只需体验三分钟,你一定会跟我一样爱上Gulp!
Posted RebirthMYH
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了只需体验三分钟,你一定会跟我一样爱上Gulp!相关的知识,希望对你有一定的参考价值。


大家好,我是孤天乐。
我是渣渣辉。




Gulp,你一定没有玩过的全新技术




只需体验三分钟,你一定会跟我一样,爱上这个玩意。
今晚的传奇,我就是你的兄弟!




上一期小编给大家分享了关于Sass的小知识点,不知道大家尝试了吗?这次就给大家带来在项目开发阶段另一个重要的构建工具——Gulp。首先声明,大家一定要有耐心,调试好本机的网络状态,心态可不敢崩溃。



首先Gulp是一个自动化构建工具,而且是基于node.js的。Gulp在前端项目开发中也是一个非常好用的工具。它可以帮助我们对css,js进行压缩及合并。还有一些非常经典的功能。例如:webserver,监听。我们上一期讲的Sass文件(.scss)也可以用gulp构建哦!

Gulp这个工具能够生存下来并被广泛使用,当然有它自己的特色咯。首先,Gulp非常简洁,或者说是一个轻量级的工具,使用起来特别方便。其次,Gulp是基于node.js的工具,node.js拥有非阻塞I/O,这样大大使得程序更高效。

从安装开始
安装node.js
上回书说到,Sass是基于Ruby的;Gulp则是基于node.js的,当然要安装node.js咯!说到node.js的安装,我们可以去官网下载稳定版(一直下一步,不再演示)。
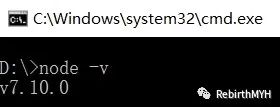
若安装完成则可以测试是否安装成功:

如上图所示,命令行输入node -v,出现版本号表示安装成功。
我们还需要用到npm,那什么是npm呢?npm是node.js中的包管理和分发工具,我们也可以测试一下npm是否安装成功:

如上图所示,命令行输入npm -v,出现版本号表示安装成功。
第二步我们就可以安装Gulp了:
在命令行写入 npm install --global gulp 进行全局安装,之后会出现以下信息:



接下来我们就要进行数据依赖,在命令行写入 npm install --save-dev gulp 出现以下信息代表安装成功,过程中需耐心等待!

接下来就是我们就要真正开始构建项目了。
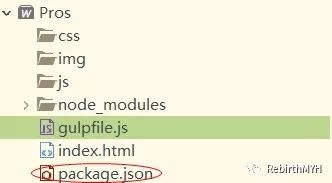
首先在我们的项目目录,我们打开Hbuilder创建一个叫 Pros 的项目。

然后我们打开根目录,空白处shift+右键,用当前目录打开命令行,进入的是我们当前目录。

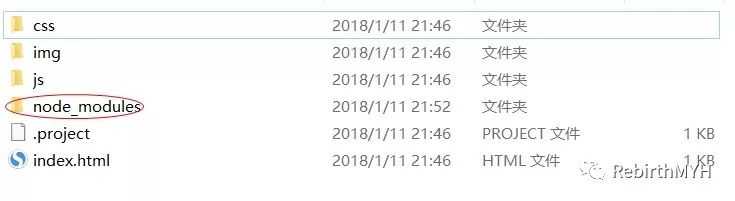
然后我们需要进行目录安装,在命令行输入 npm install gulp 我们可以看到有个文件生成(node_modules文件夹)。

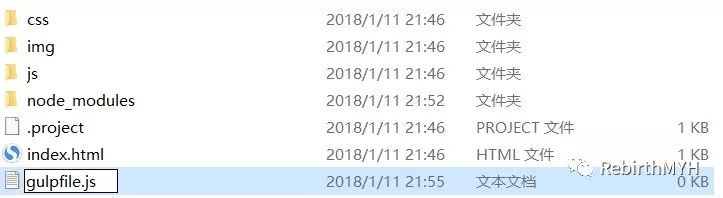
我们还需要在项目的根目录下创建一个名叫 gulpfile.js 的文件,谨记,名称必须是gulpfile,其它名字不行。

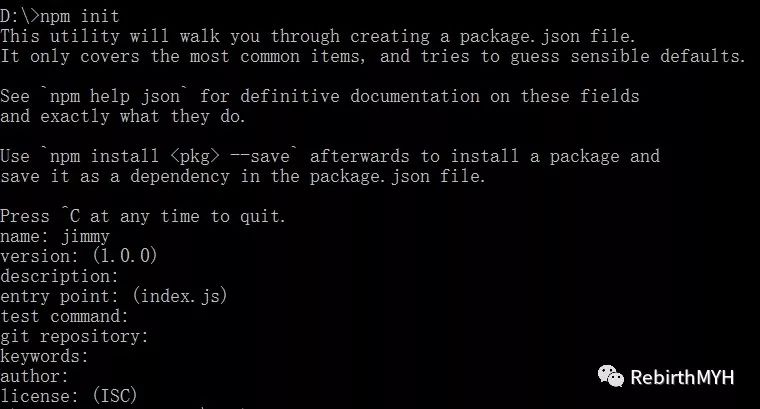
接下来我们可以初始化项目了,在命令行敲 npm init 之后会让我们填写一些信息。

