第718期想要设计gulp & webpack构建系统?看这儿!
Posted 前端早读课
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了第718期想要设计gulp & webpack构建系统?看这儿!相关的知识,希望对你有一定的参考价值。
前言
今天上完班,7天国庆长假就来了,有准备去哪里浪了吗?ok,今天我们继续分享由好奇心日报@齐修带来的前端工程实战。
正文从这开始~
怎么设计gulp & webpack构建系统?
构建系统的目录结构
我们用单独的appfe目录存放了构建系统的代码,以及按前端开发习惯组织的项目代码。
gulp构建系统目录结构
从上图看出,gulp 构建系统主要分为以下几个部分:
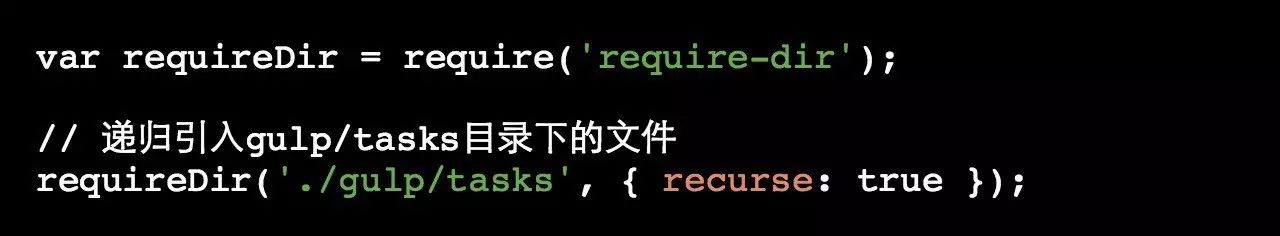
appfe/gulpfile.js:gulp入口文件,除了引入gulp子任务不包含任何逻辑。
appfe/gulp/tasks/*:构建系统的普通子任务和综合子任务,每个文件包含逻辑相关的所有子任务。
appfe/gulp/config.xxx.js:构建系统的配置文件,每个配置文件包含所有子任务需要的参数,不同的配置文件对应不同的项目。
