Gulp和webpack的区别,是一种工具吗?
Posted 前端你别闹
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Gulp和webpack的区别,是一种工具吗?相关的知识,希望对你有一定的参考价值。
1. 构建工具


Gulp 应该和Grunt比较,他们的区别我就不说了,说说用处吧。Gulp / Grunt 是一种工具,能够优化前端工作流程。比如自动刷新页面、combo、压缩css、js、编译less等等。简单来说,就是使用Gulp/Grunt,然后 配置你需要的插件,就可以把以前需要手工做的事情让它帮你做了。
说到 browserify / webpack ,那还要说到 seajs / requirejs 。这四个都是JS模块化的方案。其中seajs / require 是一种类型,browserify / webpack 是另一种类型。
seajs / require : 是一种在线"编译" 模块的方案,相当于在页面上加载一个 CMD/AMD 解释器。这样浏览器就认识了 define、exports、module 这些东西。也就实现了模块化。
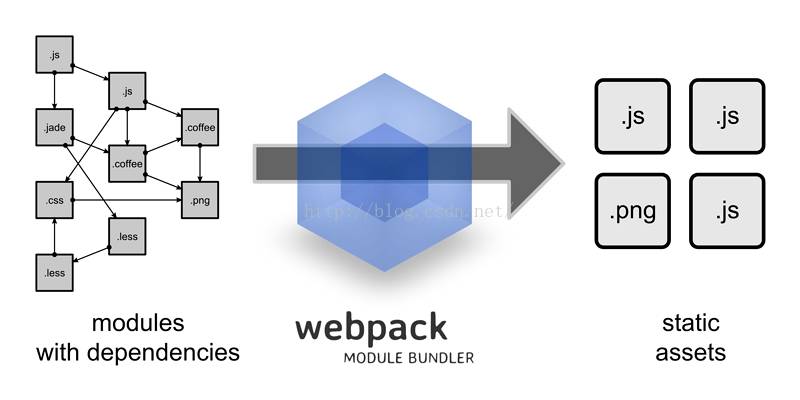
browserify / webpack : 是一个预编译模块的方案,相比于上面 ,这个方案更加智能。没用过browserify,这里以webpack为例。首先,它是预编译的,不需要在浏览器中加载解释器。另外,你在本地直接写JS,不管是 AMD / CMD / ES6 风格的模块化,它都能认识,并且编译成浏览器认识的JS。这样就知道,Gulp是一个工具,而webpack等等是模块化方案。Gulp也可以配置seajs、requirejs甚至webpack的插件。
在最后,特别感谢,贺贺妹子(傻白甜),辛苦整理提供一些资料和配图,让我的文章更加生动和有趣。我想她一定是被我的颜值折服了吧!
我 最 帅!
长按扫码,关注小北哥哥
以上是关于Gulp和webpack的区别,是一种工具吗?的主要内容,如果未能解决你的问题,请参考以下文章