gulp-sass 生成的 CSS 代码格式化
Posted 闲谈CSS那些事儿
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了gulp-sass 生成的 CSS 代码格式化相关的知识,希望对你有一定的参考价值。
写在前面
很早之前就听说 sass 这个东西,但一直没兴趣去接触也不想接触,后来玩的人多了,也多少听到了一些看到了一些,带着好奇的心情草草地看了一本跟 sass 有关的书。现在大家都是把 sass 跟 gulp 放在一起说了,我又好奇了一下,结果在生成的 CSS 文件中,看到格式化居然是用两个空格来缩进的……居然是用两个空格……两个空格……
好吧,其实呢,我真没深入接触过 sass,这里肯定也说不了什么有趣的东西,这篇只是一个相对比较喜欢分享的人在“发现新大陆”后的小小总结,要吐槽的朋友请轻一点。
正文开始
对于 sass 到底有多强大有多厉害,这个到目前为止我还是没太多兴趣去知道,因为我看到的是 sass 最终会在编译之后转为 CSS 文件,而我最关心的也就是这个 CSS 文件是否能够让我爽。
然而这次尝试安装了 gulp-sass,在编译生成的 CSS 文件中,居然是用两个空格缩进的,这个我实在是有点接受不了,强迫症啊。习惯了用 tab 缩进,看到选中后出现的是两个点点,而不是一条线,心里就难受。
在各种搜索后并没找到相关的文档有介绍,都只是介绍怎么配置 gulp,怎么安装 gulp 插件之类的,配置也都是相类似的存在这句:
.pipe(sass({outputStyle: 'expanded'}))
而这个并不是我目前所想要的,我想要的是得到这样的 CSS 格式化文件:

想到安装的时候出现很多文件存在于 node_modules 这个文件夹中,于是开始翻文件,通过 gulp-sass/index.js 中这句:
gulpSass.compiler = require('node-sass');
再深入找 node-sass 中的文件,最终在这个路径
node_modules/gulp-sass/node_modules/node-sass/lib/
下的 index.js 文件中找到了很多有关配置的代码(大概在107行开始,就不截图了)。
很开心看到了 return 中内容有一个 outputStyle,跟 gulpfile.js 中的是参数是一样,于是直接看下面几段 function(其实都是英文单词,很容易看明白),再分别调用尝试,结果很满足,得到我想要的了。

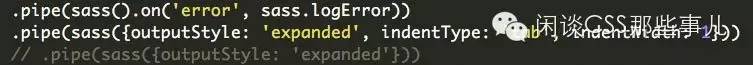
.pipe(sass({outputStyle: 'expanded', indentType: 'tab', indentWidth: 1}))
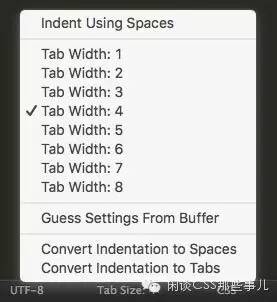
其实在 sublime 编辑器中可以直接点右下角的状态改变空格缩进或者 tab 缩进的方式:

但 sass 如果被 watch 着,实时编译,每次都要点击一下,很烦。
哦,对了,其实在github 上有资料介绍 https://github.com/sass/node-sass#indenttype--v300
indentType (>= v3.0.0)
Type: String Default: space
Used to determine whether to use space or tab character for indentation.
写在最后
挺水的一篇就这样结束了,其实只要把那行配置代码放出来就可以了,我却啰嗦了一堆,唉……
闲扯CSS的那些事儿,没啥事儿就谈谈CSS
不深入,只扯淡
扯点自己想说的,或许也是你想听的,没有高深的东西,但应该不是平庸的……
以上是关于gulp-sass 生成的 CSS 代码格式化的主要内容,如果未能解决你的问题,请参考以下文章