前端开发工具
Posted SHA一资源
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了前端开发工具相关的知识,希望对你有一定的参考价值。
每日分享时刻!
今天小编要分享几款前端开发的小工具!因为小编最近刚需这方面的工具所以收集了一波,不知对各位有没有帮助!当然对于前端开发的大牛来说,这些工具可能有点low!但对于前端入门小白来说还是很实用!
我们一起往下看!

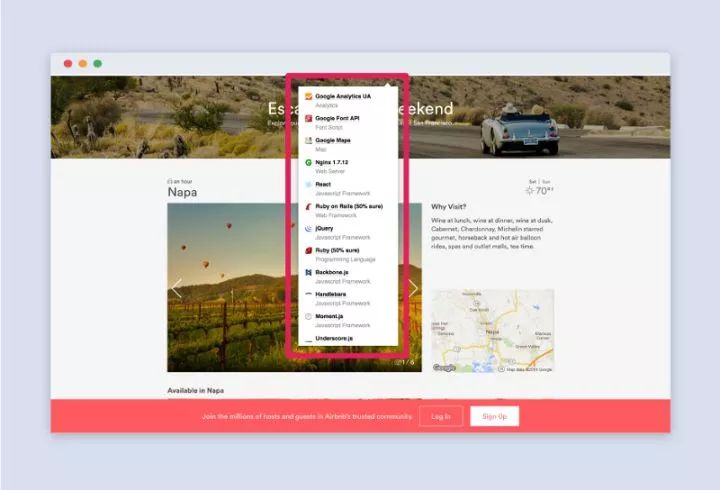
Wappalyzer 是一个用于识别网站使用的库和框架的工具。它也是一个 Chrome 插件,是目前为前端开发人员最有用的工具之一。下一次你想知道一个网站使用什么库,来创建一个特定的可视化功能,Wappalyzer 帮你搞定。
图片来源于网络,所以具体功能自己探索!

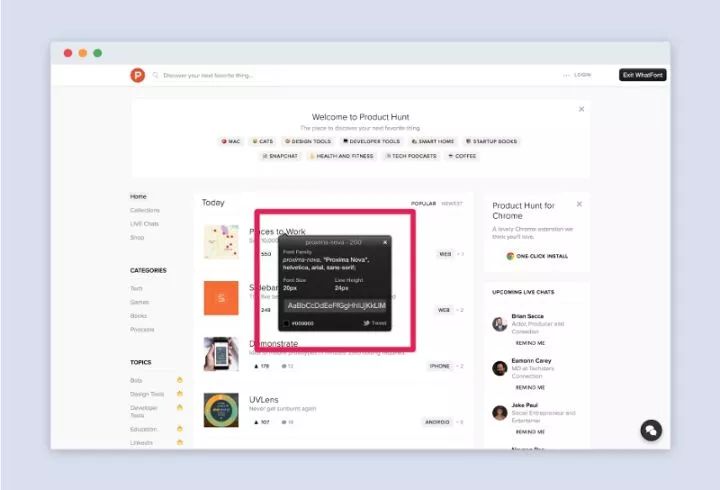
字体是设计中相当重要的组成部分,而这个工具就是能帮你找到,当前网站用的什么字体。这是个 chrome 插件,只需要简单的点击一下即可出现字体的详情。

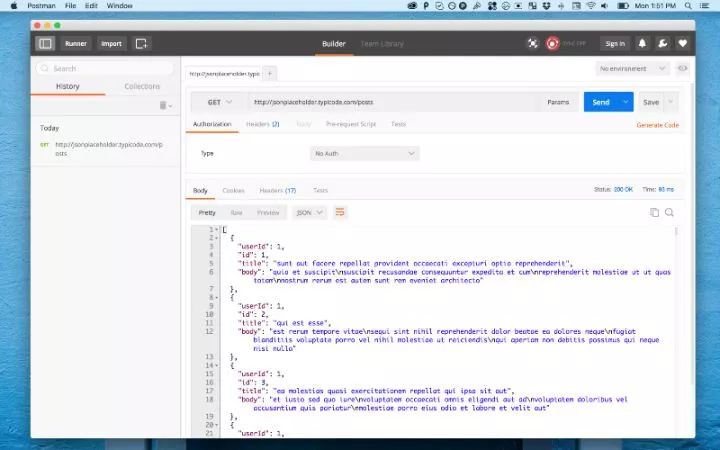
前端开发人员工作时,经常需要查询或调用 API 。Postman 是一个方便的工具,可以帮助你向API发出请求。当开发人员需要调试一个网页是否运行正常,并不是简简单单地调试网页的 html、CSS、脚本等信息是否运行正常,更加重要的是网页能够正确是处理各种 HTTP 请求,毕竟网页的 HTTP 请求是网站与用户之间进行交互的非常重要的一种方式,在动态网站中,用户的大部分数据都需要通过 HTTP 请求来与服务器进行交互。

Postman 插件就充当着这种交互方式的“桥梁”,它可以把各种模拟用户 HTTP 请求的数据发送到服务器,以便开发人员能够及时地作出正确的响应,或者是对产品发布之前的错误信息提前处理,进而保证产品上线之后的稳定性和安全性。
这是一个在线RGB和十六进制颜色码转换工具。在对应的位置填入十六进制代码,点击转换,我们就可以获取到RGB颜色的代码了。

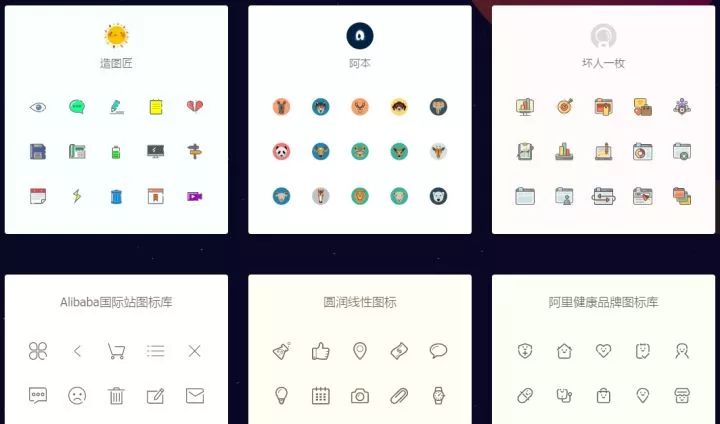
这是阿里巴巴旗下的图标库网站,直接搜索关键词就可以找到大批的图标。下载图标的时候我们还可以选择颜色、大小、格式,根据自己的需要下载就好了。

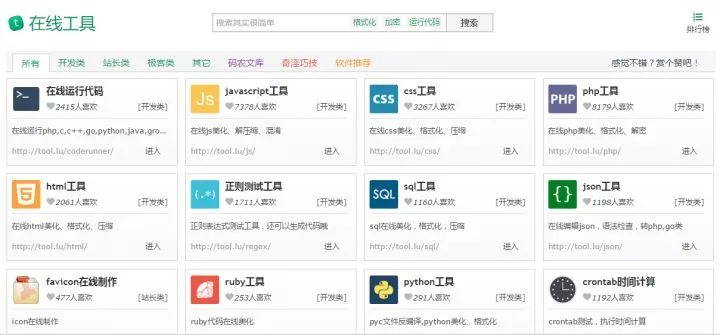
一个在线工具网站,包含大量在线工具。。。就这么简单的介绍,因为没给广告费 看图
看图

今日分享就到这里啦!
小编还在搜索更多前端工具,等我更新喔!
后台回复【前端小工具】获取
以上是关于前端开发工具的主要内容,如果未能解决你的问题,请参考以下文章