设置属性时的默认操作。另一方面,Reflect同样具有对应行为的方法执行默认操作。
同样是对于data对象操作:

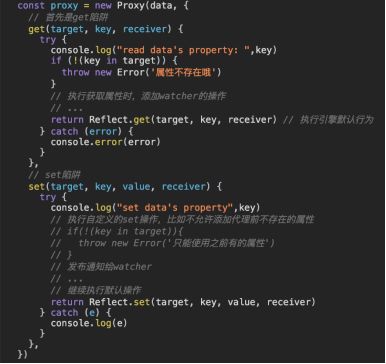
创建一下它的代理对象:

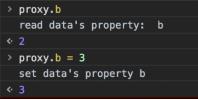
data对象的代理中声明了两个陷阱,分别定义了读取和设置对象属性的行为,我们来尝试运行几句代码:

可以看到,proxy可以很顺利地执行自定义的代码,在读取和设置属性时,都执行了自定义的代码,也没有耽误默认行为的执行。
Vue3.0的发布尚需时日,本文是笔者对于Vue应用Proxy实现响应式的方法的猜想。最终具体的实现并不重要,我们只要学好ES6知识和现版本Vue的应用和原理,相信即使更新了版本也能够很快掌握。Vue和ES6也是目前面试时的重头戏,能够对于有关Vue原理和ES6语法的问题对答如流的同学拿到的offer都是令人称羡的。
虽然语言的语法和框架功能的具体实现会实时变化,他们背后蕴含的思想是一致的,只要我们掌握了Vue底层的设计思想,相信同学们都会达到游刃有余的地步。
可能用Vue写业务代码写了很久,api也调用得很顺手,但是问及原理就说不清个所以然来,这也是很多同学在面试中遇到的问题。那么如何在面试中对于Vue框架的问题逐个击破,向面试官对答如流呢?
技术人成长不能再单打独斗,要学会与人交流,学会将别人的知识为自己所用。如果你依然觉得有些茫然,不如跟有多年前端开发经验的资深工程师聊一聊。
3月11日-3月17日,网易云课堂将会开展为期一周的前端进阶免费系列直播课。
网易资深工程师带你突破前端开发技术瓶颈,深度剖析JavaScript、前端主流框架Vue及React,横跨移动端和后端开发技术,每天2小时,密集输入前端开发相关知识及经验,帮你快速实现技术和职业成长上的突破。
福利1 免费直播课程
《网易云课堂前端进阶免费系列直播课》
适听人群:前端初、中级开发工程师
3.11-3.17 连续7天每晚8点准时直播
▼
3月11日:JS进阶基础面试策略-曾经虐过我的面试官你还好吗
3月12日:JavaScript必备系列-Bind关键字解析与实现
3月13日:如何使用fetch请求数据
3月14日:数据采集手写表单校验框架
3月15日:快速推进vue项目要点--axios请求改造封装
3月16日:从0到1封装和发布我们自己的vue移动端支付插件
3月17日:前端资深技术专家面试Vue专场 - 别再让面试官虐的你面红耳赤
福利2 前端开发资料包

想要参与前端进阶免费系列直播课
获取前端开发工程师资料包
扫描下方二维码,
添加网易云课堂前端课程助教小姐姐
免费课程,名额有限,先到先得~~
以上是关于关于Vue 3.0前端开发者必须知道的不仅仅是Proxy...的主要内容,如果未能解决你的问题,请参考以下文章
Vue 3.0 来了!不断更迭的技术浪潮中,前端开发必备哪些核心能力?