appfe/gulp/libs/*:构建系统的一些工具函数和辅助文件。
gulp入口文件不要包含任务逻辑
不要尝试将所有任务的逻辑全部放到gulp入口文件中,那样的话,随着项目变得复杂,gulp入口文件将变得无法维护。

拆分子任务到单独的文件
将子任务拆分成单独的文件,能够加强其复用性。
此外,个人强烈推荐使用就近原则来组织代码,这样可以让代码更清晰,逻辑更集中,开发体验更舒服。对于一个组件来说,就近原则就是将组件相关的文件全部放到一个目录下,对于一个子任务来说,就近原则就是将相关的任务逻辑全部放到一个文件中。

就近原则-组件和子任务
项目的配置信息不应该放到子任务中
gulp/config.xxx.js文件包含项目的配置信息,比如要处理的文件,处理后输出到什么地方等。子任务不应该包含这些信息,而是通过配置文件传入。这样做是为了解耦子任务和项目之间的关系,也方便后续对多项目的支持。
抽离工具函数,放到单独的目录
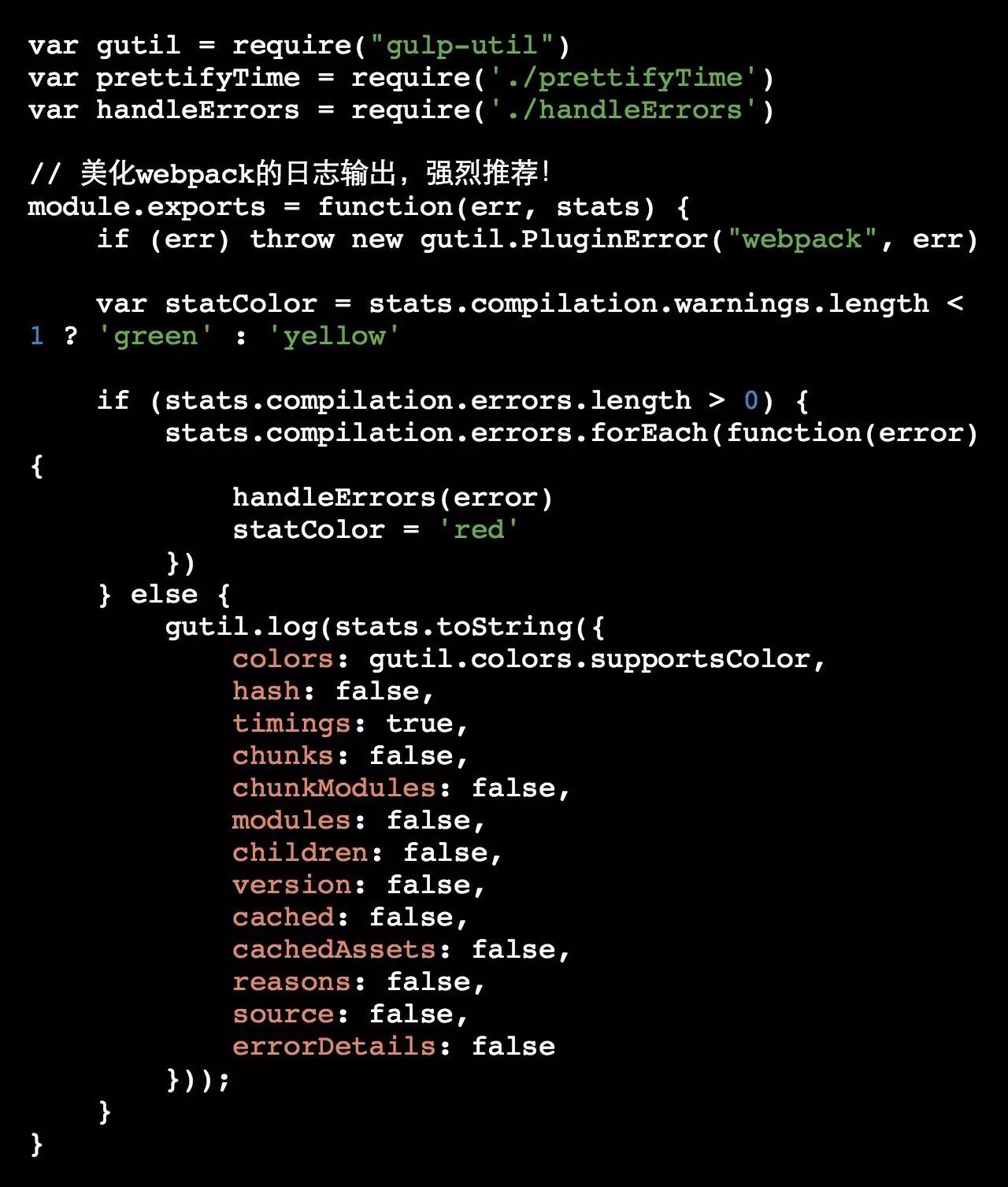
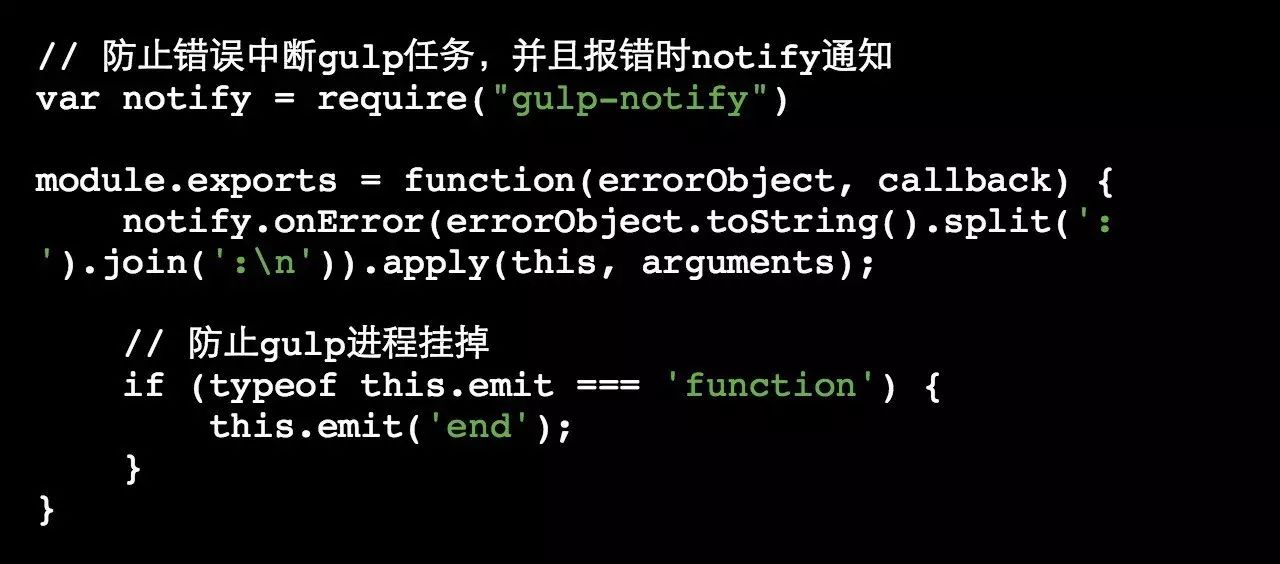
工具函数应该是和子任务逻辑无关的通用逻辑,比如格式化时间,美化日志输出,错误处理等,同样也是为了提高工具函数的复用性。


怎么设计gulp普通子任务?
