前端技术图谱体系和前端开发行业现状分析
Posted 前端速报
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了前端技术图谱体系和前端开发行业现状分析相关的知识,希望对你有一定的参考价值。
作者: 雨霖月寒 cnblogs.com/jofun/p/9073414.html
一文带你了解当前最流行的前端技术
今年即将过半,前端开发这个行业又进一个台阶了。找来一个现代前端技术图谱看看,真是吓尿了——宝宝心里苦啊!
仔细想想,这要是全学会了还得了,也太不切实际了。还是来看看现在流行的是有哪些东西,跟着潮流走总不会错的。
每一个开发者都有着自己的知识和习惯,根据自己的知识和习惯,很容易地理所当然使用哪些工具。通过分析了解行业内开发者对开发工具的使用,这些结果有助于深入了解前端工具的当前趋势。无论你是刚刚开始学习网络开发,还是一位有经验的开发人员,这些分析数据对你的学习或工作都能带来不少的好处。
根据Wes网站的最新调查结果,本文主要从以下几个方面了解前端工具的当前趋势:
前端工作经验
CSS知识水平
CSS处理器的使用情况
CSS框架
CSS工具体验
CSS功能用法
javascript知识水平
开发流程工具
关于JavaScript库和框架的知识
目前在项目中最常使用哪些JavaScript库和/或框架
您认为哪些JavaScript库或框架对您的大部分项目至关重要
JavaScript模块打包的使用
JavaScript扩展语言
JavaScript语法检查
JavaScript测试
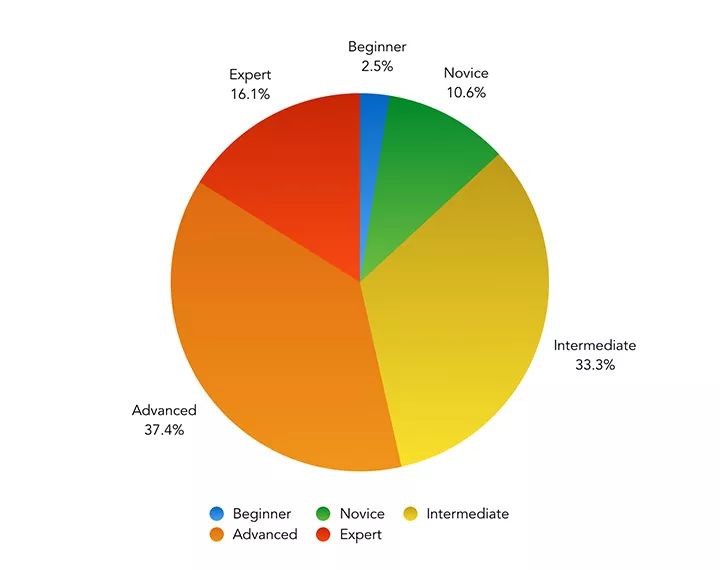
一、前端工作经验:
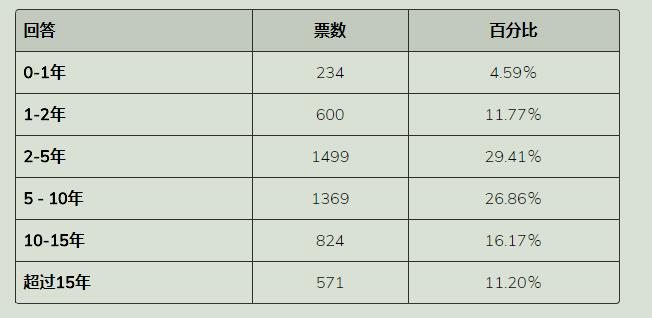
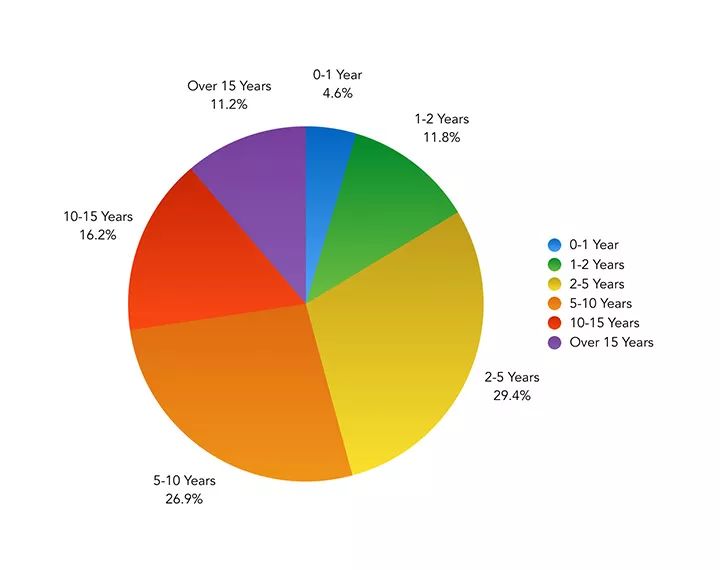
所问的问题是 - 你从事前端技术工作多久了?
