gulp打包---文件整体移动
Posted LYearn
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了gulp打包---文件整体移动相关的知识,希望对你有一定的参考价值。
jQuery项目中搭配了gulp打包,没有写总结,最近准备总结一下之前写过的用到的东西,就先拿gulp下手吧。
为什么用gulp呢?因为之前没有用过,总觉得它要比webpack好用的多。项目整体是用jQuery写的,pc端项目,兼容IE低版本。虽然觉得没什么必要去做兼容。
项目整体结构是这样的:
dist是打包之后的文件根目录
node_modules熟悉的各种依赖包
src中是项目源码:
html文件是项目中各个页面
Content中是上传时使用到的各种表情
css 文件中是样式文件
img项目图片
javascript 项目脚本
gulpfile.js 脚本是gulp的配置文件
=========================================
技术点:文件读取,使用fs文件系统
使用原因:
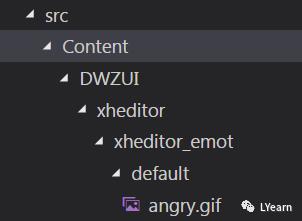
如下图,文件结构层级比较多,是这样的:
想要把这个Content最内层的.gif文件集体移动到dist打包以后的Content下。

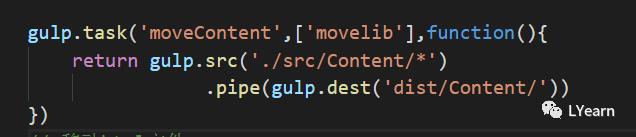
之前的代码计划是直接用把src写成*

结果很遗憾,并没有所有的多层目录都有移动,

DWZUI下就是空的了。
如果想要移动多层,也可以写多层**/**/**,有都少层就写多少,然而。。是不是有点笨拙。
技术点:nodejs中的fs文件系统
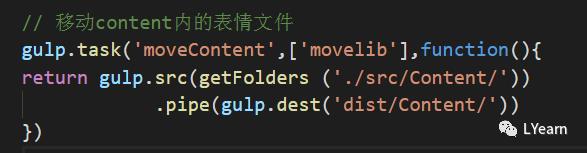
具体方法:

解释一下:
task中的第一个参数当然就是这个gulp的方法名,随便起。
task中的第二个参数['movelib']是执行这个管道方法的时候的一个依赖,这里是说在完成上一个movelib以后再执行这个moveContent命令。如果没有任何依赖关系,可以不写。
function回调函数中,src使用了一个getFolders的方法,方法的参数是要移动目录的路径。
所以是getFolders这个方法到底做了什么~
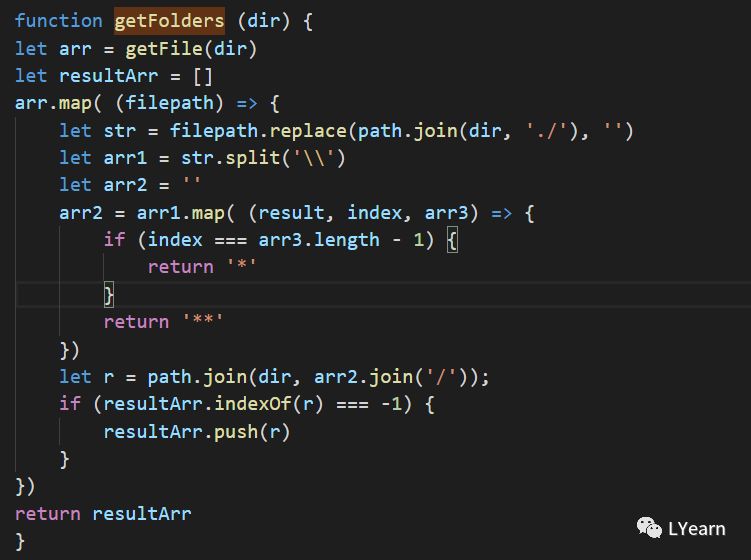
具体代码:

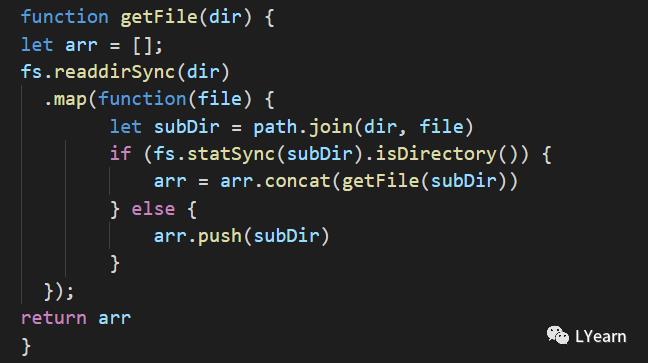
getFile方法读取路径下的所有文件,返回值是一个数组,数组的每一项就是路径下所有文件的全部路径。

