适合前端开发 和UI 设计的20多个最佳 ICON 库
Posted 大迁世界
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了适合前端开发 和UI 设计的20多个最佳 ICON 库相关的知识,希望对你有一定的参考价值。
在应用界面中图标的存在,会给用户一个良好第一印象,这个挺重要的。但是从零开始开发图标需要大量的时间和金钱。在你的网站上使用图标可以让你有效地与你的访问者交流:它们增加了可读性,突出了重要的内容,加强了功能或特性,增强了设计。因此,使用现成图标是很好的一个选择。
最佳图标库的列表
这里阿里的iconfont就不做介绍的,国内的开发者基本都知道,也都在用,现在我们来看看国外有哪些好用的图标库。
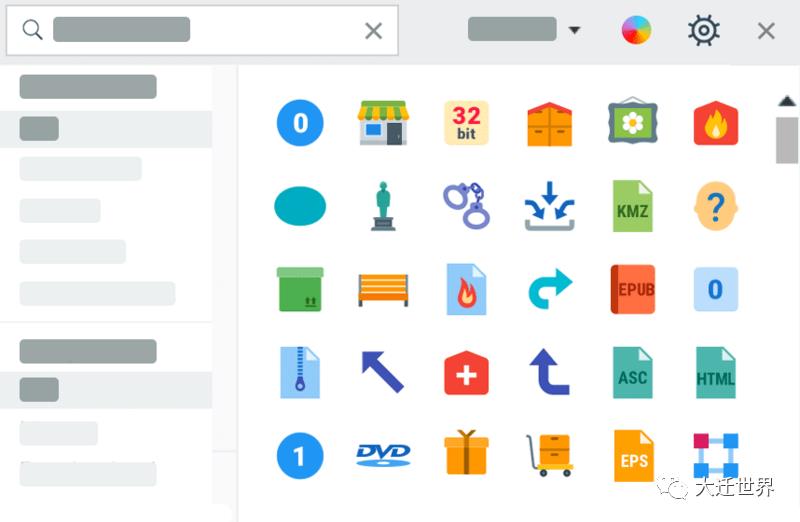
Flaticon
网址:https://www.flaticon.com/packs
格式和类型:PNG, SVG, EPS, PSD, and BASE 64, Marketplace
价格和许可证:有限的免费套餐和高级套餐,每月9.99美元起

Flaticon 包含完全可编辑的矢量,可用于个人和商业项目。FlatIcon 拥有超过230万个向量图标,它们被分组到51202个包中
该产品有 Adobe 扩展,允许我们轻松导入Photoshop, Illustrator和After Effects中的图标。如果希望使用web字体而不是静态文件来显示图标,那么FlatIcon 将负责格式转换并生成一个可以使用的 web 字体。我们还可以自定义下载的图标。
亮点:
超过
90,000个图标;SVG,EPS,PSD 和 PNG 格式;
图标字体;
用于 CC 套件的 Adobe 扩展;
带高级期权的 Linkshare 许可证;
并且每个月都会添加新的图标包;
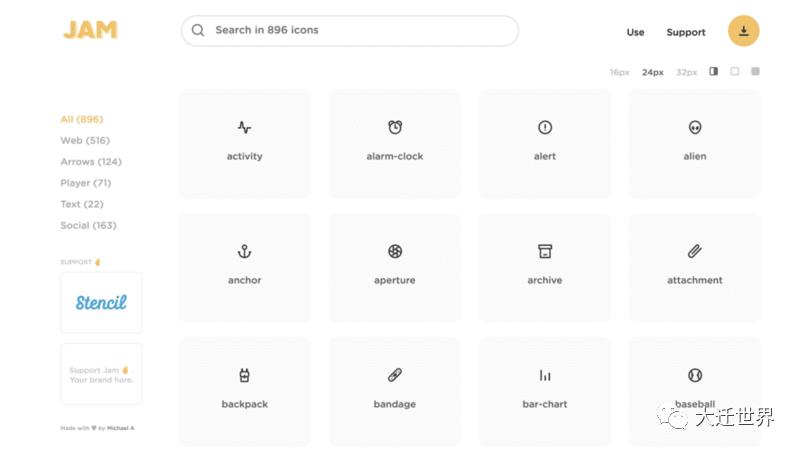
Jam Icons
网址:https://jam-icons.com/
格式和类型:SVG, CSS
价格和许可证:Free, MIT