结果如下:


从结果看,54.23%的受访者从事前端技术工作超过5年,只有16.36%的受访者表示他们的经验不到2年。从这些数字中可以清楚地看出,今年大多数受访者在前端技术方面拥有相当高的经验。
二、CSS知识水平:
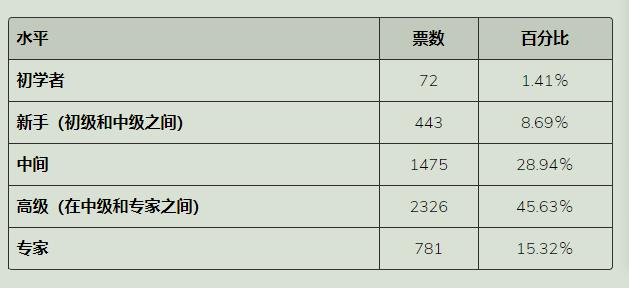
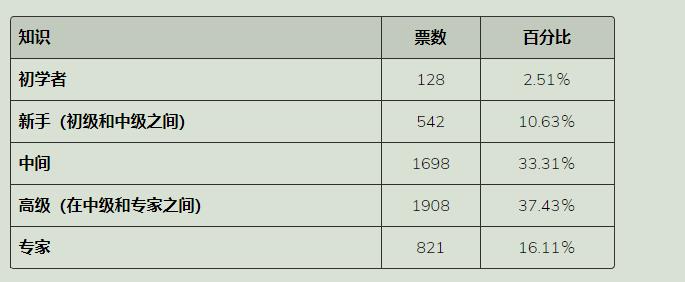
第二个问题考察了受访者如何评价他们自己对CSS的认识 - 你如何评价自己对CSS及其相关工具和方法的认识?
结果如下:

89.9%的受访者表示他们在CSS方面的知识处于中级或以上水平,其中大多数(45.63%)的评级为高级。与关于知识水平的任何问题一样,这对于回答问题的人来说是非常主观的。一个人想要成为CSS专家的想法可能与另一个人的想法不同。不考虑这种主观性,能够利用这些知识水平来了解它如何影响开发人员正在使用的工具是有用的。
三、CSS处理器使用情况:
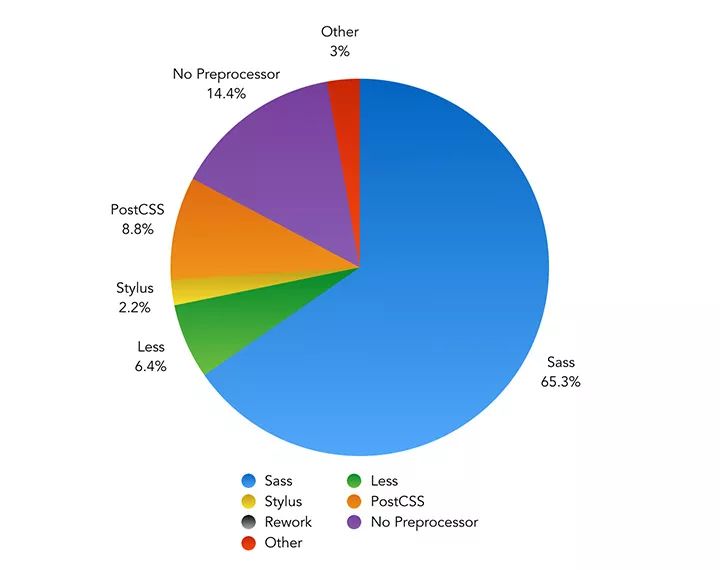
所问问题 - 你选择什么CSS处理工具?
