全套网站前端开发视频教程(含视频+实例+作业)
Posted PS教程photoshop学习资源
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了全套网站前端开发视频教程(含视频+实例+作业)相关的知识,希望对你有一定的参考价值。
欢迎您成为前端开发工程师的一员
视频内容:
视频采用要点+实例示范+作业的方式,由易到难,详细地讲解了利用html5+CSS3实现网站前端开发的技术和要领。

你做的第一个纯文本排版网页

你用盒子模型搭建的一篇新闻页面

看小手——你会做超链接文本页面了!

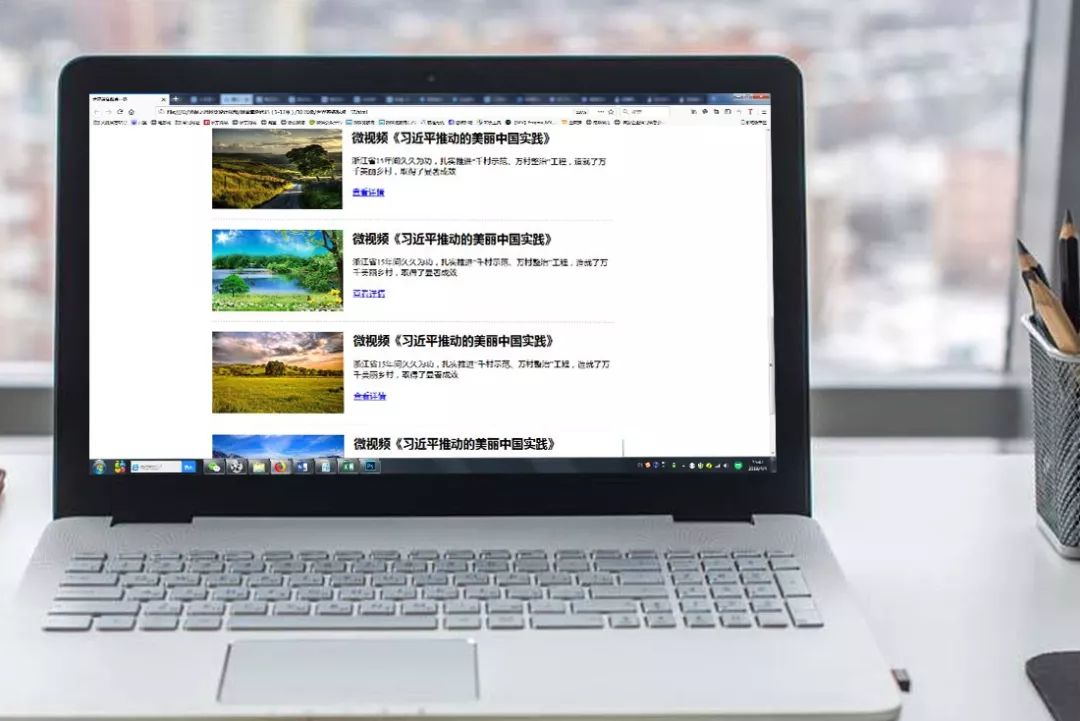
看!图文并茂的网页也不在话下了!

门户网站的新闻导航页你也能做了!

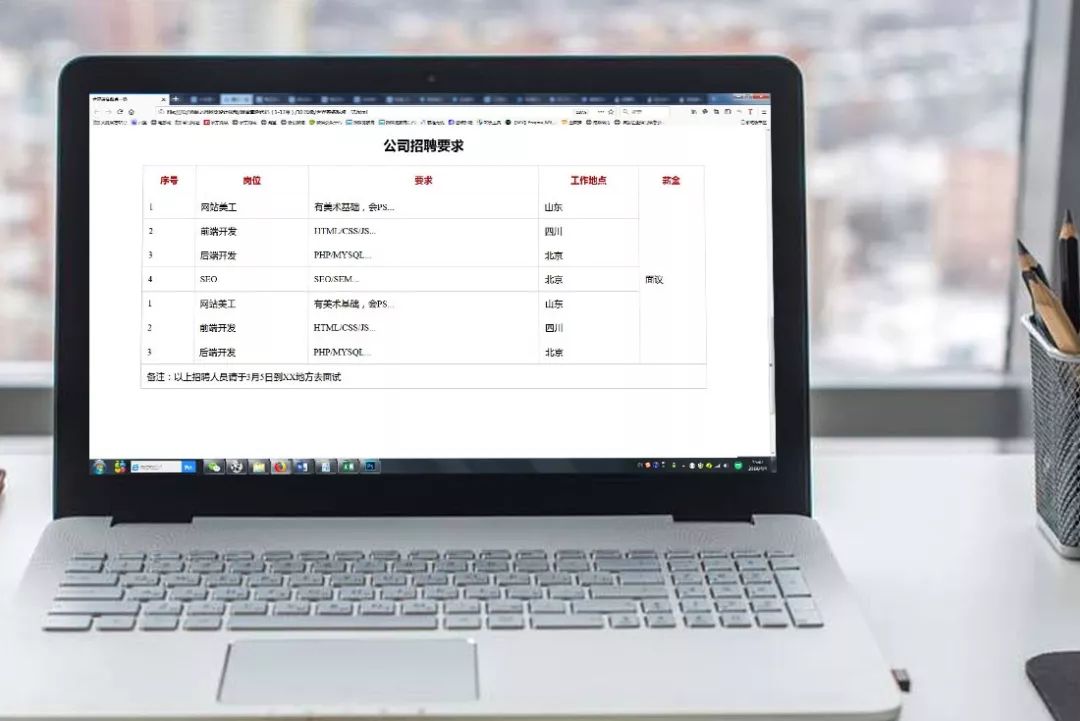
你做的第1张表格页面是招聘——好兆头!