子任务的设计严格遵循了上文提到了就近原则,这样可以让子任务的逻辑高度集中,便于维护,开发体验也更流畅。
好奇心日报的构建系统覆盖了常规的gulp子任务,包括:
fonts任务:处理iconfonts文件。
images任务:压缩图片,移动图片。
rails任务:初始化rails项目需要的一些helper/controller/config文件,通常是一些辅助且通用的文件,如果你是php项目或者JAVA项目,可以开发对应的辅助文件。
rev任务:生成时间戳信息,解决浏览器JS/CSS/图片的缓存问题。
sprites任务:自动合并精灵图,告别手工时代。
statics任务:处理常规的静态文件,比如404.html、500.html等。
views任务:压缩/预处理/条件编译HTML、移动HTML。
webpack任务:整合webpack到gulp构建系统,用来管理JS/CSS。
webpack子任务是所有子任务中最复杂的一部分,之前有一篇博文专门介绍过,强烈建议阅读 前端工程化实践 之 整合gulp/webpack
下面,我挑出几个典型的gulp子任务来分析分析。为了让代码更可读,我在代码中添加了很多注释,同时删掉了不太重要的部分。
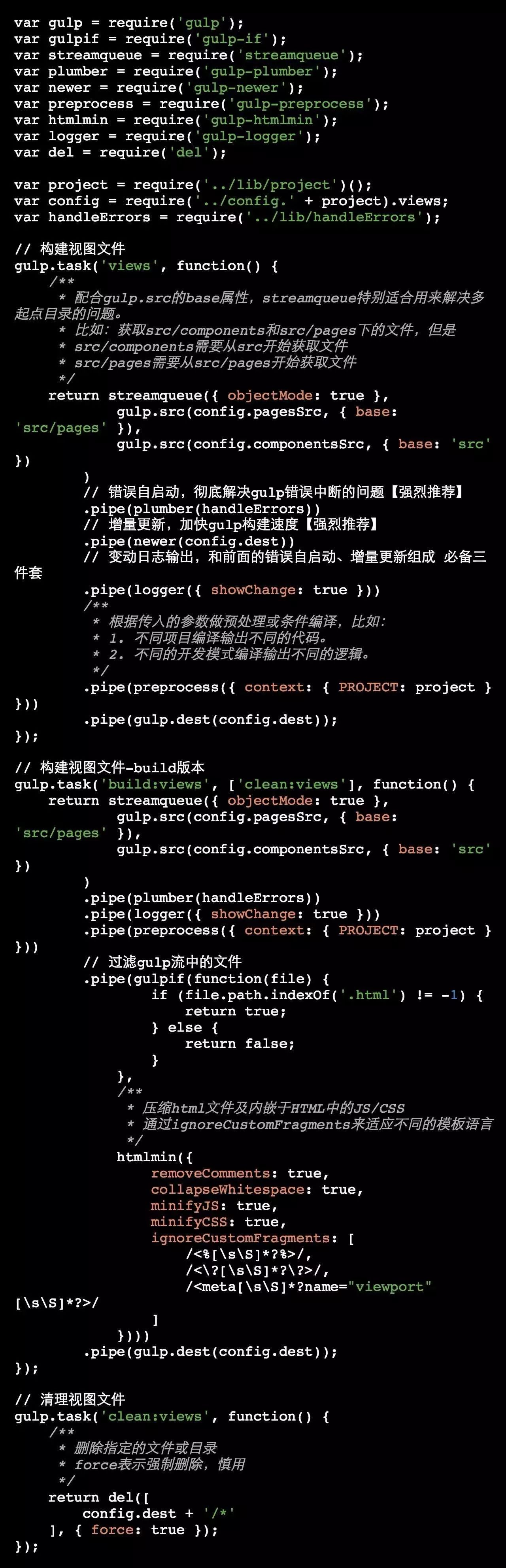
views子任务
该子任务很丰富,包含了很多功能:压缩/预处理HTML,过滤HTML,多起点目录输入。