结果如下:

结果显示,Sass仍然是这个领域的主导工具,65.33%的受访者选择使用它。这一数字实际上比2016年的结果略有上涨(+ 1.84%)。Less的使用量继续呈现下降趋势,只有6.44%的受访者使用它,比2016年的结果下降了3.78%。
四、CSS框架:
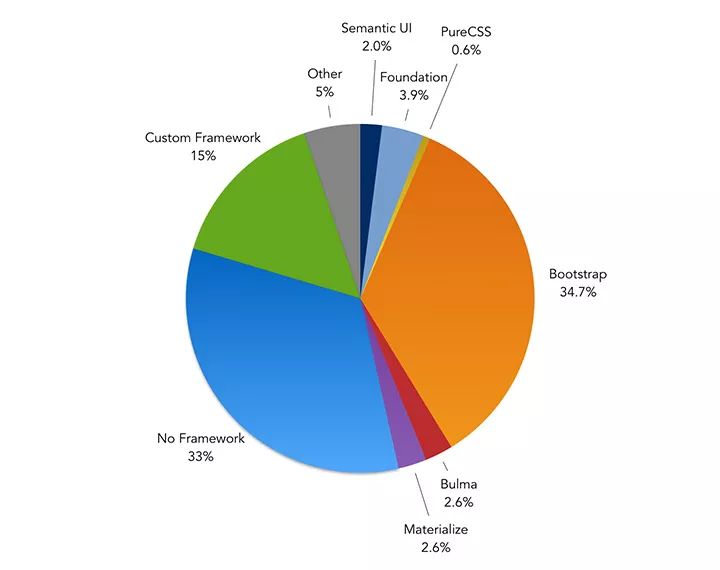
所以问的问题是 - 请指出您的项目中最常使用的以下哪些CSS框架(如果有的话)。
结果如下:

到目前为止,最流行的CSS框架是Bootstrap,超过三分之一的受访者(34.69%)使用它。
这些结果的有趣之处在于与那些选择使用自定义或根本不使用框架(48.33%)的用户相比,选择使用现成的CSS框架的受访者数量(51.67%),这是一个处于分裂持平的结果。
当根据CSS进行响应开发时,Bootstrap在初学者和新手中的使用更为普遍,仅仅考虑这些受访者时,使用率会增加到51.07%。在较高的知识水平下,框架使用量在每个类别水平下降,这些受访者中有37.39%的专家级别的CSS没有首选的CSS框架和Bootstrap,远低于21.64%。
这种模式在定制框架中重复使用,25.61%的那些拥有CSS专业知识的人表示他们使用自定义框架,而初学者或新手级知识的人则只有6.21%说相同的事情。
这些数字是有道理的 - 作为开发人员通过CSS获得更多知识,他们更有可能摆脱使用现成的解决方案,使用他们学习的CSS来编写更适合他们和他们的团队的方法。
五、CSS工具体验
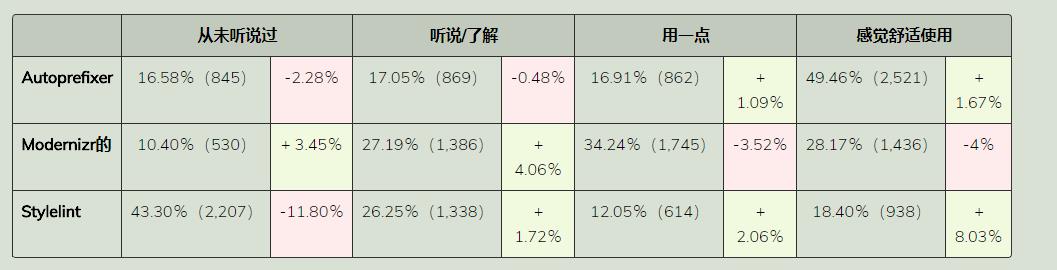
要求受访者说明他们使用Autoprefixer,Modernizr和Stylelint的经验。
让我们来看看结果:

从2016年的数据来看,Stylelint和Autoprefixer使用率都有所提高,Modernizer使用率有所下降。
Stylelint的使用率有了很大提高,有18.40%的受访者表示他们觉得使用它很舒服。这一数字比2016年上涨8.03%,但从未听说过这一数字的比例最高(43.30%),尽管这一数字比2016年下降了11.80%。
令人惊讶的是,超过三分之一的开发人员表示他们处于CSS的高级水平或更高级别,但从未听说过Stylelint。如果这个数字在未来几年不会继续下降,我会非常惊讶。
