前端简史:关于前端开发那点事
Posted Duing
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了前端简史:关于前端开发那点事相关的知识,希望对你有一定的参考价值。
前端技术的发展可谓是日新月异,短短不过十几年已经从野蛮生长走向了技术化和现代化,甚至引领了IT界的潮流。同时,随着前端开发技术不断普及,代码量也在飞速增长,伴随这一变化的是相对应的构建工具的快速成长。
看似仅有短短几年历史的前端开发,其实技术起源相当深远。时间可以从1990年的网页浏览器诞生算起。自1990年英国科学家TimothyJohn Berners-Lee 第一次用互联网浏览器访问网页至今已经有28年的历史了。

今天小渡就带你一起总结一下,前端发展诞生过程中的那些重要节点。
1989年,在欧洲粒子物理实验室的IT部门工作的TimBerners-Lee向其领导提出了一项名为InformationManagement: AProposal的提议:使来自世界各地的远程站点的研究人员能够组织和汇集信息,在个人计算机上访问大量的科研文献,并建议在文档中链接其他文档,这就是Web的原型。
随着Tim推广,美国国家超算应用中心开发了名为Mosaic的浏览器,并于1993年4月发布;第二年第一届万维网大会在日内瓦召开,同年7月,html2.0规范发布,11月网景成立并发布第一代浏览器,改名为Navigator。1994年底,W3C成立。此时,进入静态网页时代。也就是web1.0时代。

1995年网景工程师BrendanEich 花了10天时间设计了javascript语言。与此相对的是,1996年,微软发布了VBScript和JScript。
js的诞生,可以说是开启了动态网页的时代,为了使得Web更加充满活力,以php、JSP、ASP.NET为代表的动态页面技术相继诞生。
直到Google分别在2004年和2005年先后发布了两款重量级的Web产品:Gmail和GoogleMap。这两款Web产品都大量使用了AJAX技术,不需要刷新页面就可以使得前端与服务器进行网络通信,颠覆了用户体验,这也体现了Ajax的最大的特性就是局部刷新。Ajax的流行,是我们进入了Web2.0时代,也就是客户端更方便的向服务端发送信息。

然而,随着浏览器大战的愈演愈烈,不同的浏览器执行不同的标准,对于开发人员来说这是一个恶梦。为了解决这个问题,众多兼容性js框架诞生,JQ在众多同类中脱颖而出,独领风骚,几乎成了业界的标配。
但是随着Web应用的增多,旧的标准难以满足需求,在2008年1月22日,H5草案发布。在2010年4月,乔布斯发表一篇题为“对Flash的思考”的文章,指出随着HTML5的发展,观看视频或其它内容时,AdobeFlash 将不再是必须的,同时H5的WebWorker可以让JavaScript运行在多线程中,WebSocket可以实现前端与后台的双工通信,WebGL可以创建Web3D网页游戏……
2009年,Ryan利用Chrome的V8引擎打造了基于事件循环的异步I/O框架—— Node.js诞生。Node的出现使前端的职能进一步扩大,前端正式进入服务端。由于语言的特性,我们很难用一种语言去实现前后端的开发。Node的出现,扩展了js语言的特性,它更重要的是构建了一个庞大的生态体系。使得js大有一统天下之势。

2010年1月,NPM作为Node.js的包管理系统首次发布。我们可以按照CommonJS的规范编写Node.js模块,然后将其发布到NPM上面供其他开发人员使用。Npm是世界上最大的包模块管理系统。关于Node的框架有很多,有Express、koa、Sails、egg。
谈到了模块化,就不得不明确目前模块化方案带来的优势。
模块的定义:
这里我们可以理解成实现特定功能的相互独立的一组方法
为什么要使用模块化:
具有可维护性、命名空间以及可复用性
模块化规范:
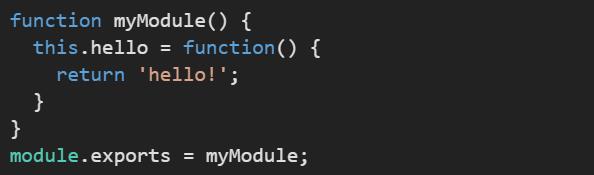
CommonJS
CommonJS扩展了JavaScript声明模块的API,通过CommonJS,每个JS文件独立地存储它模块的内容(就像一个被括起来的闭包一样)。在这种作用域中,我们通过module.exports语句来导出对象为模块,再通过require语句来引入,如:

AMD
提倡依赖前置,在定义模块的时候就要声明其依赖的模块,如:
![]()
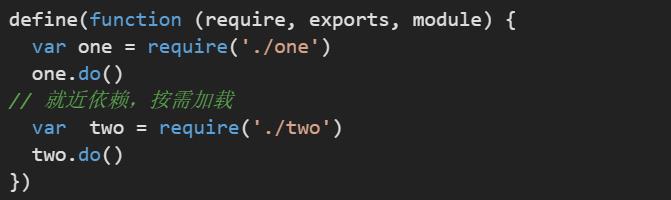
CMD
CMD规范是国内SeaJS的推广过程中产生的提倡就近依赖(按需加载),在用到某个模块的时候再去require,如:

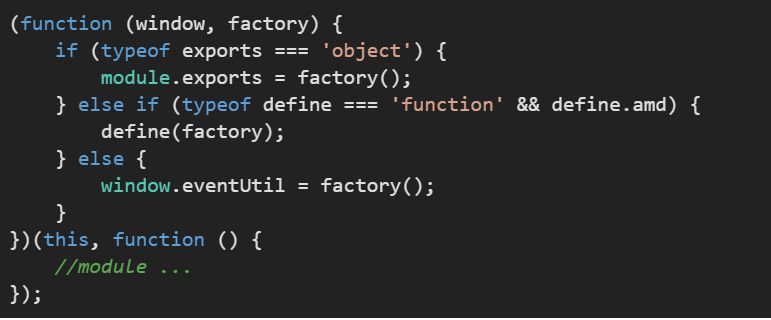
UMD
AMD和CommonJS的结合,跨平台的解决方案,UMD先判断是否支持Node.js的模块(exports)是否存在,存在则使用Node.js模块模式。在判断是否支持AMD(define是否存在),存在则使用AMD方式加载模块,如:

Module(es6)
原生JS(es6)解决方案,如:

前端是一个年轻而充满潜力的领域。
早期的前端开发受制于场景和环境,功能相对单一,但随着互联网的发展,前端变得越来越重要且复杂。以前后端开发工程师就可以搞定的画面,现在需要一两个甚至几十个前端工程师协同才能完成。
模块化也成为工程师们协同的基础,想要学好前端开发?那么就把这篇前端的前世今生收藏分享给更多的人吧!

· · · 要 不 再 看 看 · · ·

-
更多有趣的
请戳一戳
以上是关于前端简史:关于前端开发那点事的主要内容,如果未能解决你的问题,请参考以下文章