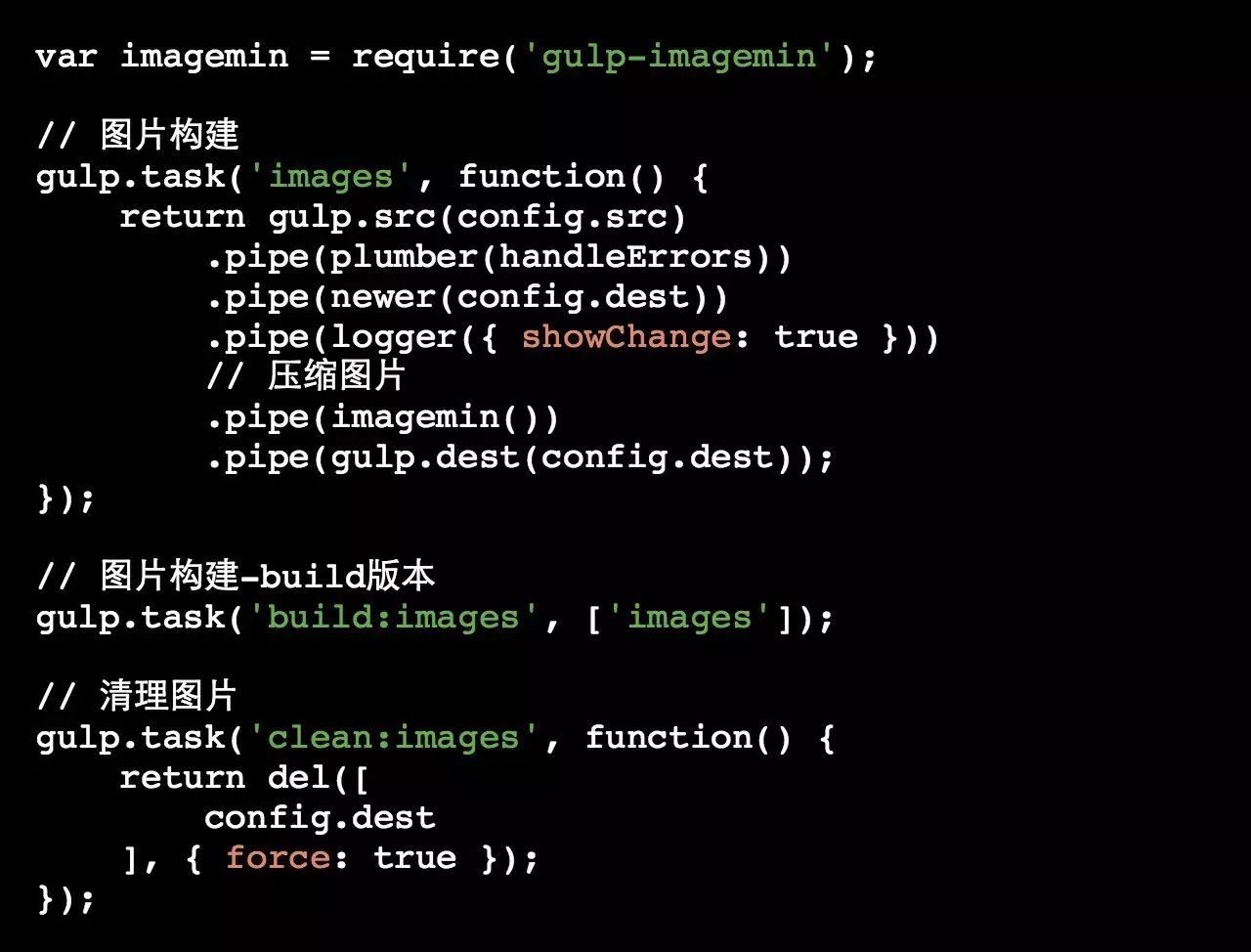
images子任务
该子任务比较简单,主要就是压缩图片,然后将图片输出到指定目录中
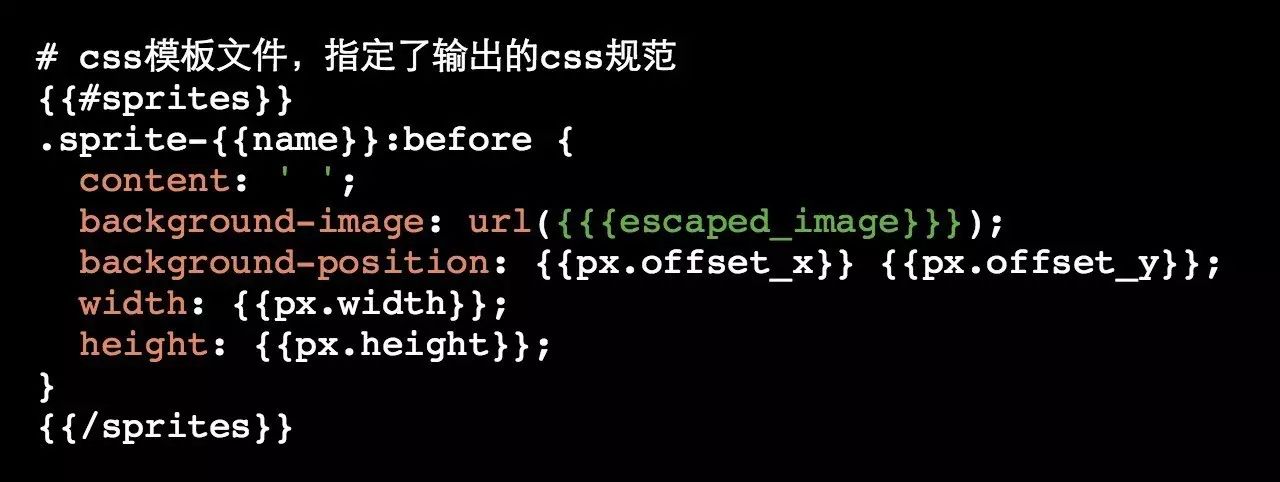
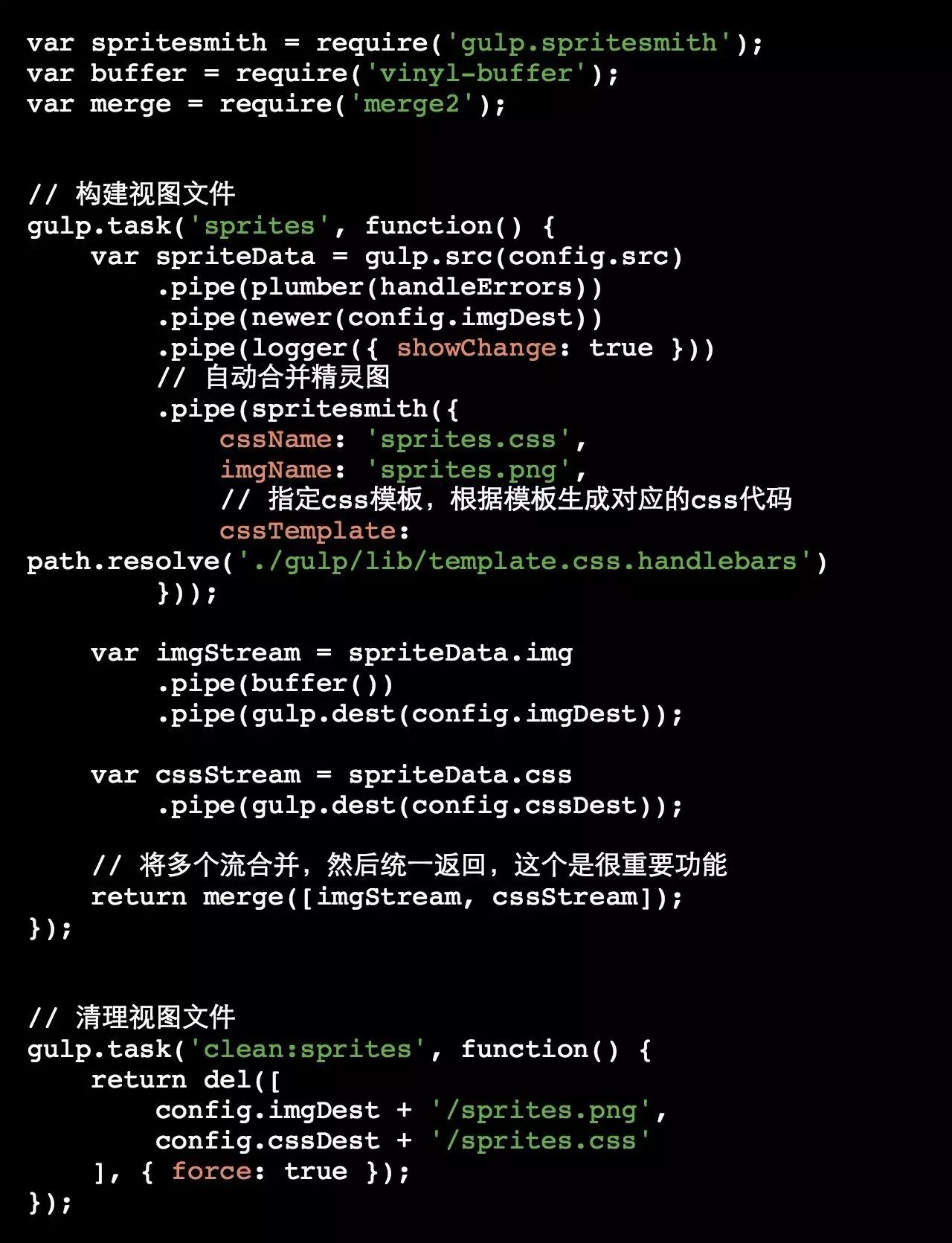
sprites子任务
该子任务就是自动合并精灵图,生成的文件是作为中间产物,进一步提供给其他任务处理,所以该任务不需要build版本。
此外有个地方需要注意一下,每个任务都只能返回一个流,如果想处理多个返回多个流的情况,可以通过merge2合并然后返回,很棒的功能。


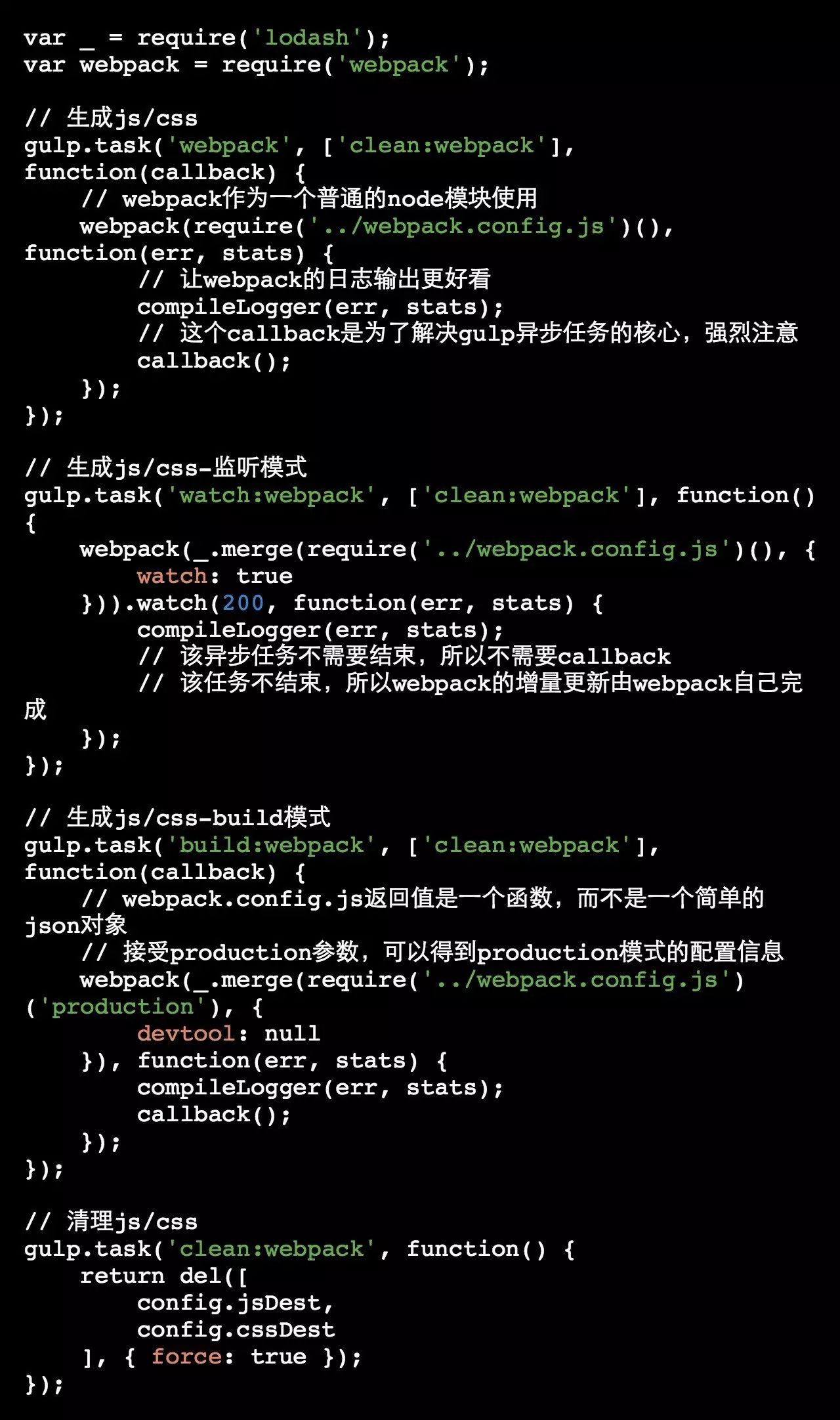