Autoprefixer的使用率仍然很高,49.46%的受访者乐于使用它。同样,虽然Modernizr的使用率略有下降,但只有10.4%的受访者从未听说过Modernizr,表明它现在的知名度不错。
六、CSS功能用法
接下来的问题是关于新的CSS功能。
有了这么多关于最新的CSS功能的书面和讨论,我认为找出有多少开发人员已经开始将这些功能付诸实践并获得使用它们的经验会很有趣。
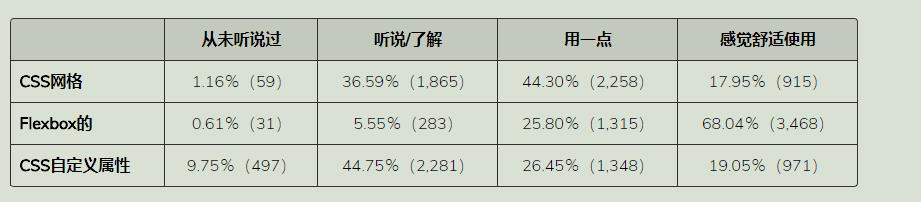
因此,询问了受访者 - 请使用以下CSS功能说明您的体验。
结果如下:

从结果中可以清楚地看出,大多数开发者现在都了解Flexbox,68.04%的受访者表示他们觉得使用它很舒服。如果包括那些至少使用过它的受访者,这个数字会上升到94.84%。
有些令人惊讶的是,更多的受访者表示,他们觉得使用CSS自定义属性(19.05%)比CSS Grid(17.95%)舒服,尽管看看有多少人使用每个功能至少有一点,但CSS Grid提前达到了62.25%相比之下,45.5%的受访者对CSS Custom Properties表示同样看法。
从这些数字看来,似乎很多人都在使用CSS Grid,但还有很多人还没有完全掌握它。看看开发人员现在如何使用flexbox进行开发,使用CSS网格和自定义属性在现代浏览器中得到很好的支持,认为这些数字会快速增长并不是不合理的。
七、JavaScript知识
下半年的调查集中在JavaScript,它是工具的生态系统。
首先,询问了受访者 - 您如何评价自己对JavaScript及其相关工具和方法的知识?
这些结果是:


这些结果中看到的知识水平之间的分歧与2016年的结果非常相似。与CSS类似,绝大多数受访者认为自己在JavaScript中处于中级或更高水平,超过四分之三(86.85%)的受访者将其评为这一级别。
与上一次调查相比,受访者认为自己在高级或专家级别的人数略有增加,随后初级或新手级别的受访者人数略有减少。
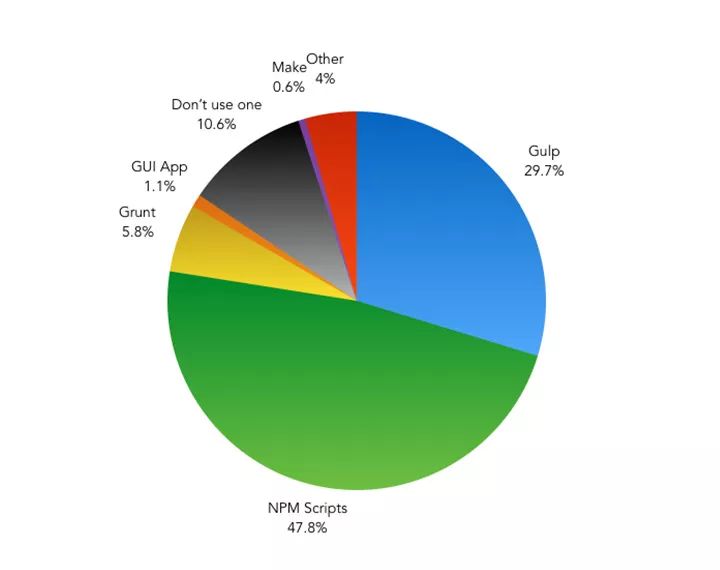
八、开发流程工具
早在2016年,Gulp是使用最广泛的任务跑步者,43.59%的受访者表示他们使用该工具。然而,NPM脚本的使用量有大幅增长,所以看看开发人员现在在他们的工作流程中使用什么是很有趣的。
被调查者被问到的问题是 - 你喜欢在典型的项目工作流程中使用哪个工具?
