你在前端开发的技术深度,由这些技术栈决定.....
Posted 前端大全
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了你在前端开发的技术深度,由这些技术栈决定.....相关的知识,希望对你有一定的参考价值。
发现没有,包括前端在内的任一技术行业,想要未来职业发展更顺利,薪资收入更高,最重要核心竞争力还是体现在你的
技术深度
上。
如果你未来想转管理,技术深度也会是建设个人威信的最有效途径,没有之一。
而阿里P7的前端技术专家,差不多是一线前端技术人能达到的第一梯队,也是众多程序员追求的目标。能达到年薪50W+股票
的P7级别,不仅要具备优秀的编程能力,在系统设计能力和技术视野方面,也要有较深的积淀。
所以,今天有幸邀请到一位阿里P7级别的前端技术专家
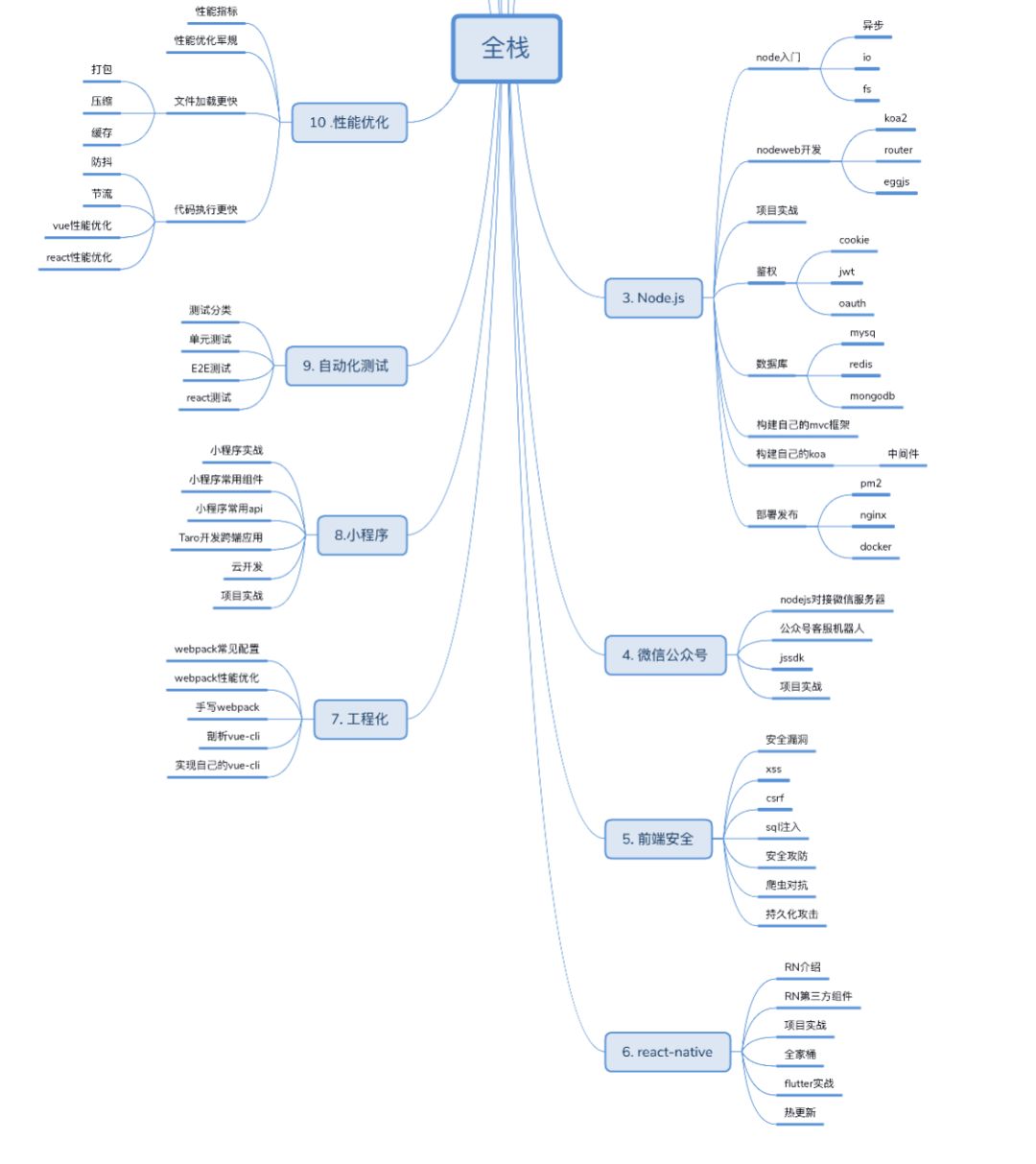
,为我们整理出一份xmind——“Web全栈架构师所需技术栈”。
让大家未来少走弯路,并提供一些学习方向上的借鉴和参考,
尤其适合需要
提升技术能力的各位初中级前端程序员。
除去xmind高清大图,还有大厂面试都在问的《前端开发语言-TypeScript实战》
和一份最新的 vue 3.0 资料《
带你剖析最新 vue 3 语法
》,一起打包送你。
由前高伟达高级软件工程师的杨老师主讲,杨老师曾录制过传播量很大的技术视频,个人风格明显,干脆又干练。
带你从新建一个项目开始,手把手教你完成TS的安装、类型检查、接口、泛型等每一个关键步骤,使用TS语言来编写高质量 vue 项目,整体改善编程体验,规范代码和提升项目质量。
由担任过百度和360等大厂架构师的大圣老师主讲,带你全面了解 vue 3 的更新!
还有composition、Proxy、Reflect等语法的实战,以及reactive函数手写实现,依赖收集+触发+effect+computed实现等等。
划重点:无套路、不要求发圈、不要求转发链接,通过后立即发送专属观看链接。
本次福利名额有限,仅提供 159 份。感兴趣的朋友抓紧扫码领取。
以上资料均由 开课吧 独家提供,版权归开课吧所有。
开课吧 是行业首家集齐百度、滴滴、阿里、微软、创新工场等知名IT和互联网大厂资源的泛互联网人新职业教育品牌,将前沿互联网技术领域的一线实战项目根植于教学内容之中,可助力泛互联网人的能力提升并无缝衔接大厂用人需求。
以上是关于你在前端开发的技术深度,由这些技术栈决定.....的主要内容,如果未能解决你的问题,请参考以下文章
前端常见技术点-Javascript扫盲(26问)
如何从零学习 React 技术栈
达人课推荐:React 技术栈|Gradle 从入门到实战|GitHub 入味儿
数栈技术分享:前端小姐姐和你聊聊IOC中依赖注入那些事 (Dependency inject)
前端开发都需要哪些能力?
前端工程师进阶指南