2020年这些好用的前端开发工具/框架,你用了么?
Posted web前端技术圈
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了2020年这些好用的前端开发工具/框架,你用了么?相关的知识,希望对你有一定的参考价值。
当前各行业的业务管理类应用系统建设需求旺盛,快速交付需要好用的工具支持。下面给大家介绍几种,供各位参考。
一、应用框架类
(1)Nutz Fast Work
该项目为Java开源企业级快速开发框架、后台管理系统,拥有完善的权限控制、代码生成器、自定义表单、动态数据库、灵活的工作流、手机APP客户端、支持前后端分离开发。
项目特性
可以动态配置数据表实现数据平台中心,
支持工作流少量开发快速配置OA系统。
采用APP壳方式实现跨平台APP打包,也支持前后端分离开发。
强大的数据表逻辑字段和依赖字段可以使用数据库函数计算,可以在不更改代码的情况下实现很多计算功能。
数据表数据复杂查询,可以快速进行数据统计及导出。
基于(Role-Based Access Control)角色权限,登录即将用户所有可以管理的人员查出进行缓存,方便在具体业务中使用。
工作流采用 Flowable 比 Activiti 更加强大,更加易于扩展。本项目开发业务时只需要少量代码即可完成,加速业务完成,减少工作量。
服务器监控,对于服务器资源监控出现异常时可以邮件通知管理员。
首页门户动态配置图表满足领导宏观可视化需求。

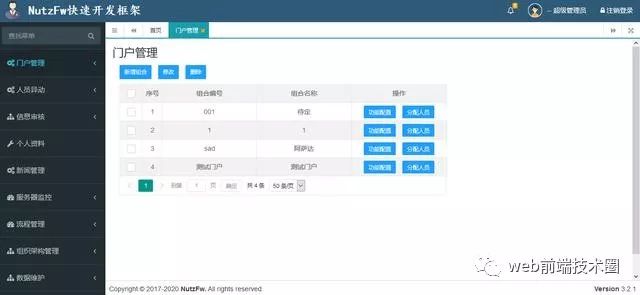
内部管理页面截图
(2)Ruo Yi(若依)
RuoYi是一个后台管理系统,基于经典技术组合(Spring Boot、Apache Shiro、MyBatis、Thymeleaf)主要目的让开发者注重专注业务,降低技术难度,从而节省人力成本,缩短项目周期,提高软件安全质量。

功能特性
完善的权限管理
开发支持多语言
丰富的前端插件
强大代码生成器
账号密码:admin/admin123
二、图表框架
(1)AntV
AntV 是一个数据可视化项目,是由蚂蚁金服数据可视化团队负责开发。目标是提供智能时代全球领先的数据可视化解决方案,满足与日俱增的数据洞察需求。
AntV 目前覆盖了统计图表、移动端图表、图可视化、地理可视化、2D 绘图引擎和智能可视化多个领域,主要包含 G2、G6、F2、L7 以及一套完整的图表使用和设计规范。得益于丰富的业务场景和用户需求挑战,AntV 经历多年积累与不断打磨,已支撑起阿里集团内外 20000+ 业务系统,通过了日均千万级 UV 产品的严苛考验,是阿里经济体数据可视化最重要的基础设施。

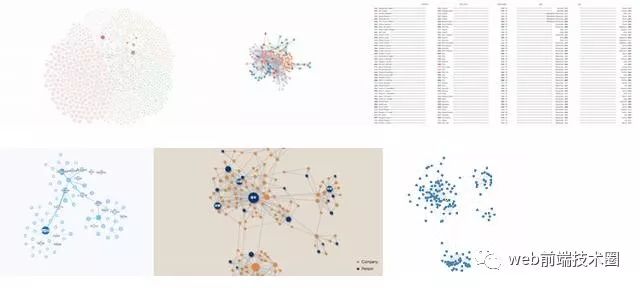
图形示例
(2)Echarts
ECharts,一个使用 javascript 实现的开源可视化库,可以流畅的运行在 PC 和移动设备上,兼容当前绝大部分浏览器(IE8/9/10/11,Chrome,Firefox,Safari等),底层依赖矢量图形库 ZRender,提供直观,交互丰富,可高度个性化定制的数据可视化图表。

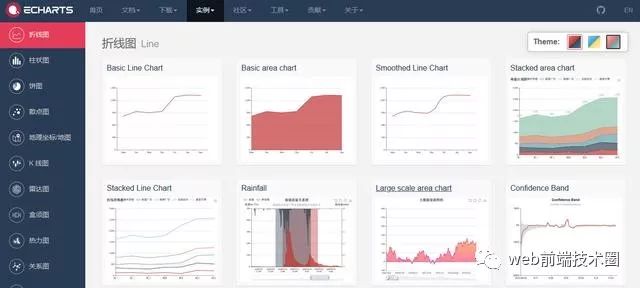
内部管理页面
特性
丰富的可视化类型
多种数据格式无需转换直接使用
千万数据的前端展现
移动端优化
多渲染方案,跨平台使用!
深度的交互式数据探索
多维数据的支持以及丰富的视觉编码手段
动态数据
绚丽的特效
通过 GL 实现更多更强大绚丽的三维可视化
无障碍访问(4.0+)
三、纯前端应用框架——百度 NoahV
NoahV是一个基于vue开发的前端应用框架,主要适用于常见的后台管理系统。
主要特性:
上手简单,提供常用的各类组件,快速开始前端开发
导航栏、页面布局JSON配置,无需代码逻辑开发
API数据模拟和API数据代理,让前后端不再耦合,联调更简单,效率更高
数据仪表盘功能,满足常见的数据可视化需求,助力数据分析场景
内置模版,只需简单配置就可以开发出想要的页面,非前端同学也能快速上手开发
实用的脚手架功能,项目初始化、模板复用、模拟数据创建、调试server启动、框架升级一行命令通通搞定

觉得本文对你有帮助?请分享给更多人
关注「前端大全」,提升前端技能
点击下方“阅读原文”即可加入web前端html5学习群获取前端学习资料
以上是关于2020年这些好用的前端开发工具/框架,你用了么?的主要内容,如果未能解决你的问题,请参考以下文章