让我们来看看结果:

有趣的是,NPM脚本的使用已经在一定程度上超过了Gulp,现在成为最常用的工具,拥有47.79%的比例。与2016年相比,这是一个巨大的增长21.98%。
Gulp现在是这一领域使用次数最多的工具,有29.70%,比2016年下降13.89%。虽然Gulp的用量下降,但重要的是要考虑到几乎三分之一的受访者仍在使用,这是相当大的数量。
Grunt的使用率也有所下降,只有5.83%的开发者现在在他们的工作流程中使用它。不使用工具的人数与2016年的数据保持一致(10.59%)。
对这些结果进行更深入的研究发现,在初学JavaScript中级知识的受访者中,NPM脚本使用率实际上高于平均值50.45%。
所以这里要注意的主要趋势是,看起来更多的开发人员正在转向使用NPM脚本来处理他们的工作流任务,而不再使用像Grunt和Gulp这样的工具。这可能是由于与WebPack和React等工具更好的协同作用,或者仅仅是因为NPM脚本提供了一种简单的方式来运行任务,而无需额外学习工具。这可以解释为什么更多的初学者正在使用它们而不是替代品。
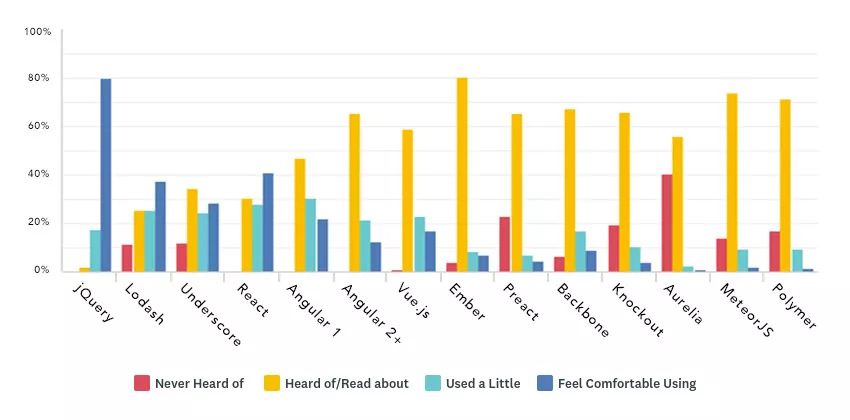
九、关于JavaScript库和框架的知识
在2016年,jQuery仍然是前端开发人员非常流行的工具,React成为最受欢迎的框架,领先于Angular。
那么18个月以来情况如何改变?有没有新的工具出现?
首先,要求受访者表示他们使用一些JavaScript库和框架的经验。
结果如下:

从广泛的角度看,这些结果显示,受访者认可使用jQuery(79.91%),React(41.02%),Vue.js(17.19%)和Angular 2+(12.63% )。尽管jQuery的开发人员数量仍然最多,但是与2016年的结果相比,这一数字已经下降了6.80%。
另一方面,React在这一类中获得了12.89%的增长,使得它成为大多数受访者表示他们感觉舒适的框架。Vue.js似乎也获得了开发者的大量支持,有17.19%的受访者表示他们觉得使用起来很舒服,比2016年的结果增加了11.71%。