Jam 图标是一套896个手工制作的图标。这个图标包提供了SVG和字体版本。这些图标可以用作web、打印或应用程序开发项目中的SVG文件。这些图标也可以用作给定CSS样式表的字体。有16px、24px和32px三种尺寸。我们还可以选择填充或描边图标。
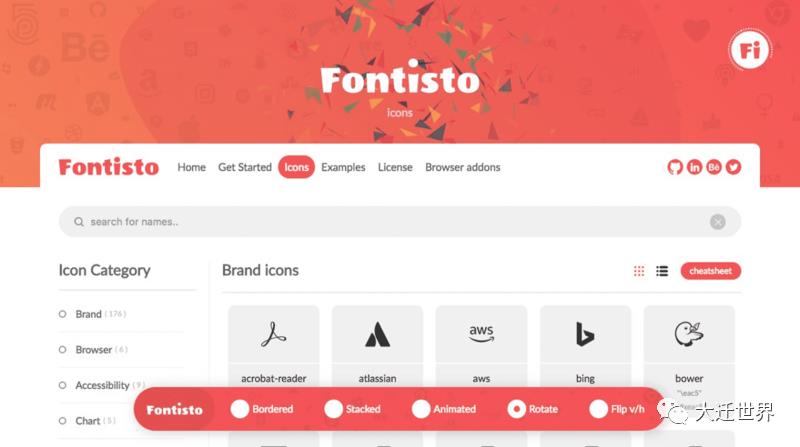
Fontisto Icon Pack
网址:https://fontisto.com/
格式和类型:CSS
价格和许可证:ree, MIT

Fontisto 是矢量图标包。可以立即自定义图标:大小,颜色,阴影以及 CSS 可以完成的所有操作。该产品不需要 javascript。Fontisto 图标是矢量,这意味着它们在高分辨率显示器上看起来会很好。
在该网站上,我们可以找到有关如何启动和自定义产品的完整文档和各种指南。我们只需将链接粘贴到网站上即可开始使用该产品。此外,还可以将 Fontisto 与适合的软件包管理器一起使用:npm,yarn,bower等。
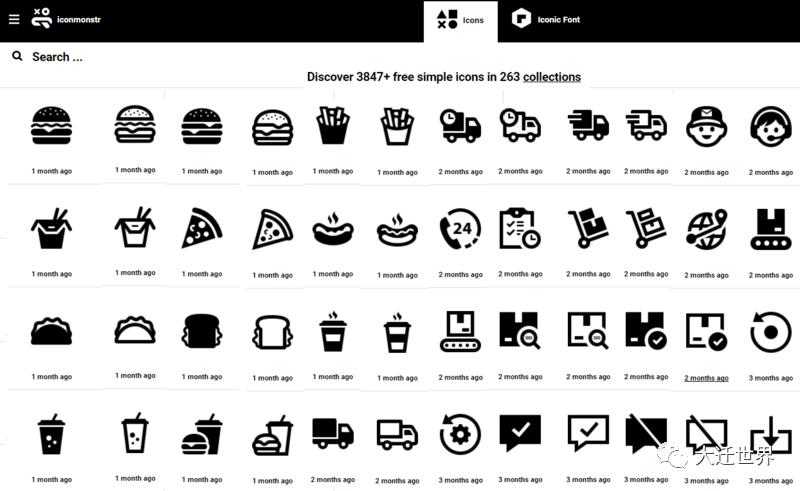
Iconmonstr
网址:https://iconmonstr.com/
格式和类型:SVG, EPS, PSD and PNG, Marketplace
价格和许可证:Free

