Vue前端开发规范简介
Posted 携宁技术
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Vue前端开发规范简介相关的知识,希望对你有一定的参考价值。
前言
《阿里巴巴Java开发手册》整理了后端的开发规范,帮助开发人员少走了很多的弯路。因为没有看到过前端有类似的手册,所以分享一下前端开发方面的规范,希望能够帮助到开发人员。
我们携宁使用Vue作为前端应用的开发框架,因为规范涉及到的内容较多,所以会分多篇进行介绍,会根据读者的反馈做内容的准备。
本篇仅涉及“Vue工程目录规范”,“Vue文件规范”以及“Vue代码编写规范”两方面的规范。
01
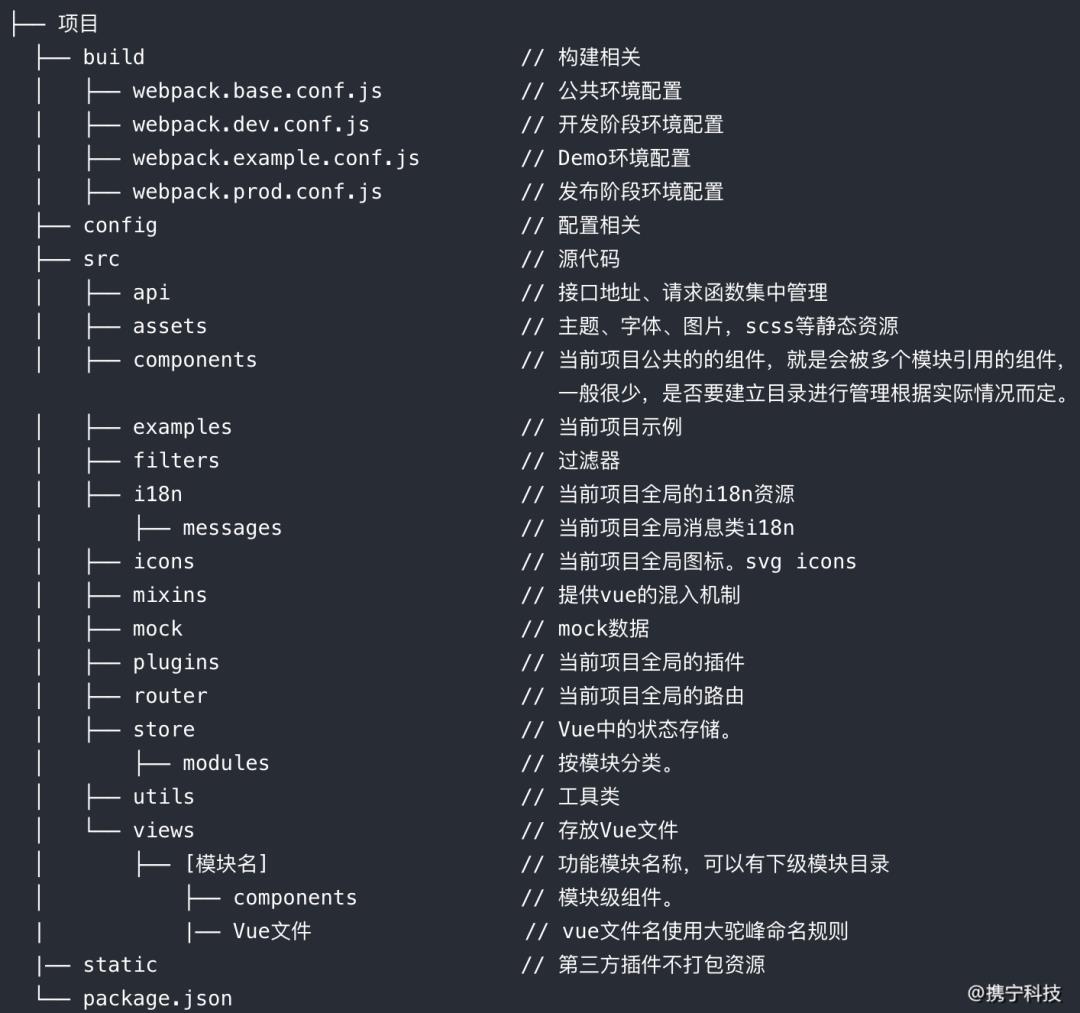
Vue工程目录规范

注:api,filters,mixins,mock,plugins,router,store,utils,views都按模块进行组织。
02
Vue文件规范
为了使开发人员能够根据页面URL便捷地找到对应的Vue文件,从而快速解决问题,页面的URI需要和Vue文件有一定的关联,Vue文件命名规范如下:
所在目录路径(父目录为src/views)和url路径保持一致,目录名都小写,单词之间用连字符'-'进行连接,例如"base-data"。
去掉URL中的分隔符,使用大驼峰命名规则。

常见的操作:

不建议使用在url中使用pathVariable,例如这种形式的URL/demo/fund/183/edit。
一些用来筛选数据、不影响页面行为的参数以URL可选参数的方式来使用,例如‘/demo/fund?type=stock’。
建议所有的操作请求都发POST请求。
03
Vue代码编写规范
在这里仅列出携宁认为需要引起注意的点:
Vue中指令尽量使用缩写

参考资料:
https://cn.vuejs.org/v2/guide/syntax.html#%E7%BC%A9%E5%86%99
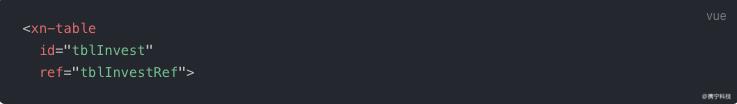
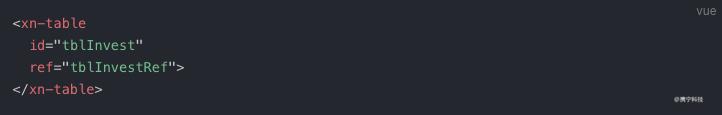
组件ID命名
[建议]命名规范:<组件缩写>[所在容器ID,首字母大写][Model,组件对应的资源,首字母大写]<名词>。