webpack子任务
该子任务相对来说复杂很多,有很多细节,比如:
为什么watch:webpack子任务没有callback()回调?如何处理development/production模式?等等...
更详细的内容可以参考之前写的一篇博客 前端工程化实践 之 整合gulp/webpack

怎么设计gulp综合子任务?
综合子任务不包含逻辑,都是将前面的子任务拼装起来,以供命令行使用,比如构建、清理,监听。
简而言之,普通子任务是构建任务的核心,包含了所有的构建逻辑。综合子任务是基于gulp普通子任务的一个自定义套餐。通过拼凑普通子任务来实现综合子任务的功能。
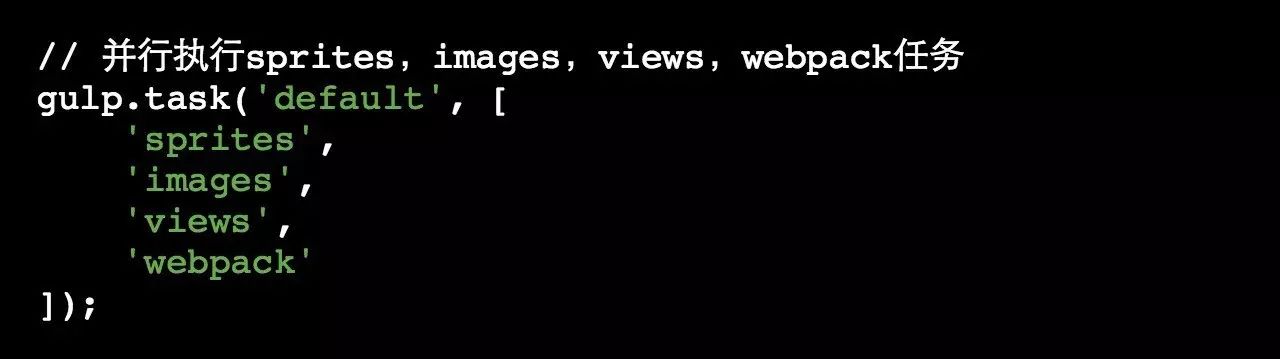