Iconmonstr 的图标集合中有4400多个图标。每个图标集都提供图形的轮廓和填充版本,以确保它们可用于各种设计应用程序。该网站上的每个图标都是免费提供的,并且图标文件采用SVG,AI,PSD和PNG等格式,这些文件可用于免费和商业目的。
Iconmonstr通过其强大的搜索功能使搜索图标变得简单。我们还可以将自己喜欢的图标保存在个人收藏夹中,以备将来使用。
亮点:
免费使用所有图标
四种格式的下载选项,以及专为网络使用而优化的缩小图标
Pixsellz Material Icons Library
网址:https://icons.pixsellz.io/
格式和类型:SVG, EPS, PSD, PNG, FIG, Material design
价格和许可证:Free,Apache License Version 2.0

大量的1000多个图标分为16个不同类别。免费的图标包灵感来自Material设计,并以三种不同的视觉风格呈现-圆形,轮廓和两色。该套件有请输入代码6种不同的文件格式,因此我们可以使用首选设计软件中的图标。
亮点:
3 种风格
Figma 风格
1000多个图标
24×24 像素
素描风格
16个类别,以及6 种文件格式
Entypo
网址:http://www.entypo.com/
格式和类型:SVG
价格和许可证:Free, Creative Common License 4.0

Entypo是 svg 图标系列产品,几年前由瑞典的 Daniel Bruce 精心制作而成。这些图标非常棒:在赠品方面,它们是最重要的。该产品以 SVG 形式提供,带有411个图标,免费提供知识共享许可。
Evil Icons
网址:https://evil-icons.io/
格式和类型:SVG, Sketch
价格和许可证:Free, MIT

这个库很大包含所有内容-包括SVG和原始源文件。这意味着我们可以下载SVG以及Illustrator文件和Sketch的.sketch文件。
Streamline Icons
网址:https://streamlineicons.com/
格式和类型:ICONJAR, SKETCH, FIG, XD, SVG, AI, PDF, PNG
价格和许可证:免费到

Streamline Icons是一个兼容性强的免费图标库存。该库按`53`个类别进行组织,带有30000多个矢量图标。
这是为 Sketch 优化的少数几个图标包之一,可轻松操纵笔触宽度和颜色。诸如symbols 和共享样式之类的内置 Sketch 功能使重复使用元素(如图标)变得快速,容易。
该公司拥有自己的 Web 应用程序,可帮助直接从浏览器浏览,搜索和下载图标。
亮点:
超过
30000个矢量图标智能笔触修改轮廓厚度
支持 Sketch, AI, EPS, PDF, PNG, SVG 格式
Streamline 3.0 中的每个图标都有三个唯一的权重:
浅色,常规和粗体
Smashicons
网址:https://smashicons.com/
格式和类型:JAR, SVG, AI, SKETCH, Marketplace
价格和许可证:免费到 $149
149

Smashicons 在其库中提供了超过219000+个图标的全面图标集合。Smashicons 的工作方式与其他产品略有不同:其定价基于每月5美元的月度计划。这意味着您每月只需支付5美元,就可以访问他们现有图标的整个集合以及他们发布的任何将来的图标。
亮点:
一个非常大的图标集合
有图标都兼容多平台
易于使用的网络应用程序来搜索和找到你需要的图标
基于订阅的业务模型
多平台支持
Icons8
网址:https://icons8.com/
格式和类型:SVG, PNG, PDF
价格和许可证:Good Boy License, 免费到

