初探前端自动化神器 Gulp
Posted HTML5cn
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了初探前端自动化神器 Gulp相关的知识,希望对你有一定的参考价值。
如何对网站资源进行优化(比如编译预处理CSS,压缩javascript等),如何使用不同浏览器进行测试,是一个繁琐而费时的过程,我们往往把这个过程中的很多重复的任务通过一些前端工具来自动完成,来改进网站开发的过程。
Gulp 简介
Gulp 是一个构建系统,开发者可以使用它在网站开发过程中自动执行常见任务。Gulp 是基于 Node.js 构建的,因此 Gulp 源文件和你用来定义任务的 Gulp 文件都被写进了JavaScript(或者CoffeeScript)里。前端开发工程师还可以用自己熟悉的语言来编写任务去lint JavaScript 和 CSS、解析模板以及在文件变动时编译LESS 文件(当然这些只是一小部分例子)。
Gulp 的 Github 页面上有着如下介绍:
Automation - gulp is a toolkit that helps you automate painful or time-consuming tasks in your development workflow.
Platform-agnostic - Integrations are built into all major IDEs and people are using gulp with php, .NET, Node.js, Java, and other platforms.
Strong Ecosystem - Use npm modules to do anything you want + over 2000 curated plugins for streaming file transformations
Simple - By providing only a minimal API surface, gulp is easy to learn and simple to use
使用Gulp的优势就是利用流的方式进行文件的处理,通过管道将多个任务和操作连接起来,因此只有一次I/O的过程,流程更清晰,更纯粹。Gulp去除了中间文件,只将最后的输出写入磁盘,整个过程因此变得更快。
gulp 的安装
因为 gulp 是基于 Node.js 构建的,所以 gulp 一般是通过 npm 进行安装,如果 Mac 上没有安装 npm,我们可以通过 brew 进行 npm 的安装。
sudo brew install npm
安装完毕,我们在终端执行 npm -v 可以查看版本号,如果正常显示,说明 npm 安装成功。
npm 镜像和代理设置及取消
由于我们是网络墙国的原因,所以,我们官方的npm安装可能被墙或者慢。我们可以使用国内的一些镜像替换官方的。也可以增加一些代理加速跳转。
替换官方镜像
替换命令
npm config set registry https://registry.npm.taobao.org
设置代理
如果你的网络连接使用了代理服务器,为npm设置代理,输入
npm config set proxy http://172.16.10.7:80
以及
npm config set http-proxy http://172.16.10.7:80
取消代理
如果代理有误,可以通过以下命令取消
npm config delete proxy
npm config delete https-proxy
npm config delete http-proxy
通过 VPN 进行安装
最终我们发现设置镜像和代理貌似没有作用,还不如开启 VPN 来的方便。
还别说,开启 VPN 后,安装貌似顺畅很多。
安装时,要注意,一定要有管理员权限,否则可能会出错。
通过 cnpm 命令进行安装
在我们中国,要下载 npm 包非常慢,如果你没有 VPN ,那么不妨试试cnpm,也许感觉就会爽很多啦。
安装 cnpm
最新消息和安装包可以参加 cnpm 的 github 页面,或者其官方网站 。
sudo npm install cnpm -g
# 如果被墙的中国用户,可以试试如下命令,指定中国区镜像。
sudo npm install cnpm -g --registry=https://registry.npm.taobao.org
安装完毕,就可以用 cnpm install 命令安装插件啦。
但是 cnpm 也有几个问题:
cnpm 的仓库只是 npm 仓库的一个拷贝,其中需要(npm publish)、注册用户(npm adduser)、或者修改 package 状态等命令都无法用 cnpm,要用回原生的 npm 命令。
有很多 npm 包都集成了 npm install,或者有些 npm API 会读取 ~/.npmrc 中的 registry,此时仍会访问原生仓库,此时的访问速度和你是不是采用 cnpm 是一样的。
通过 cnpm 安装插件
sudo cnpm sync [moduleName]
本文的所有操作在未开启 VPN 情况下,也没有方向网速问题,所以就不采用 cnpm 了。当然,有网速问题的伙伴也可将下面的命令中 npm 换成 cnpm ,效果同。
通过 npm 安装 gulp
// 安装 gulp 附属
sudo npm install
// 全局安装 gulp,这种模式安装后,gulp 可以应用到所有项目
sudo npm install gulp -g
查看 gulp 版本
gulp -v
[21:59:43] CLI version 3.9.1
gulp 在项目中的部署
我们先来练习一下 gulp 在项目中如何部署。这里建立一个你的项目目录,比如 test。
初始化你的项目目录:
先cd到项目的根目录,然后执行:
$ npm init
执行过程中,会要你输入一些初始化变量,你也可以一路回车下去,等以后再修改。
初始化完成后,当前目录下会多出一个package.json的文件,里面就是执行 init 时候的各种变量参数,用来保存项目信息。
安装 gulp 为项目依赖
$ npm install --save-dev gulp
初始化完成后,当前目录下会多出一个node_modules的目录,gulp 依赖都在该目录里面。以后再用 npm 命令安装的 gulp 插件也会存放在这个目录。
在你的项目根目录下建立gulpfile.js
初始内容如下:
// 引入 gulp 模块
var gulp = require('gulp');
// 默认任务
gulp.task('default', function() {
// 所有默认任务的代码放在这里,比如我输出一个 hello, wold
console.log('hello, world');
});
在项目根目录下执行 gulp
gulp
如果出现下面类似信息,说明 gulp 部署成功。
[22:36:57] Using gulpfile ~/Desktop/theme/gulpfile.js
[22:36:57] Starting 'default'...