与React和Vue.js相比,Angular 2+略有减少。
就JS实用程序库而言,越来越多的受访者表示他们使用Lodash(37.61%)比Underscore(28.66%)感到舒服。
考虑所有JavaScript MV *框架的知识水平 - 除了jQuery,Underscore和Lodash之外,列表中的所有内容 - 70.98%的受访者表示,他们感觉适用至少使用这些框架之一。这比2016年调查中的相同数字增长了近10%(从61.71%),并且自2015年以来增长了20%。
这些数字表明了在现代前端开发中至少了解一个JavaScript框架变得多么重要。
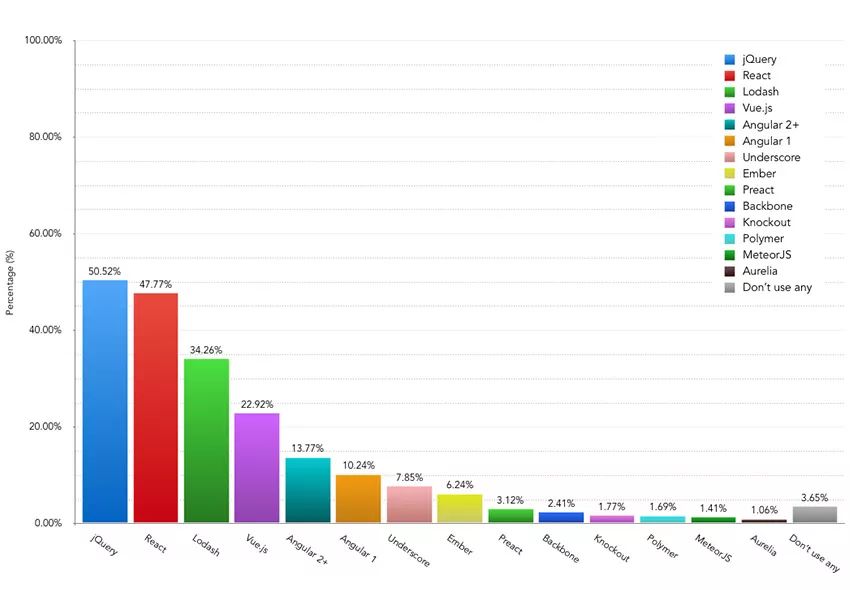
十、目前在项目中最常使用哪些JavaScript库和/或框架
受访者被邀请选择他们在他们的项目中使用的所有工具(或没有)。
结果如下:

今年的数字显示出一些相当大的变化。
jQuery在开发者中的使用率仍然很高 - 有50.52%的受访者在他们的项目中使用它 - 但是React现在是非常接近的第二,47.77%。与2016年业绩相比,这实际上是一个巨大的波动幅度,超过30%,jQuery使用率下降19.73%,React用量增长10.86%。
Lodash是第三大使用工具(34.26%),有趣的是,Vue.js是下一个最常用的工具,22.92%的受访者表示他们经常在他们的项目中使用它。这使得Vue刚刚领先于Angular 2+,它获得了13.77%的回应。
Angular 2的使用量比2016年下降了14.86%,但这并没有转化为Angular 2+的增长,只增长了5.3%。很明显,Angular开发人员已经转向了其他框架,而不是简单地转向最新版本的框架。
所有其他框架的使用量均低于2016年的相应数字。
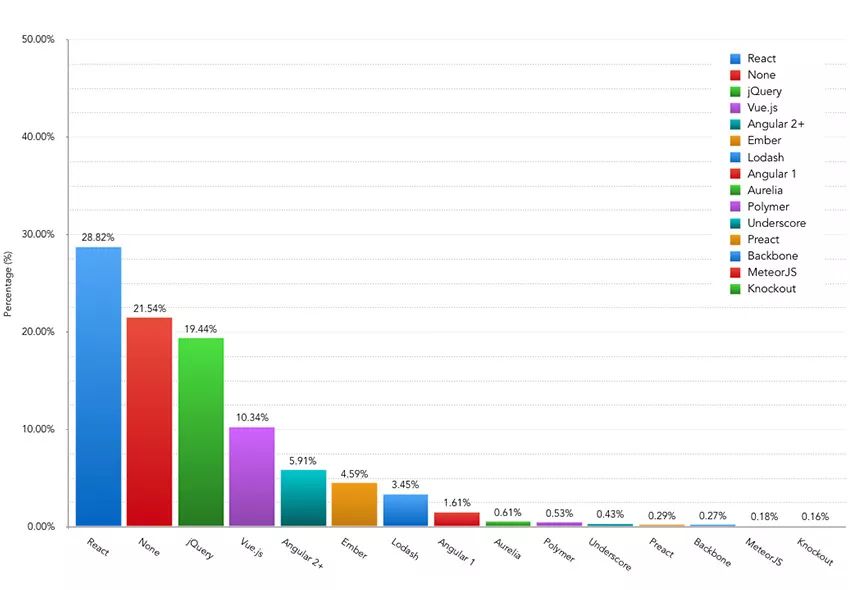
十一、您认为哪些JavaScript库或框架对您的大部分项目至关重要?