default任务
默认任务,直接在命令行中运行gulp就会执行该命令了。

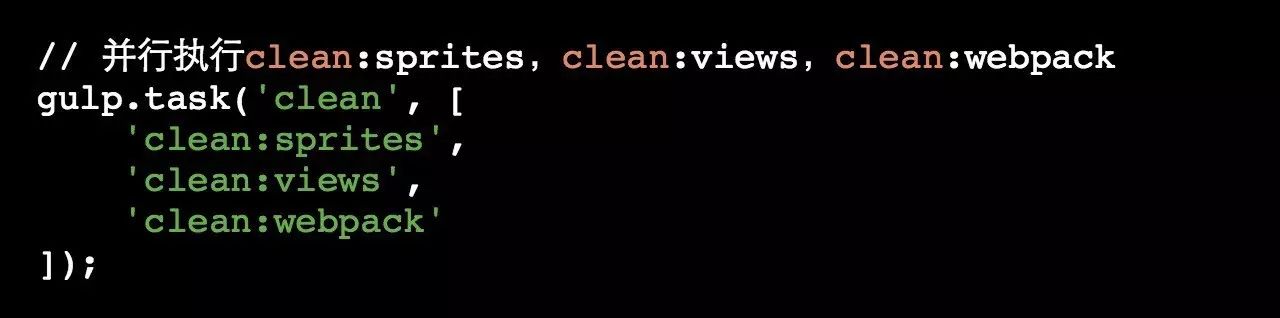
clean任务
清理任务,好奇心并没有频繁的清理图片,读者可以根据具体情况决定要不要清理图片。

build任务
build任务,适用于production模式。为了保证代码一致性,建议统一放到跳板机上执行。其中sequence是为了让控制任务的执行顺序。

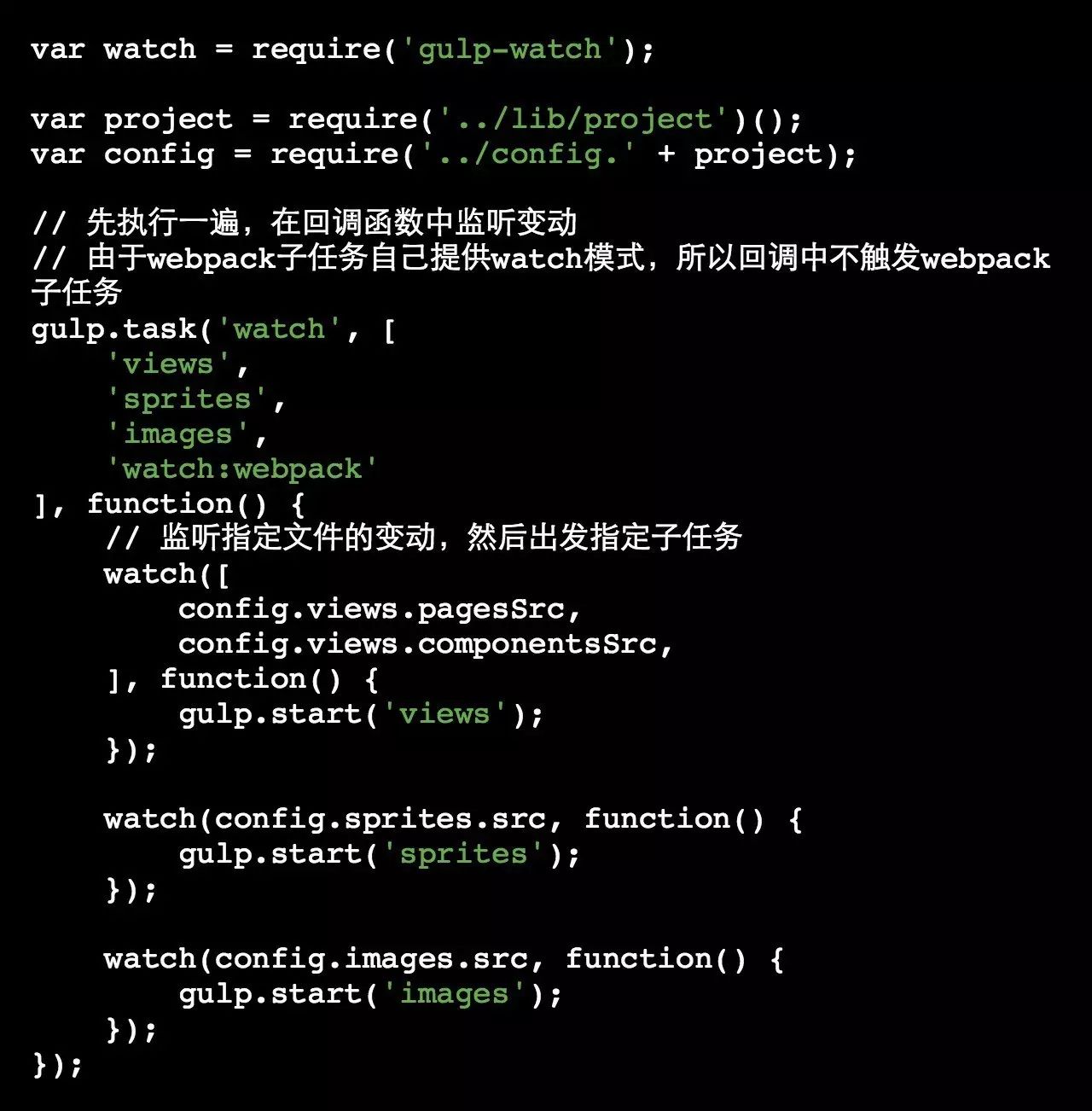
watch任务
监听任务,适用于开发模式。监听文件的变化,并触发指定子任务,增量更新。

怎么管理多项目?
