gulp教程(中)
Posted 前端js动力节点
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了gulp教程(中)相关的知识,希望对你有一定的参考价值。


上节课我们把gulp的基本用法学习了一下,做任务其实就是A->B->C....这样的链式调用。这节课我们做一下多项任务的。


布置多项任务,我们就不能用default关键字了。
下面我们来做个压缩合并去缓存的例子。
1.先来安装一下插件:
压缩:
npm install gulp-minify-css
npm install gulp-uglify
合并:
npm install gulp-concat
去缓存:
npm install gulp-rev
2.gulpfile.js文件:
var gulp = require('gulp');
var concat = require('gulp-concat'); //- 多个文件合并为一个
var minifyJS = require('gulp-uglify'); //- 压缩JS
var minifyCss = require('gulp-minify-css'); //- 压缩CSS
var rev = require('gulp-rev'); //- 对文件名加MD5后缀,去缓存
gulp.task('cssmassion', function() { //- 创建一个task
gulp.src(['src/css/*.css']) //- 需要处理的css文件,放到一个字符串数组里
.pipe(concat('style.min.css')) //- 合并后的文件名
.pipe(minifyCss()) //- 压缩处理成一行
.pipe(rev()) //- 文件名加MD5后缀
.pipe(gulp.dest('dist/')); //- 输出文件本地
});
gulp.task('jsmassion', function() {
gulp.src(['src/js/*.js'])
.pipe(concat('alljs.min.js'))
.pipe(minifyJS())
.pipe(rev())
.pipe(gulp.dest('dist/'));
});
gulp.task('default', ['cssmassion', 'jsmassion']);3.执行结果:

可以看到,版本号已经加上了。
ok,多项任务我们也会了,那下面就来写个复杂点的例子吧。
1.这次多做点任务,我们先把所有的插件都安装好:
css和js压缩:
npm install gulp-minify-css
npm install gulp-uglify
合并:
npm install gulp-concat
版本号:
npm install gulp-rev
图片压缩:
npm install gulp-smushit
编译less:
npm install gulp-less
公共页面复用:
npm install gulp-file-include
来源地图:
npm install gulp-sourcemaps
哇塞,好像有点多啊,莫慌,我们一个一个任务来写,一点不会乱,很清楚的。
2.gulpfile.js文件:
var gulp = require('gulp');
var concat = require('gulp-concat'); //- 多个文件合并为一个
var minifyJS = require('gulp-uglify'); //- 压缩JS
var minifyCss = require('gulp-minify-css'); //- 压缩CSS
var rev = require('gulp-rev'); //- 对文件名加MD5后缀,去缓存
var less = require('gulp-less');
var smushit = require('gulp-smushit');
//编译css,并压缩合并css,加版本号
gulp.task('handlecss', function() {
gulp.src(['src/less/*.less'])
.pipe(concat('style.min.less')) //先合并less
.pipe(less()) //编译less
.pipe(gulp.dest('src/css')) //处理完交到src/css目录
.pipe(minifyCss()) //开始压缩css,由于前面less已经合并,故不需要再次合并
.pipe(rev()) //版本号
.pipe(gulp.dest('dist/')); //最后吐出到dist目录
});
//压缩合并js,并加版本号
gulp.task('minifyjs', function() {
gulp.src(['src/js/*.js'])
.pipe(concat('alljs.min.js'))
.pipe(minifyJS())
.pipe(rev())
.pipe(gulp.dest('dist/'));
});
//压缩图片
gulp.task('handleimg', function () {
return gulp.src('src/image/*')
.pipe(smushit({
verbose: true
}))
.pipe(gulp.dest('dist/image/'));
});
gulp.task('default', ['handlecss', 'minifyjs','handleimg']);
压缩图片的时间还是有一点点久的,大家要有点耐心。
然后,我打算把公共部分的分离与来源地图两个模块,单独拿出来讲一下。
先来看一下公共部分分离案例。
我在src目录里起三个文件,分别是index.html、header.html和footer.html。
其中,我们需要把header.html和footer.html,放到子目录include里面,在编译时,我们忽略这个目录。如图:

然后,我们写一下示例文件。
index.html:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
</head>
<body>
@@include('include/header.html')
<p> 这是 主体部分 的内容 </p>
@@include('include/footer.html')
</body>
</html>
然后是include里面:
header.html:
<h1>这是 header 的内容</h1>
footer.html:
<h1>这是 footer 的内容</h1>
ok,下面我们来写gulpfile.js:
var gulp = require('gulp');
var fileinclude = require('gulp-file-include');
gulp.task('fileinclude', function() {
// 适配src中的所有html,排除include文件夹中html
gulp.src(['src/*.html','!src/include/*.html'])
.pipe(fileinclude({
prefix: '@@',
basepath: '@file'
}))
.pipe(gulp.dest('dist/'));
});
gulp.task('default', ['fileinclude']);
运行后,在dist里面找到index.html,看一下结果:

看来是生效了哈~~
好,我们下面来看一下来源地图。有关source map的原理,可以参考这篇文章:
http://www.ruanyifeng.com/blog/2013/01/javascript_source_map.html
我们这里主要看一下用法。
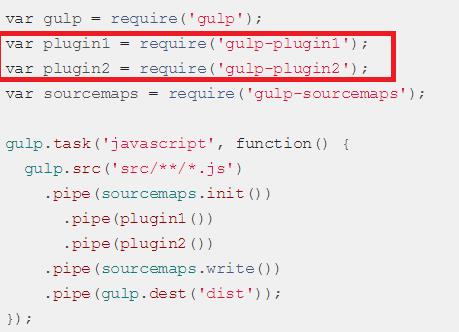
官方文档写的很模糊,容易误导。大家请看:

艾玛,gulp-plugin1和gulp-plugin2是神马东西捏?翻遍了npm包包,根本就找不到介两个鬼东西啊。。。。
实际上,这俩货就是压缩跟合并两个插件,也或者是其他的插件也行,人家是这个意思。。。。
好吧,咱们就不吐槽了,反正有我踩了这个坑,大家就不用再跟着跳了,咱们继续。
我们仍旧用个jquery库做实验,我用的是1.11版本。打开这个库文件,随便找个地方写错点东西,然后保存。

好了,下面我们来写一下gulpfile.js:
var gulp = require('gulp');
var minifyJS = require('gulp-uglify');//压缩js
var sourcemaps = require('gulp-sourcemaps');//生成地图
gulp.task('map', function () {
gulp.src(['src/js/*.js'])
.pipe(sourcemaps.init())
.pipe(minifyJS())
.pipe(sourcemaps.write('./')) //map输出路径,相对路径是相对于输出目录dist而言。
.pipe(gulp.dest('dist/'));
});
gulp.task('default', [ 'map']);
运行之后,我们发现dist文件夹下多了两个文件:

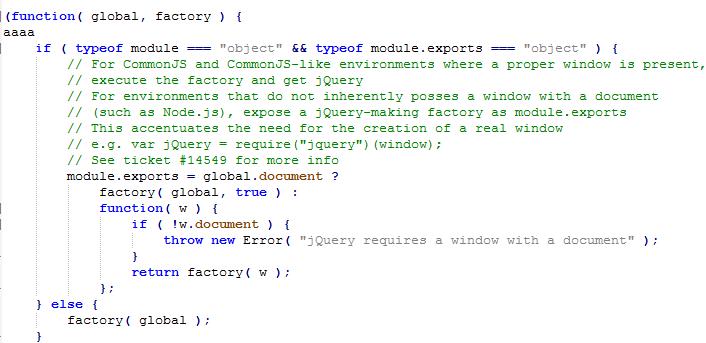
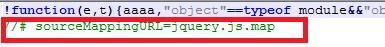
打开jquery.js,发现文件被压缩了,而且最后面多了一句话:

好啦,有了这句话就意味着我们的地图成功生成了,下面我们做一下测试。
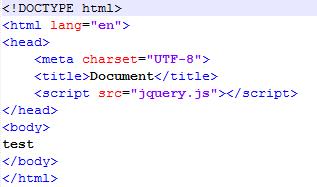
为了测试的方便,我又在dist目录下,新增了index.html文件做测试:

我们用谷歌浏览器,双击这个index.html文件,控制台应该是报错的:

那么如何定位到错误呢?
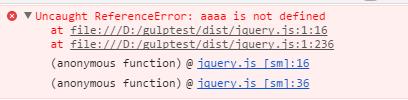
我们展开前面的黑色箭头,发现是酱紫的:

最后两行,大家有注意到sm这个标记吗?
sm,就是source map来源地图。哦。。。可能有同学联想到那个意思了,嗯,我郑重声明一下——不是那个你理解的意思,而是这个意思,你明白我的意思,对吧?

好啦,不开荤段子了,女同学估计要不高兴了,咱们言归正传~~
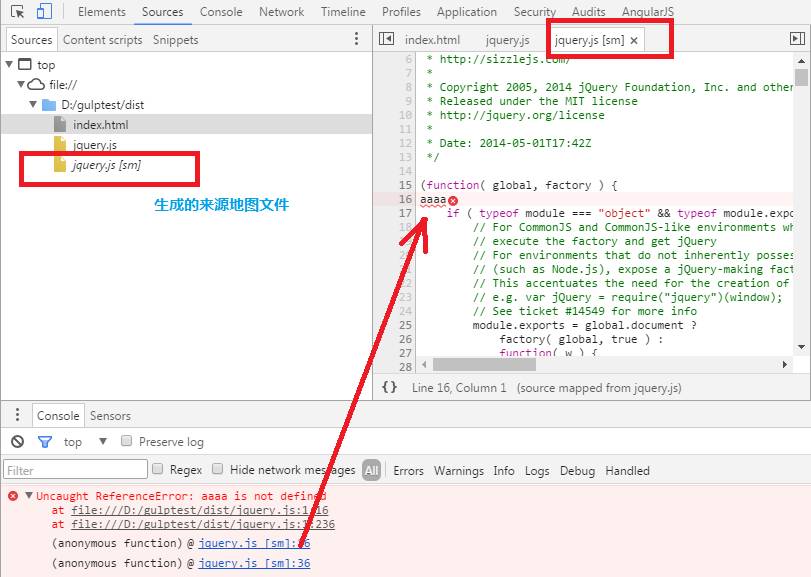
咱不管哪个意思,我们直接点开有sm标记的报错行,发现可以定位到源码了:

sourcemap可以帮助我们追踪到源码的错误。这样在生成环境上出了问题,我们直接通过控制台就可以定位错误行,而不是对着一堆压缩的代码无从下手了,sm就是辣么神奇,比印度神油还要神哪~~

好啦,今天就到这里了,下节课我们写个综合的生产环境的案例出来,然后再次郑重奉劝大家:看完这篇文章后,晚上早点碎觉,别瞎想。。。。

以上是关于gulp教程(中)的主要内容,如果未能解决你的问题,请参考以下文章