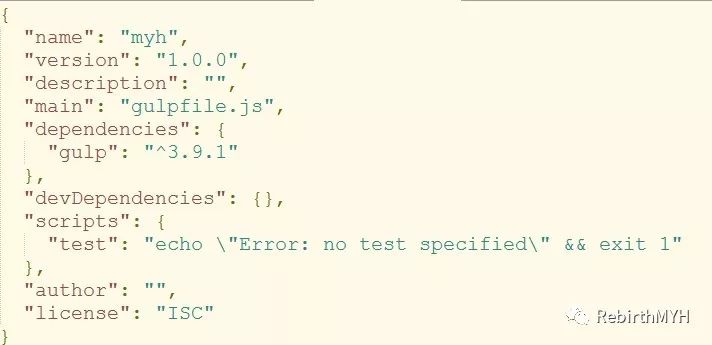
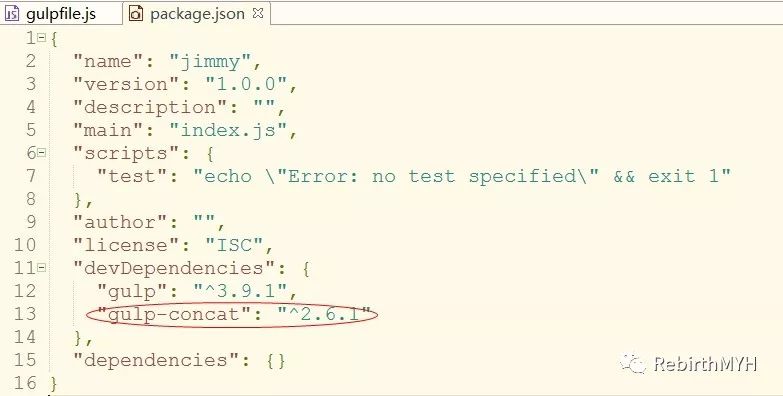
我们可以看到上图给出了这些信息,比如名字、版本什么的,名字要填写,其它一路回车就好。这一步执行完,在项目的根目录下会生成一个package.json的文件。


Gulp的基础安装部分暂时告一段落,我们可以先喝杯茶,接下来会有常用的干货等着大家哦!

经过了漫长的安装,终于等到了我们的干货部分,今天给大家带来一些在项目运用中的压缩以及合并。
合并:
要合并,还得安装个东西。
命令行输入 npm install gulp-concat -D 进行合并功能的安装。
然后用 npm install --save-dev gulp-concat 进行项目依赖


这时我们刚刚创建的gulpfile.js文件就可以派上用场啦!
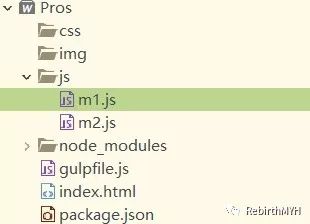
我们还要检测是否安装成功,来看看node_modules文件和package.json文件吧!下图只要出现这两个东西就ok了。


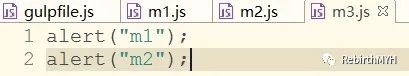
我们可以创建两个js文件,分别是m1.js和m2.js,分别弹出“m1”和“m2”。



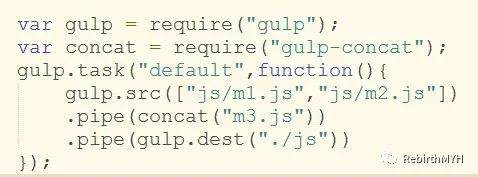
在gulpfile.js文件中我们来压缩吧!

第一行声明了一个gulp变量来引入gulp服务。
第二行声明了concat变量来引入刚刚安装的gulp-concat功能。
在gulp.task中,第一个参数代表项目名称,我们这里的default代表默认的项目;第二个参数则表示一个方法,用来包含利用gulp服务要做什么。
在function中每一句后边千万不要加分号,否则会错误;function里的第一句gulp.src表示要操作的相对当前gulpfile.js的相对路径文件名。
.pipe是管道服务,里边的concat意思是要合并之后的文件名,gulp.dest里边是指输出的路径。
然后我们在gulpfile.js的根目录命令行直接敲 gulp 就好,我们在js文件里会看到m3.js生成了,并且里边的代码就是结合了m1.js和m2.js的,怎么样很神奇吧!


压缩:
压缩其实和合并的操作步骤差不多,命令行首先安装这个。
npm install gulp-uglify -D
npm install --save-dev gulp-uglify
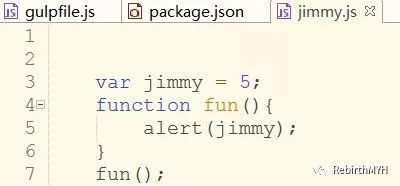
我们创建一个jimmy.js的文件,在里边随便写上几行代码!

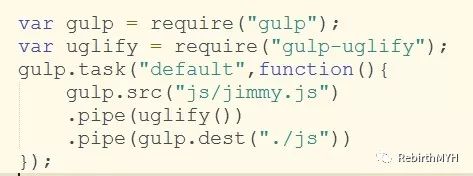
操作步骤和合并差不多,gulpfile.js里的代码分享给大家!

同样,继续在命令行写 gulp 回车!再次打开jimmy.js,就压缩成功啦!

其实Gulp还有很多的功能,我们在这里只说到了压缩合并(最常用的两个功能),在我们前端开发的过程中还会应用到监听watch以及webserver,大家可以在各大程序员论坛中继续了解!小编本期涉及到的知识点不多,但是大家如果真正掌握了,那才是宝贵的财富哦!ok,本期就到这里,我们下期再会!
小编:Mr.Ma
以上是关于只需体验三分钟,你一定会跟我一样爱上Gulp!的主要内容,如果未能解决你的问题,请参考以下文章