Icons8 中的图标集带有超过120000个图标,涵盖多个类别。从企业和办公室设置到人,食物和社交媒体图标。这些图标旨在模仿特定操作系统的外观。我们可以在Windows,ios 和 android 版本中下载它们。
亮点:
SVG、PNG 和 html 格式
提供各种样式的图标,例如线性图标,实心图标和全彩色
所有图标都可以通过.zip文件下载
下载前可编辑
免费和付费订阅选项
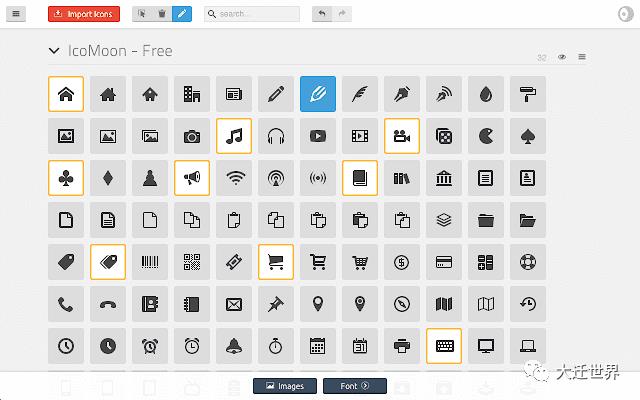
Icomoon
网址:https://icomoon.io/
格式和类型:SVG, PNG, PDF
价格和许可证:免费到 $139.90

Icomoon 是用于图像和图标管理的完整工具。该产品具有用于编辑和管理图标的高质量解决方案。Icomoon 图标是在16X16网格上手工制作的,并提供SVG,EPS,PSD,PDF和AI格式。图标集也由其创建者不断更新。
每个图标包都有详细的授权许可,这样设计人员和开发人员就可以确切地知道如何使用图标。用户还可以定制自己的图标字体。
亮点:
综合图标管理工具
免费和付费下载选项
多种下载格式
Glyphish Icon Pack
网址:http://www.glyphish.com/
格式和类型:SVG, PNG, PDF, PSD, Glyph, Icon font
价格和许可证:Creative Common Attribution, 从25美元到99美元

Glyphish提供了各种不同的图标库。每个库都有各种不同的格式,包括PNG,SVG,PSD和AI。基本图标的价格为25美元,而最终的图标包的正常价格为99美元。免费演示包含50个图标。设计人员可以轻松编辑所有图标。
亮点:
多个平台的图标:iOS,Android,Web,Window
一组50个免费图标
轻松拖放到Xcode中
适用于Apple Retina显示屏的图标
Ionicons
网址:https://ionicons.com/
格式和类型:SVG and Webfont, Icon font
价格和许可证:MIT

Ionic 小组决定以称为Ionicons的网络字体的形式发布其图标。自然,它们是完全免费的,并且可以在GitHub上使用。我们甚至可以使用CDN版本的样式表将这些图标直接添加到的站点中,它也支持 SVG 和 Web 字体。
亮点:
完全免费
通过复制和粘贴链接轻松设置
以网络字体的形式出现
定制尺寸
超过1100个项目
Angular Material Icons
网址:https://material.io/resources/icons/?style=baseline
格式和类型:SVG, Webfont, Material design
价格和许可证:Free, Apache License 2.0

Material Icon 是Google提供的免费图标库。为了确保可读性和清晰度,这些图标已进行了优化,以在所有平台和显示器上看起来都很好。这些图标是完全免费的,可以在GitHub上访问。这个图标库很大,有超过1,000个图标涵盖了广泛的界面功能。
Linearicons
网址:https://linearicons.com/
格式和类型:SVG, Webfont, Icon font
价格和许可证:免费到59美元,Common Creative License

Linearicons是用于个人或商业目的的最受欢迎和最佳图标包之一。Linearicons 有免费和高级版本,此惊人的图标包的免费版本已获得Creative Common许可。我们还可以根据需要选择其他软件包,例如“桌面软件包”。
亮点:
CloudFront CDN
提供免费版本
带有不同的格式:SVG,PDF,Webfont。
Feathericons
网址:https://feathericons.com/
格式和类型:SVG, Webfont, Iconfont
价格和许可证:Free, MIT License