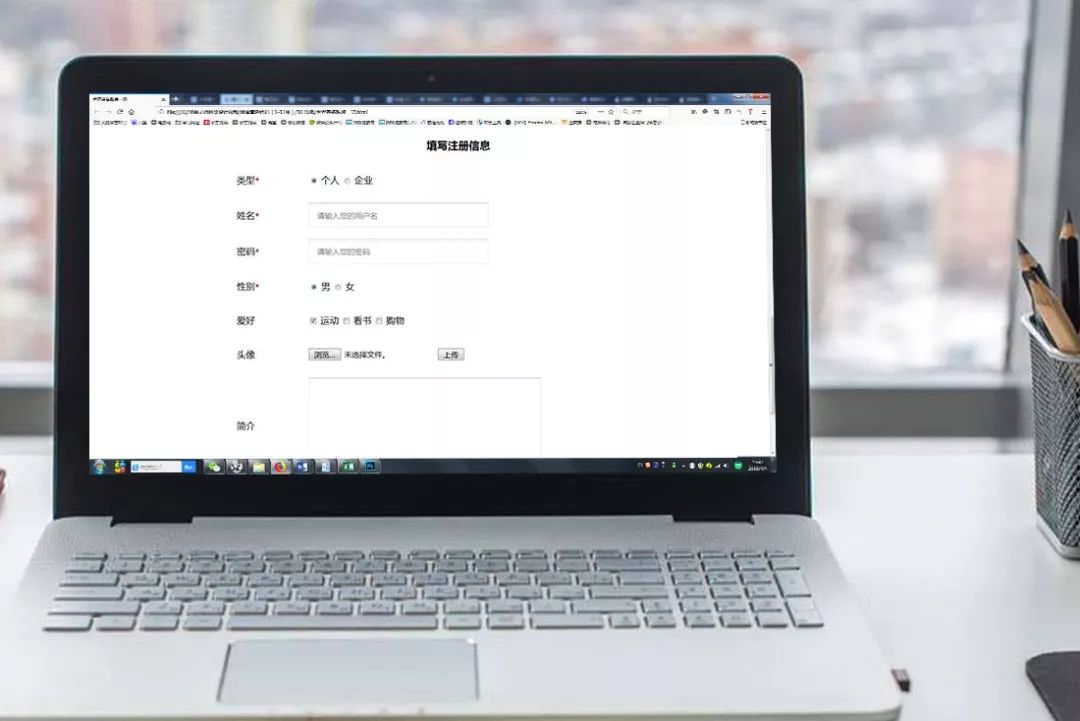
你做的第一个注册页面,还很简单

你的第一个浮动框布局页面

你的第一个多媒体页面

你做的第一个导航菜单

你做的第一个企业网站页面
从零起步,14天走向前端开发工程师
担心视频讲得不好?
(1)亲,请试看——别人说得再好,不如您自己看一看。(先试听再购买)
(2)讲师优秀——孟老师,网站开发工程师,学院优秀讲师、网站开发学科带头人。
担心内容少、不实用?
(1)111个视频,时长共计27小时,网络上HTML5+CSS3视频中排列前茅。
(2)教学实例涉及网站的每个组成部分,并且完整示范了企业类网站主要页面开发。
担心学不会?
(1)孟老师是学院最受学生欢迎的老师之一,还没有学生说过孟老师的课学不会。
(2)每个案例除开示范讲解外,都提供操作代码。
(3)每个章节结束都布置有作业,并提供了作业素材。
14天真的能做前端开发了?
(1)没吹牛。每天只需花费6个小时学习即可。2个小时看视频,4个小时做作业、重做课堂案例。如此,14天后肯定学会。
(2)你可以用HTML5+CSS3实现企业网站、门户网站、电商网站、论坛等除开JS动态效果外的所有页面搭建。
视频观看方便吗?手机能看吗?
(1)视频分辨率1280x720,属于高清。电脑端和手机端播放都同样清晰。
(2)每个视频平均时长15分钟,平均大小36MB,手机播放非常方便。
《14天学会网站前端开发HTML5+CSS3》教学目录
1 HTML 基础
1-1网站开发技术介绍
1-2网站开发的流程
1-3如何学习前端技术
1-4 HTML 入门
2 网站开发工具
2-1 代码编辑器
2-2 浏览器
2-3 浏览器内核
3 HTML基本结构
3-1 HTML 基本结构
3-2 head 中的标签
3-3 body标签和注释
4 HTML 基本布局
4-1 创建通用容器<div>
4-2 详解布局命名
4-3 H5 布局标签应用
4-4 IE8兼容H5 的解决方法
4-5 综合案例
5 CSS 基础
5-1 CSS 概述
5-2 CSS 的引用
5-3 CSS的链接式引用
6 CSS 常用选择符
6-1 CSS 常用选择符
6-2 CSS 常用选择符(2)
6-3 综合案例
7盒子模型及相关 CSS 样式
7-1 CSS 盒子模型
7-2 盒子模型样式(width和height)
7-3 盒子模型样式(margin)
7-4 盒子模型样式(padding)
7-5 简单页面布局效果
7-6 盒子模型样式(border)
7-7 盒子模型的实际尺寸
7-8 圆角(border-radius)
7-9 对象阴影(box-shadow)
7-10 布局属性(浮动属性 float)
7-11 布局属性(清除浮动属性 clear)
7-12布局属性(显示属性 display)
7-13 布局属性(溢出属性 overflow)
7-14 布局实战
7-15 布局实战2
8 段落与文本
8-1 标题标签
8-2 段落标签
8-3 文本修饰标签