整体思路说明:
1.得到所有要移动文件,包括filePath
2.检索每个文件路径,将具体文件之前的所有路径都替换成 '**',自身替换成'*',之后用'/'做拼接。也即是如果是A/B/C.txt,A下的B下的C.txt就替换成**/**/*,这样直接在gulp中使用src就可以了
方法说明:
参数dir为要读取文件的目录路径。
arr是需要操作的所有文件的路径。
arr.map方法遍历所有文件路径,filepath是每个文件的全部路径
arr1数组:['目录名','目录名',.....'文件名']
arr1.map((result,index,arr3) => {
result:arr1数组中每一项,也就是每个目录的目录名
index:索引
arr3:本身数组
})
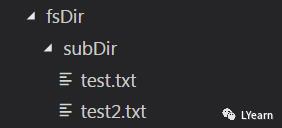
举个两层目录的文件的栗子:

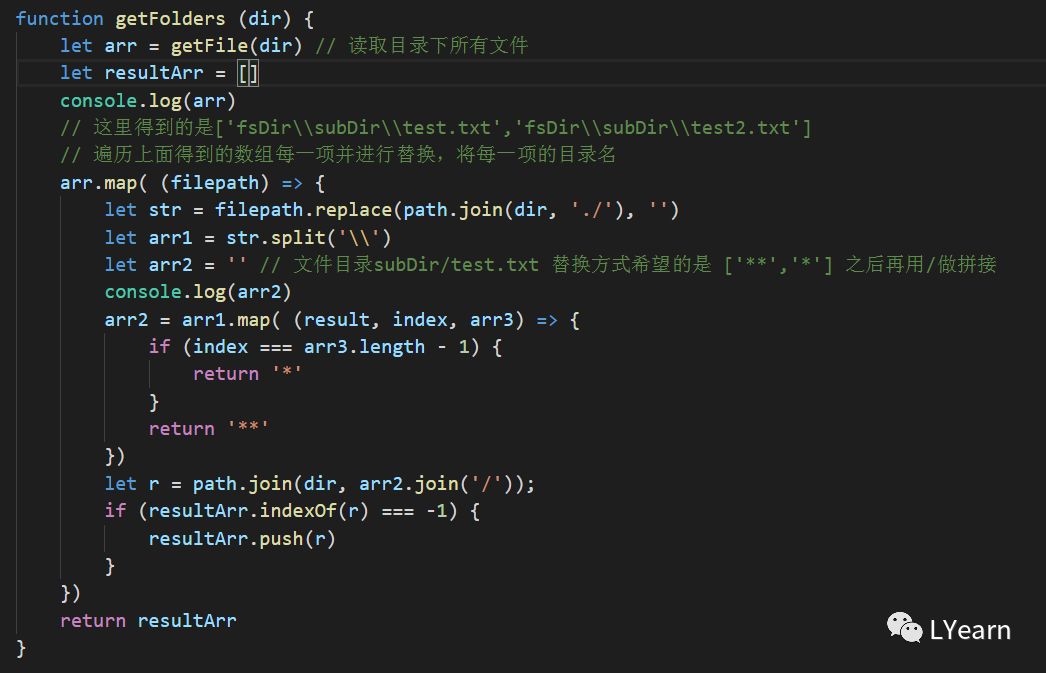
首先遍历所有文件,得到数组arr,使用的getFile() 方法,arr2得到的是将数组中每一项进行拆分后的数组,比如arr的第一项map后,得到第一个arr2是['subDir','text.txt'],之后再map,如果index索引是最后一样text.txt,就将这个替换成*,其他就替换成**,最后在遍历arr第一项之后的操作后,得到的arr2就变成了['**','*']

函数中最后使用indexOf判断resultArr中是否有r这一项,如果没有push到resultArr中。这么做的目的是防止这种目录结构:
如果这要的目录结构,最后得到的resultArr就是:
这样就得到想要进行移动的src整体目录了。
以上是关于gulp打包---文件整体移动的主要内容,如果未能解决你的问题,请参考以下文章