几种让你提升幸福感的前端开发工具!
Posted 前端匠人
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了几种让你提升幸福感的前端开发工具!相关的知识,希望对你有一定的参考价值。
分享前端开发那些事!
1、前端开发有时候选择友好的开发工具可以大大提高开发效率,那么匠人就分享其中平时在开发时所用到的!
( Vscode 、 HBuilder X)
Vscode

Vscode 基本上是大部分前端的最爱 、他轻量、灵活,前端开发必备!
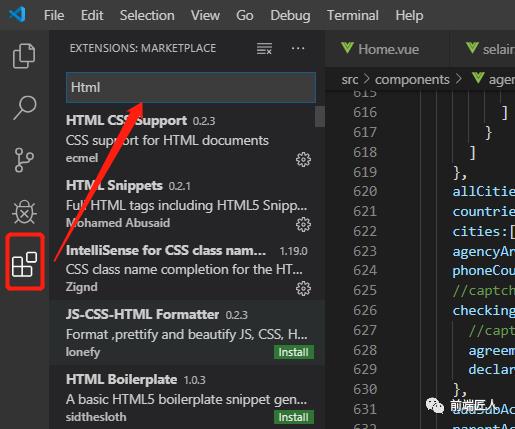
在使用Vscode之前将以下这些插件装好,幸福感开始提升!打开Vscode 找到插件商城搜索你要的插件名字安装(install)即可!

以下是超实用的插件推荐~
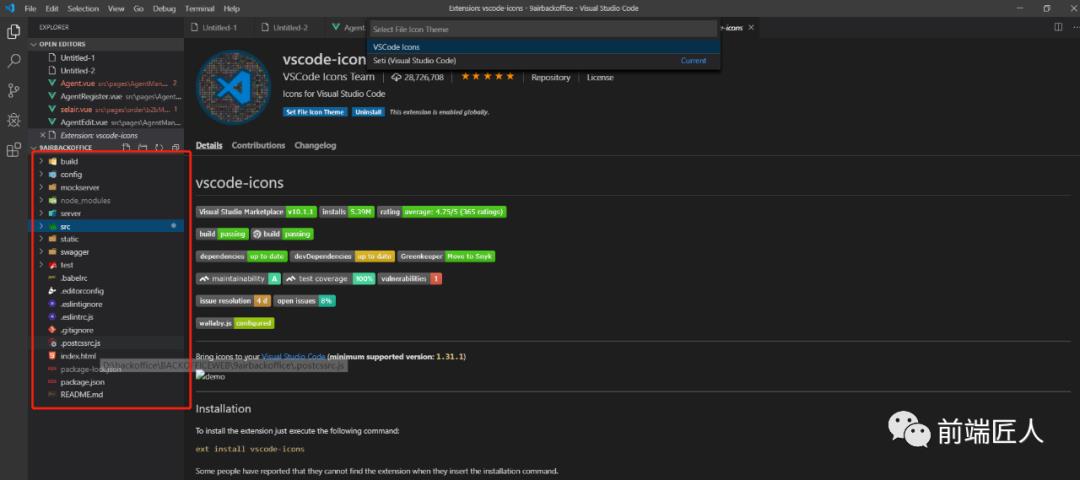
(1) vscode-icons 改变编辑器里面的文件图标,让文件看起来更加舒适!

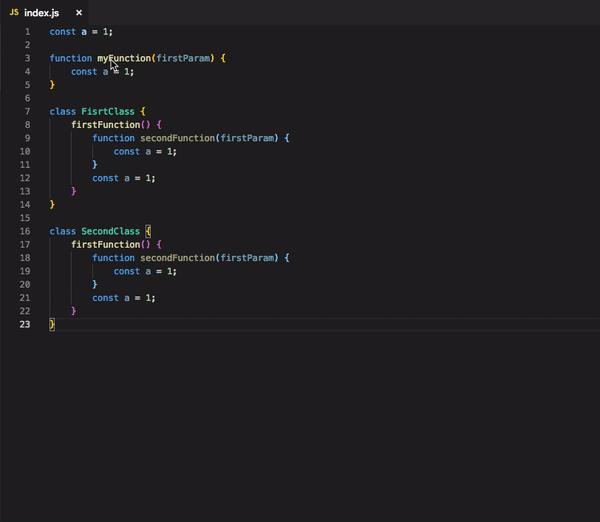
(2)Bracket Pair Colorizer 给嵌套的括号加上不同的高亮颜色!