下一个问题要求受访者选择他们认为对他们至关重要的一个库或框架。
在2016年,jQuery是最重要的,约三分之一的开发者认为jQuery对他们至关重要。
让我们看看是否仍然如此:

在顶端发生了变化,React现在是大多数受访者认为最重要的工具,有28.82%(1,469)。jQuery现在下降到第三位,为19.44%(991),仅次于21.54%(1,098)的受访者表示没有工具对他们至关重要。
正如我们在前面的问题中看到的,Vue.js(10.34%)被认为是受访者中最重要的JavaScript框架,在Angular 2+(5.91%)和Ember(4.59%)之前。
用经验水平进行深入研究可以发现一些有趣的见解,当看到在前端技术方面的经验不到2年的开发人员的反应时,这些数字更加明显,32.24%的人表示React是他们最重要的工具,12.36%的人对Vue.js表示相同。同样,18.47%的人选择jQuery作为他们选择的工具,低于所有经验水平的平均值。
从历史上看,jQuery一直是初学者用来帮助他们开始使用JavaScript的工具,但从这些数字看,更多初学者正在选择学习框架。这在很多方面都是有道理的,因为现在有更多关于如何开始使用React和Vue.js的文章,而不是与jQuery相关的文章。
总的来说,jQuery的使用水平虽然仍然很高,但开始趋于下降。看看Vue.js是否能够继续增长并将自己确立为React未来冠军的重要竞争者将是一件有趣的事情。
就目前而言,React显然是前端开发人员选择的JavaScript框架。
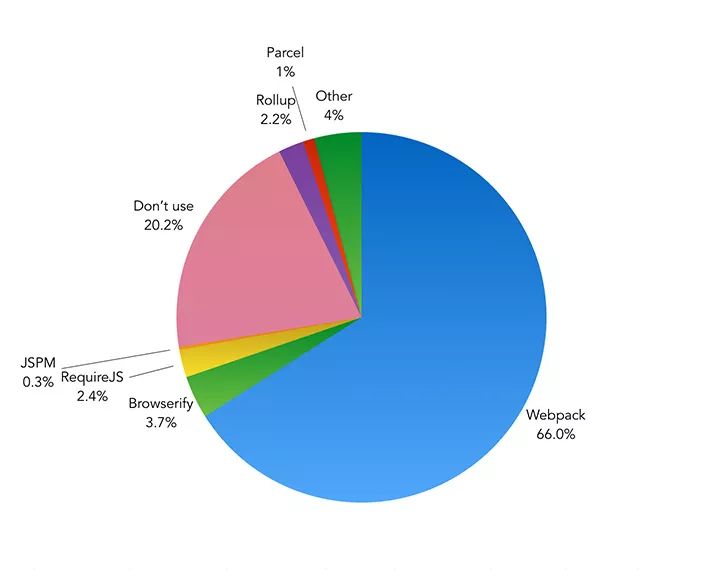
十二、JavaScript模块打包的使用
回顾2016年,Webpack在JavaScript模块打包商领域占据明显领先地位,41.23%的受访者使用它。
那么从那时起有什么变化,或者这个领先地位持续增长?问的问题是 - 你在工作流中使用了JavaScript模块捆绑器吗?
让我们来看看结果:

自2016年以来,Webpack的使用量进一步显着增加,大多数受访者(66.04%)现在使用它 - 自上次调查以来增长了+ 24.81%。
Browserify(3.73%)和RequireJS(2.41%)的使用量分别下降了6.93%和5.34%。
模块打包的整体使用水平持续上升,其中79.77%(4,066)的受访者现在正在使用其中一种工具,比2016年的结果增加12%,自2015年以来增长了32%。
开发人员似乎已经在JavaScript工具这个领域选择了Webpack。很明显,除非有新的工具在未来出现并获得牵引力,否则它的使用水平可能会继续上升,因为它在开发者中变得越来越普遍。
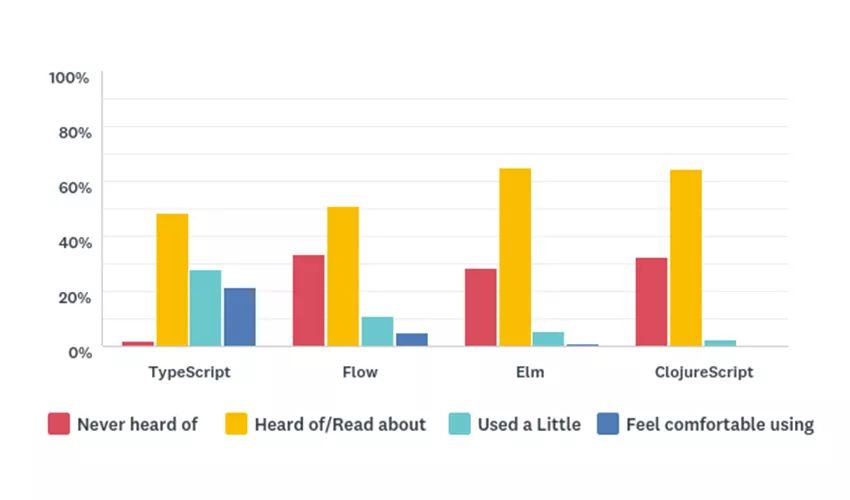
十三、JavaScript扩展语言
TypeScript和最近的Flow,由于它们为JavaScript带来静态类型的有用性,已经获得了更多的动力。
问的问题是 - 请使用JavaScript的以下扩展语言指出您的体验
结果如下:

查看结果,TypeScript是大多数受访者认为可以使用的工具,占21.66%。相比之下,只有4.79%的人认同Flow - 我认为这个数字会更高。