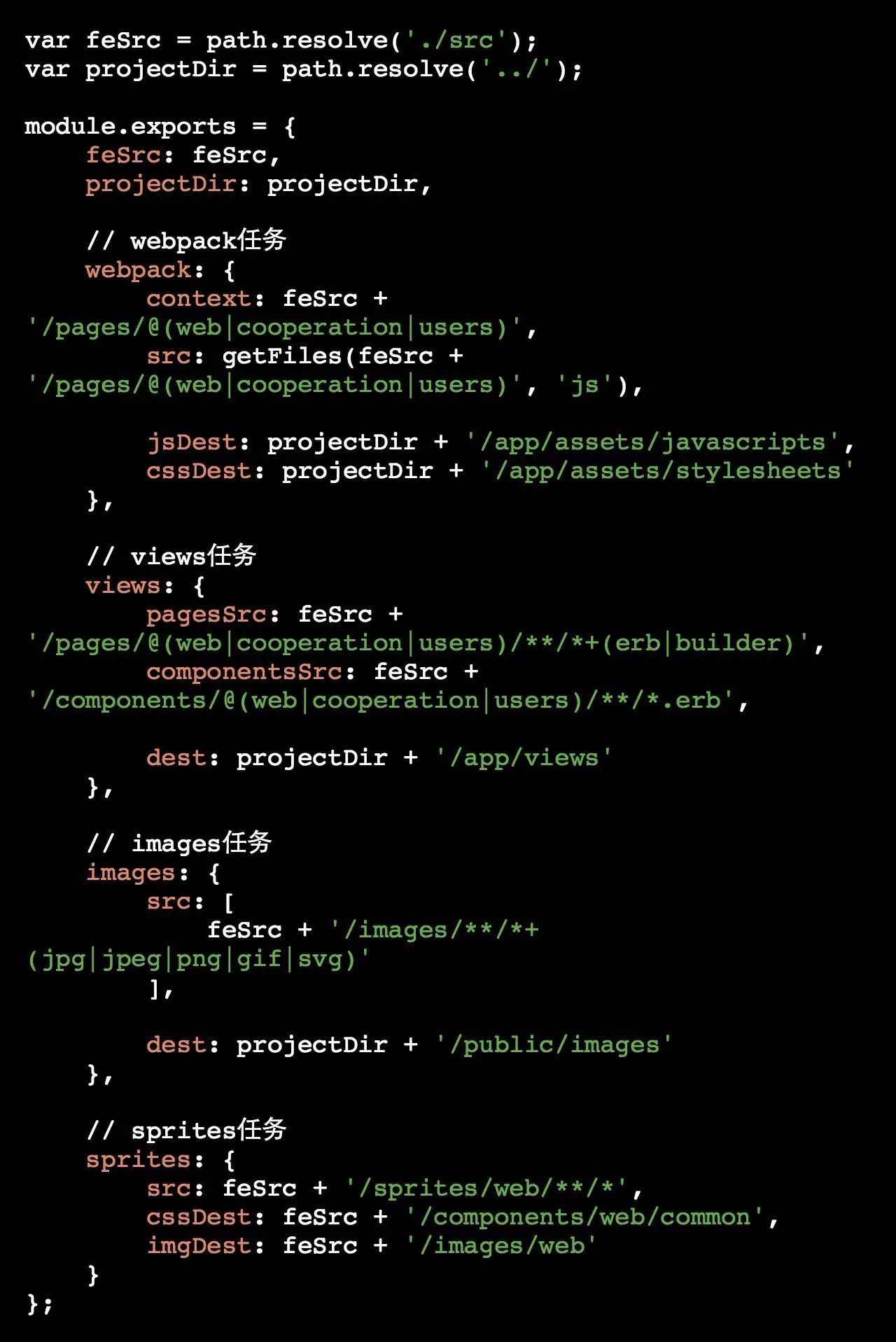
抽离配置信息
配置信息主要包括要处理的文件,处理之后输出到什么目录。
那么抽离出配置信息有什么用呢?是为了让构建任务和项目解耦,从而让构建任务更灵活,复用性更好。
关于gulp输入流的各种正则,可以查看官方文档。

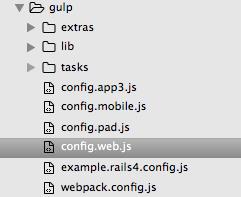
为了实现对多项目的支持,我们抽离了多个配置文件,每个配置文件对应一个单独的项目,见下图:

多个配置文件
用npm统一项目命令
虽然通过多个配置文件,我们可以实现对多项目的支持,但是每次运行代码的时候,还得传参区分当前运行的项目,比如gulp watch --web,还挺麻烦的。
为了解决上面的问题,我们可以通过npm来对gulp命令做一层封装。只需要运行简单命令即可:开发模式:npm run watch、清除构建输出:npm run clean、本地build:npm run build
来个总结?
本文从如何设计一套基于gulp & webpack的构建系统出发,展示了好奇心日报项目中的具体方案和一些思路:
不要将任务逻辑全部写到appfe/gulpfile.js文件中,它只需简单的引入全部子任务文件即可。
将所有的子任务文件保存到appfe/gulp目录,并且每个子任务采用就近原则维护代码,即相关逻辑的任全部放到一个文件中。
子任务分为两种,普通子任务包含构建任务的核心逻辑,综合子任务是基于普通子任务的自定义套餐。
抽离工具函数到单独的文件夹,便于复用。比如时间格式化,webpack日志美化,错误处理等。
抽离项目配置信息到单独的文件,让构建任务和项目解耦。
使用npm封装gulp命令,让命令变得更简单可用。
延伸阅读
每次项目配置总是最麻烦的,大家可以根据在团队中做一个脚手架,只要约定好前端目录,这个配置就能节省不少的时间
关于本文
原文:http://www.jianshu.com/p/2cc6a22c9ecc
欢迎投稿到前端早读课
投稿邮箱:181422448@qq.com
以上是关于第718期想要设计gulp & webpack构建系统?看这儿!的主要内容,如果未能解决你的问题,请参考以下文章