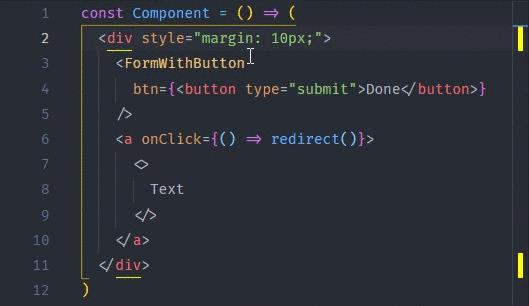
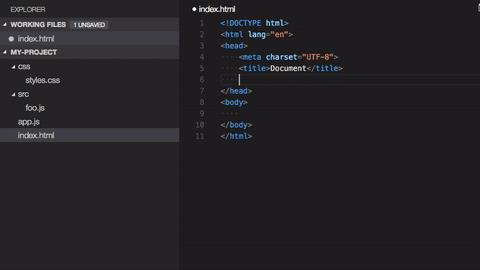
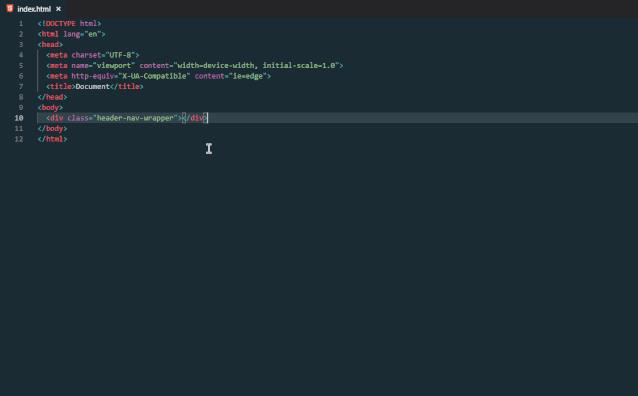
(3) Highlight Matching Tag 高亮显示对应 html 标签各种括号功能!

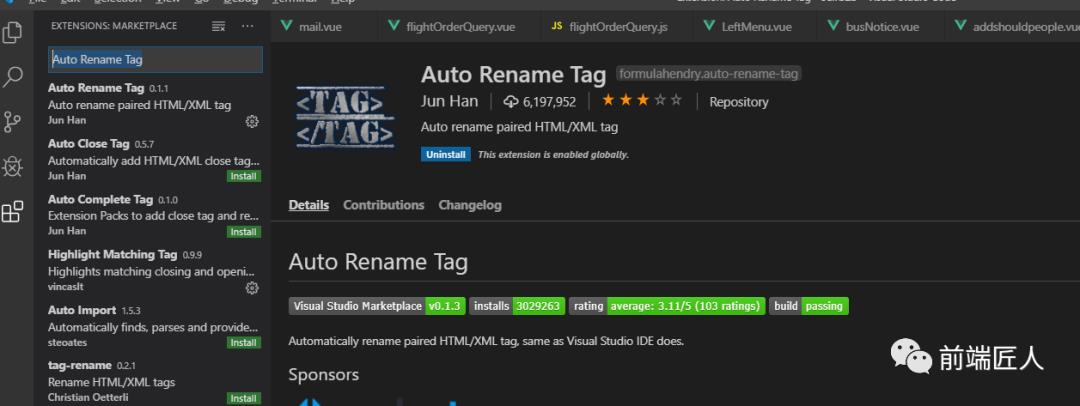
4、 Auto Rename Tag 自动修改补全HTML的标签 !

6、Path Intellisense 智能路径提示!

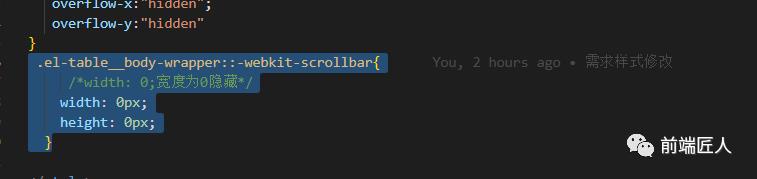
7、stylelint ( Css / Sass / Less ) 语法检测!
8、Turbo Console Log 快捷键添加 console.log() 一键启动 注释 删除所有打印!