Feather是最受欢迎的开源图标集之一。这些是在24X24网格上设计的开源图标。这些图标以SVG格式提供。它已获得MIT许可,并且在开源中大约有250多个图标。
这些图标很容易编辑,无论大小都很清晰。它们首先被设计成一种图标字体,所以它是作为一种web字体嵌入的。
Iconfinder
网址https://www.iconfinder.com/
格式和类型:SVG, PNG, ICO, Marketplace
价格和许可证:每月9美元至49美元

Iconfinder是网络上最受欢迎的图标资源之一。它提供了超过400万个图标,为用户提供了各种搜索选项,包括图标格式,价格,大小,背景等。还有多个月度付款计划-从$9到$49。我们也可以选择“随用随付”系统。
图标文件提供SVG,PNG,ICO,ICNS和Adobe Illustrator格式,尺寸范围为16×16到512×512。如果找不到自己喜欢的东西,或者只是想要专门为我们品牌设计的自定义图标,也可以与网站上的一些最佳设计师合作。
亮点:
免费和付费使用选项
灵活的搜索功能
提供多种格式的图标
很多类别和样式
图标编辑器
The Noun Project
网址:https://thenounproject.com/
格式和类型:SVG, PNG, Marketplace
价格和许可证:Creative Commons License

Noun Project 提供了网络上最大的图标库之一。该网站的大多数图标都以SVG和PNG格式以及黑白样式提供。
该网站的库由各种独立设计师设计的图标文件组成。在这里,创作者和创意专业人士可以合作销售他们的设计,并找到看似无穷无尽的高级图标库。
搜索这个庞大而全面的图标库非常容易。该图标库的其他主要功能包括免费和高级下载选项,许多大型图标集,适用于Mac的应用程序等等。该图标库会定期更新,并且每天都会发布新的图标合集。
亮点:
超过
150,000个图标SVG, PNG格式
搜索和发现工具
免费和付费下载选项
几乎每天都会上传新图标
Fontawesome Icons
网址:https://fontawesome.com/icons
格式和类型:SVG, PNG, Icon font, Marketplace
价格和许可证:SIL OFL 1.1

Font Awesome是周围使用最广泛,最受欢迎的图标字体。这也是在引导时为团队设置的默认图标。它还可以作为SVG图标以及其他格式使用。该许可证对任何商业或个人用途都是免费的。
每个图标都是完全可伸缩的,并且可以直接在CSS中维护。我们可以使用纯CSS3更改颜色,阴影,背景渐变以及几乎所有其他内容。使用此库的另一个原因是,它已完全优化,并且完全不需要JavaScript,因此没有兼容性问题。
亮点:
矢量字体
每个图标都带有CSS类和Unicode
免费
考虑到可访问性而构建
易于跨网站升级
提供整个图标库的桌面备忘单
Lineicons
网址:https://lineicons.com/
格式和类型:SVG, Web font, Icon fontace
价格和许可证:免费
LineIcons 还提供带有清晰文档的免费CDN,使其易于入门。
该图标包是完全免费的,并带有450多个线型图标。它涵盖了来自不同类别的项目所需的每个基本图标。LineIcons 还提供免费的CDN和清晰的文档,以轻松上手。它带有2个不同的可伸缩软件包–可以根据项目需要使用WebFonts和SVG文件。
亮点:
450+个免费图标
SVG文件
免费CDN
总结
选择图标库时不应该是基于图标库受欢迎的程度,而是哪个图标库更适合当前的开发项目,哪个图标库的风格更符合我们应用程序的风格。
希望本文有助于选择最适合你需要的解决方案。
来源:https://blog/top-icons-packs-and-resources-for-web/
交流
以上是关于适合前端开发 和UI 设计的20多个最佳 ICON 库的主要内容,如果未能解决你的问题,请参考以下文章