ok
[22:36:57] Finished 'default' after 217 μs
gulp 的用法
项目中 gulp 的应用主要还是通过一些插件去实现的。下面我们就开始安装一些常用插件:
常用插件安装
# 安装本地 gulp-sass 插件
sudo npm install gulp-sass --save-dev
# 安装本地 gulp-less 插件
sudo npm install gulp-less --save-dev
# 安装本地服务器插件:
npm install gulp-connect --save-dev
# 安装合并文件插件:
npm install gulp-concat --save-dev
# 安装压缩js文件插件:
npm install gulp-uglify --save-dev
# 安装重命名插件:
npm install gulp-rename --save-dev
# 安装压缩css文件插件:
npm install gulp-minify-css --save-dev
# 低损耗压缩图像:
npm install gulp-imagemin --save-dev
如果出现警告错误,请查看当前目录下的 npm-debug.log 文件
当 log 中有如下错误提示
error Please try running this command again as root/Administrator.
请切换到 root 权限或者用 sudo npm install 命令进行操作。
插件引入
在gulpfile.js的顶部引入
var gulp = require('gulp');//将gulp插件包含进来
var sass = require('gulp-sass'); //包含sass转换为css插件
var less = require('gulp-less'); //包含less转换为css插件
var connect = require('gulp-connect'); //包含服务器插件 var concat = require('gulp-concat');//合并文件
var uglify = require('gulp-uglify');//压缩js
var rename = require('gulp-rename');//重命名文件
var minifyCSS = require('gulp-minify-css');//压缩css var imagemin = require('gulp-imagemin');//优化图片
插件用法
以下所有代码都放在 gulpfile.js 文件里面。
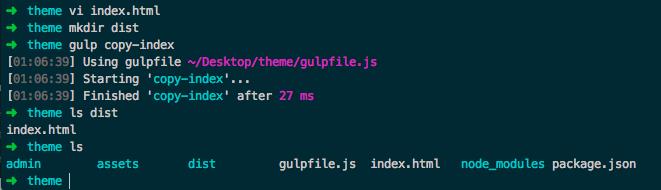
1. 复制文件到指定文件夹
//复制文件到指定文件夹
gulp.task('copy-index',function(){
return gulp.src('index.html')
.pipe(gulp.dest('dist'))
.pipe(connect.reload()); });
我们在项目目录下简历 index.html 文件和 dist 目录,
然后执行 gulp copy-index 命令,会发现 index.html 文件复制到了 dist 目录。
效果如下:

2. 复制图片到指定文件夹
// 复制 assets/global/img 文件的匹配示例
// assets/global/img/**/* assets/global/img 目录下的所有子目录和所有东西(包含东西最多)
// assets/global/img/*/* assets/global/img 目录下的东西和子目录下的东西
// assets/global/img/*.{png,jpg} images目录下的所有以png和jpg为后缀名的图片
gulp.task('images',function(){
return gulp.src('assets/global/img/*.png')
.pipe(gulp.dest('dist/images'))
.pipe(imagemin()) //未成功
;
});
效果如下:
3. 多个数据文件复制
后面的目录可以不存在,不存在的话会自动创建,在前面加叹号是排除这个(类)文件
gulp.task('data',function(){
return gulp.src(['xml/*.xml','json/*.json','!json/secre-*.json'])
.pipe(gulp.dest('dist/data'));
});
一般来说,gulp.dest 会自动创建不存在的目录,但是我在实际使用过程中却无法自动创建,只有将.pipe(gulp.dest('dist/data')); 改为 .pipe(gulp.dest('./dist/data')); 时才能自动创建。后来,又安装了gulp-sourcemaps插件后,莫名其妙好了,而且删除gulp-sourcemaps插件也没问题,好奇怪。
原文链接:https://segmentfault.com/a/1190000006804354
掘金是一个高质量技术社区,从 ECMAScript 6 到 Vue.js,网站性能优化到开源类库,让你不错过Web开发每一个技术干货。长按图片二维码识别或者各大应用市场搜索「掘金」,技术干货尽在掌握中。
以上是关于初探前端自动化神器 Gulp的主要内容,如果未能解决你的问题,请参考以下文章