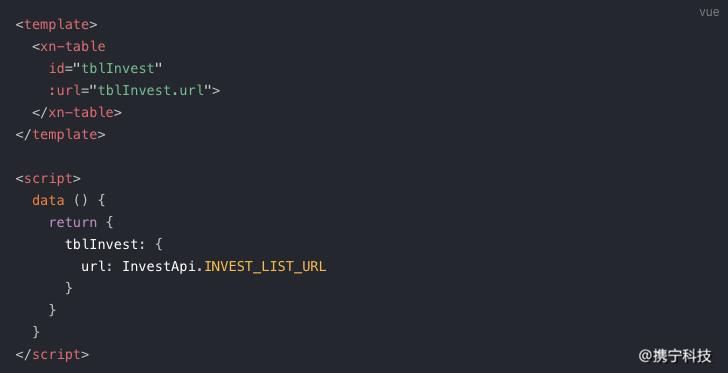
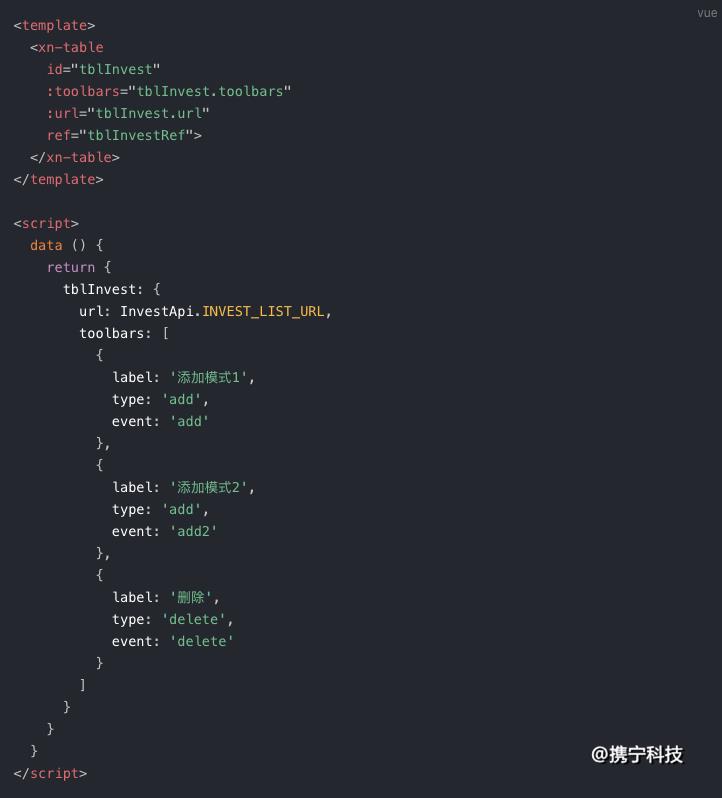
如果组件中存在动态属性,那么可以在data中定义一个与ID同名的对象,例如:

常用组件缩写如下:

元素属性命名
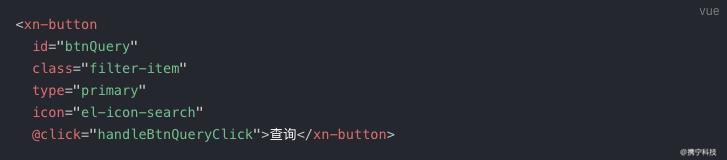
静态属性命名规范:<组件ID><属性,属性第一个字母大写>,例如:

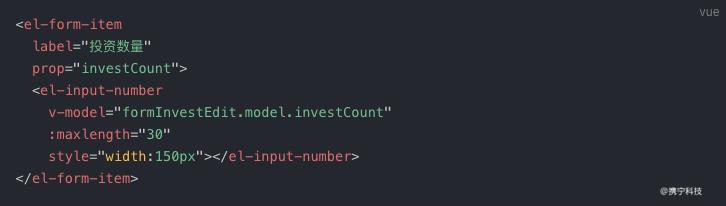
动态属性绑定变量命名:<组件ID>.<属性,小驼峰>,例如:

处理组件事件方法命名
方法命名规范:handle<组件ID><事件名称>,例如:

验证方法命名
方法命名规范:validate[FormID,可选]<属性名>,例如:


方法命名
命名规范:[动词][所在容器][对象]
小驼峰
“所在容器”表示这个对象所在的比如说Dialog或者更大的控件。可以无限层级数目表达,例如handleEditWindow2Close
常用[动词]如下图所示:
组件事件命名
Vue.js 提供的处理函数和表达式都是绑定在 ViewModel 上的,组件的每一个事件都应该按照一个好的命名规范来:
事件名使用连字符'-'命名。
一个事件的名字对应组件外的一组意义操作,如:upload-success、upload-error 以及 dropzone-upload-success、dropzone-upload-error (如果需要前缀的话)。
事件命名应该以动词(如 client-api-load) 或是 名词(如 drive-upload-success)结尾。
参考资料
https://cn.vuejs.org/v2/style-guide/
https://github.com/pablohpsilva/vuejs-component-style-guide/blob/master/README-CN.md
https://www.kancloud.cn/donaf/vue/633878
https://segmentfault.com/a/1190000020039039
以上是关于Vue前端开发规范简介的主要内容,如果未能解决你的问题,请参考以下文章