接近一半的受访者(49.6%)表示他们至少使用了TypeScript。
这似乎是目前正在获得更多推动力的JavaScript领域,所以看看这些工具在未来几年是否会获得更多用途会很有趣。
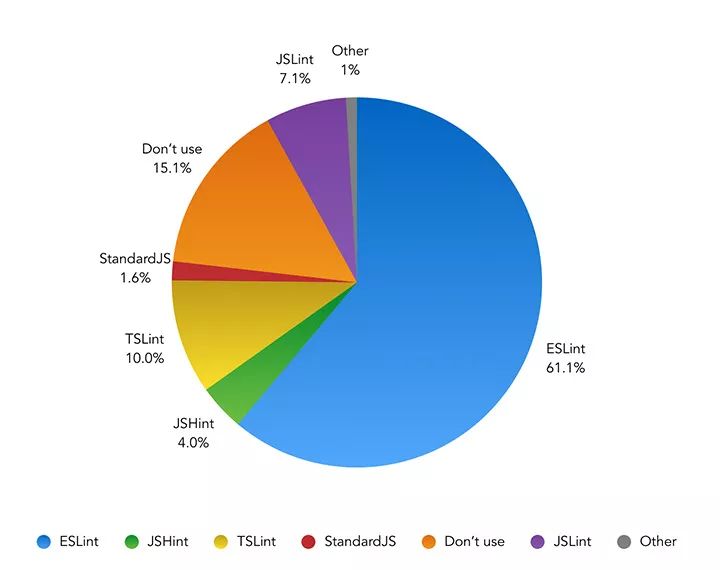
十四、JavaScript检查工具
现在JavaScript脚本检查工具被认为是大多数开发人员工具箱的一部分,2016年超过76%的受访者使用了它。
当时ESLint是最受欢迎的工具,但现在情况如何呢?
我问 - 你用什么工具来检查你的JavaScript?(如果有的话)
让我们看看结果:

自上次调查以来,ESLint的使用率进一步增长,61.11%的受访者现在使用它。TSLint是下一个受欢迎工具,有10.03%的受访者使用它。
总的来说,使用JS检查的受访者比例上升了8%,达到84.85%。
与模块捆绑一样,似乎这个工具领域已经有所解决,而ESLint现在被认为是大多数开发人员的首选工具。
十五、JavaScript测试
自2015年第一次调查以来,JavaScript测试取得稳步增长,52.07%的受访者表示他们在2016年使用了一种工具来测试其JavaScript。
但是,可用工具中并没有明确的领导者。那么情况仍然如此?
我问的问题是 - 你用什么工具测试你的JavaScript?(如果有的话)
Jest已经成为最受欢迎的测试工具,22.29%的受访者表示他们使用它。令人惊讶的是,这比2016年上涨了18.86% - 这是一个非常巨大的飞跃。看起来Jest真的在社区中引起了共鸣,并提供了与之前所提供的不同的东西。
Mocha和Jasmine的使用量因此下滑,分别为14.05%和10.54%。
令人鼓舞的是,使用任何工具测试JS的开发者的比例已经上升到56.56% - 比2016年的结果增加4.5%。
看到更多的开发人员使用工具来帮助他们测试JavaScript,随着这些数字的不断增长,我们感到非常高兴。
总结:
前些年很多入门的前端(我也是其中一个),看来经过这两年都进入高级了呀(别人问我是什么级别的,我也会回答是高级,就算没实力也能挣面子啊,是不是?)。嗯,前端现在是整个行业竞争都很大!
不扯了,该总结下前端流行的技术了:
CSS处理器:Saas、Less、PostCSS
CSS框架:Bootstrap(当之无愧的王啊)
CSS工具:Autoprefixer、Modernizer
CSS布局功能:Flexbox、CSS Grid
开发工作流工具:NPM、Gulp、Grunt
JavaScript库和框架:jQuery、React、Vue、Lodash、Angular 2+、Underscore
JavaScript模块打包工具:Webpack、Browserify
JavaScript扩展语言:TypeScript、Flow
JavaScript检查工具:ESLint、TSLint、JSLint
JavaScript测试:Jest、Mocha、Jasmine
参考:
https://ashleynolan.co.uk/blog/frontend-tooling-survey-2018-results
合作推广
.
好文章,我在看❤️
以上是关于前端技术图谱体系和前端开发行业现状分析的主要内容,如果未能解决你的问题,请参考以下文章