8-4 特殊符号
8-5 文章页面案例
9 超链接
9-1 超链接概述
9-2 超链接应用(1)
9-3 超链接应用(2)
9-4 超链接应用(3)
9-5 超链接应用(4)
9-6 超链接应用(5)
9-7 超链接案例
10 网页中的图像
10-1 网页中的图像格式
10-2 图像路径(1)
10-3 图像路径(2)
10-4 图像标签(img)
10-5 图像列表
10-6 用CSS控制图像属性
10-7 图像案例
11 列表
11-1 有序列表(OL)
11-2 无序列表(UL)
11-3 新闻列表(文章列表)
11-4 导航列表
11-5 图像和标题列表
11-6 定义列表
11-7 定义列表实例
11-8 嵌套列表
12 表格
12-1 表格基本结构
12-2 表格语义化和属性
第 13 章 表单
13-1 表单概述
13-2 表单对象1
13-3 表单对象2
13-4 表单实例1
13-5表单实例2
第 14 章 浮动框架和多媒体
14-1 浮动框架
14-2 多媒体
第 15 章 CSS 特殊选择符
15-1 CSS 特殊选择符(1)
15-2 CSS 特殊选择符(1)
第 16 章 CSS 属性
16-1 字体样式
16-2 文本样式
16-3 颜色
16-4 透明
16-5 背景颜色
16-6 背景图像
16-7 背景图像重复
16-8 背景图像位置
16-9 控制背景图像是否随页面滚动
16-10 背景样式简写
16-11 相对定位
16-12 绝对定位
16-13固定定位
16-14 综合实例和作业
第 17章 企业类网站
17-1 首页—“LOGO”
17-2 首页—“导航和登录”
17-3 首页—”banner”
17-4 首页—“改变”
17-5首页—”展示(1)”
17-6 首页—“展示(2)”
17-7 首页—”资讯(1)”
17-8 首页—”资讯(2)”
17-9 首页—“我们”
17-10 首页—“页脚(1)”
17-11 首页—“页脚(2)”
17-12 “展示”栏目页(1)
17-13 “展示”栏目页(2)
17-14 “资讯”栏目页(1)
17-15 “资讯”栏目页(2)
17-16 “资讯”栏目页(3)
17-17 “我们”栏目页
17-18 “联系”栏目页(1)
17-19 “联系”栏目页(2)
17-20 其它和作业布置
第 18章 其它类型网站解析
18-1 其它类型网站解析(1)
18-2 其它类型网站解析(2)
18-3 其它类型网站解析(3)
111集精致实用的网站前端开发视频课
更新完毕,永久学习
视频教程+练习素材+课后作业
学员福利
限时特价
69元
(原价: 99 元 )
共包含111节课,每节只要0.6元
长按二维码购买
订阅须知
1. 视频专栏,订阅成功后即可长期反复观看
2. 订阅后,加客服微信:blwjymx3领取课件
以上是关于全套网站前端开发视频教程(含视频+实例+作业)的主要内容,如果未能解决你的问题,请参考以下文章
妙味WEB前端开发全套视频教程+项目实战+移动端开发(99G)