9、GitLens 详细的git提交日志 (这一行代码是谁写的,什么时候提交的,都能记录下来)适用于团队开发协作的时候用!妈妈再也不用担心我背锅了

10、css-auto-prefix 自动加上私有前缀!

11、change-case 转换命名风格 ,这个也是很好用的一个插件!推荐

12、px to rem 像素转rem ! 移动端开发推荐!
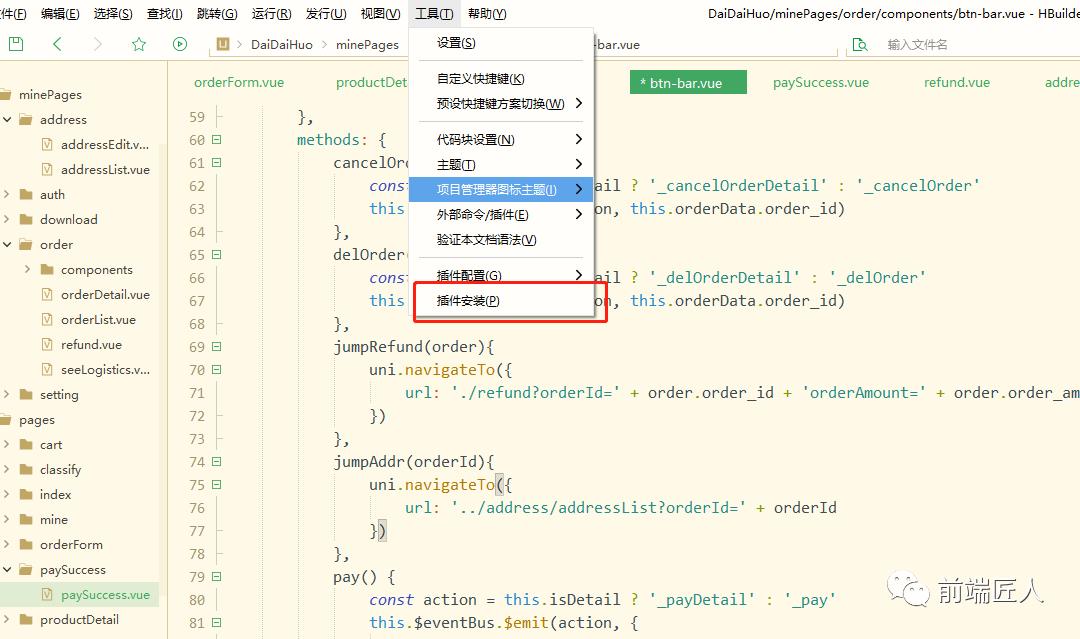
HBuilder X
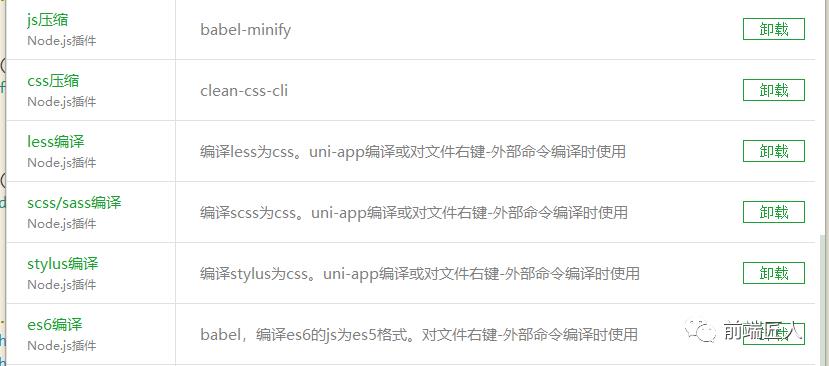
(1)用HB开发的时候 插件安装建议一个个装不然会让你等到崩溃,别全部一起装!
打开编辑器 工具 --- 设置 --插件安装!



这个最后一个装!
有个好的编辑器能大大提高开发效率的同时,还能让代码写的更加顺畅优雅!
我是匠人 ,持续更新中~
以上是关于几种让你提升幸福感的前端开发工具!的主要内容,如果未能解决你的问题,请参考以下文章