Gulp实现cssjs图片的压缩以及cssjs文件的MD5命名
Posted 崔大da
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Gulp实现cssjs图片的压缩以及cssjs文件的MD5命名相关的知识,希望对你有一定的参考价值。
第一步:安装node和npm
不用说,要用gulp,得先安装node和npm(安装完node后,自带有npm)
第二步:安装需要的插件
使用npm安装需要的插件(命令后面加 -g 表示全局安装,加 --save-dev 只安装到当前项目)
由于当前项目要使用,所以这些插件必须得安装到本项目中
安装命令如下:
复制代码
npm init //- 会生成一个package.json文件npm install gulp --save-dev //- gulp插件的核心
npm install gulp-rename --save-dev //- gulp重命名
npm install gulp-clean-css --save-dev //- gulp压缩css
npm install gulp-concat --save-dev //- gulp多个文件合并npm install gulp-minify-css --save-dev //- 压缩CSS文件npm install gulp-rev --save-dev //- 对css、js文件名加MD5后缀npm install gulp-rev-collector --save-dev //- 路径替换npm install gulp-clean --save-dev //- 用于删除文件npm install gulp-uglify --save-dev //- 压缩js代码npm install gulp-imagemin --save-dev //- 压缩图片npm install gulp-base64 --save-dev //- 把小图片转成base64字符串

复制代码
安装完毕之后,会在项目中生成一个node_moudles目录,所有的插件全部在该目录下。
第三步:构建项目目录结构以及编写项目代码
本例代码只用做测试而已,目录结构以及代码是我随意写的
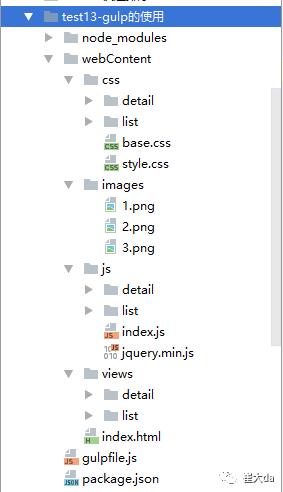
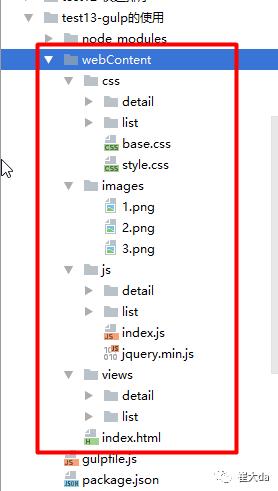
我的目录结构,如下图:(目录没有全部展开)

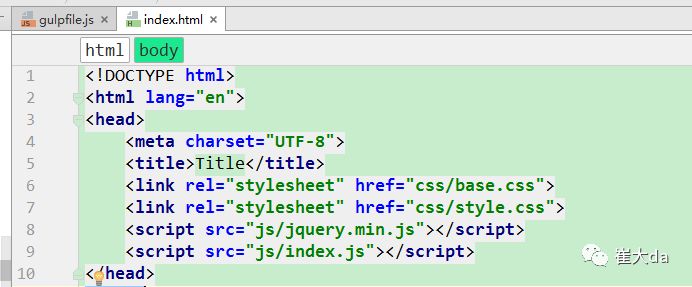
目前index.html文件中的css和js的引用路径是这样的,如下图:

其他目录下的html文件也是这样的,都引用的是未压缩和md5命名的css和js文件。
第四步:创建一个gulpfile.js文件,该文件和node_modules文件夹平级
gulpfile.js文件内容如下:
gulpfile.js:

复制代码
var gulp = require('gulp');
var rename = require('gulp-rename') //重命名
var clean_css = require('gulp-clean-css'); //css压缩var concat = require('gulp-concat'); //- 多个文件合并为一个;var minifyCss = require('gulp-minify-css'); //- 压缩CSS文件;var rev = require('gulp-rev'); //- 对css、js文件名加MD5后缀var revCollector = require('gulp-rev-collector'); //- 路径替换var clean = require('gulp-clean'); //- 用于删除文件var uglify = require('gulp-uglify'); //- 压缩js代码var imagemin = require('gulp-imagemin'); //- 压缩图片var base64 = require('gulp-base64'); //- 把小图片转成base64字符串var q = require('q'); //- 用于解决任务执行顺序的问题(一个任务执行完毕才执行另外一个任务)(暂时还没用到)/*清理文件*/gulp.task('clean',function () { //删除dist目录下的所有文件 gulp.src('dist/*',{read:false}) .pipe(clean()); });/*压缩js文件,并生成md5后缀的js文件*/gulp.task('compress-js',function (callback) { //- 创建一个名为compress-js的task gulp.src(['webContent/js/**/*.js']) //- 需要处理的js文件,放到一个字符串数组里 .pipe(uglify()) //- 压缩文件 .pipe(rev()) //- 文件名加MD5后缀 .pipe(gulp.dest('dist/js')) //- 另存压缩后的文件 .pipe(rev.manifest()) //- 生成一个rev-manifest.json .pipe(gulp.dest('rev-js')) //- 将rev-manifest.json保存到 rev-js 目录内 .on('end',function () { console.log('compress-js has been completed'); callback(); }); });
/*压缩css文件,并生成md5后缀的css文件*/
gulp.task('compress-css', function(callback) { //- 创建一个名为compress-css的task
gulp.src('Home/css/**/*.css')
// 2. 压缩文件
.pipe(clean_css())
// 3. 另存压缩后的文件
.pipe(gulp.dest('dist/css'))
.on('end',function () {
console.log('compress-css has been completed');
callback();
});
});
/*压缩css文件,并生成md5后缀的css文件*/gulp.task('compress-css', function(callback) { //- 创建一个名为compress-css的task gulp.src(['webContent/css/**/*.css']) //- 需要处理的css文件,放到一个字符串数组里 // .pipe(concat('css/wap.min.css')) //- 合并后的文件名 .pipe(minifyCss()) //- 压缩处理成一行 .pipe(rev()) //- 文件名加MD5后缀 .pipe(gulp.dest('dist/css')) //- 输出文件到dist/css目录下 .pipe(rev.manifest()) //- 生成一个rev-manifest.json .pipe(gulp.dest('rev-css')) //- 将rev-manifest.json保存到rev-css目录内 .on('end',function () { console.log('compress-css has been completed'); callback(); }); });/*修改html文件的link标签和script标签引用的css和js文件名,并把html文件输出到指定的位置*/gulp.task('rev-html',['compress-css','compress-js'], function() { //- compress-css和compress-js任务执行完毕再执行rev-index任务 /*修改index.html文件的link标签和script标签引用的css和js文件名,并把html文件输出到指定的位置*/ gulp.src(['rev-css/*.json','rev-js/*.json', 'webContent/index.html']) //- 读取两个rev-manifest.json文件以及需要进行css和js名替换的html文件 .pipe(revCollector()) //- 执行文件内css和js名的替换 .pipe(gulp.dest('dist/')); //- 替换后的html文件输出的目录 /*修改其它html文件的link标签和script标签引用的css和js文件名,并把html文件输出到指定的位置*/ gulp.src(['rev-css/*.json','rev-js/*.json', 'webContent/views/**/*.html']) //- 读取两个rev-manifest.json文件以及需要进行css和js名替换的html文件 .pipe(revCollector()) //- 执行文件内css和js名的替换 .pipe(gulp.dest('dist/views')); //- 替换后的html文件输出的目录});/*压缩并复制图片*/gulp.task('compress-img',function () { gulp.src('webContent/images/**/*.*') //原图片的位置 .pipe(imagemin()) //执行图片压缩 .pipe(gulp.dest('dist/images')); //压缩后的图片输出的位置});/*最终执行的任务-css*/gulp.task('rev',['rev-html','compress-img']);//*********************************************************************************************** //命令行顺序: clean, rev

复制代码
第五步:运行gulp命令
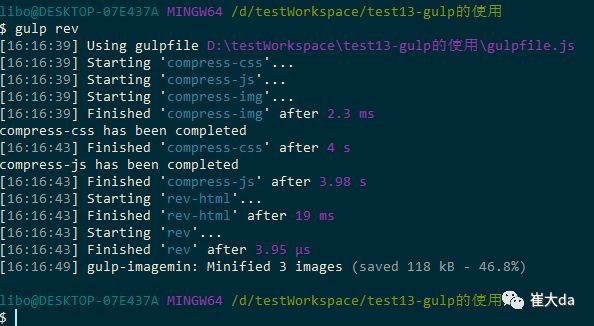
运行如下命令:gulp rev

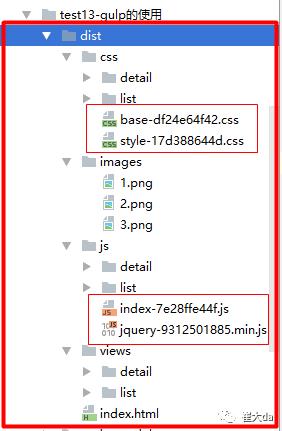
运行完该命令后会生成以下三个目录:dist、rev-css、rev-js。其中dist目录下就是新的html文件、css文件、js文件和图片,目录和之前的webContent目录下的结构是一样的。
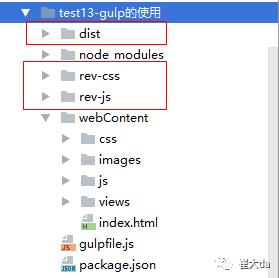
运行完命令后的项目整体结构如下:

WebContent目录的结构和dist目录的结构是一样的,如下:


所有的css和js文件都加了md5命名了,所有的图片体积也小了,但用肉眼看不出来图片质量有变化。
此时dist目录下所有的html文件引用的css和js的引用路径都变成带有md5命名的了。例如index.html,见下图
此时dist目录下的东西就是我们可以上线的文件了。(当然还有很多不完善的地方,还有很多缺陷,毕竟个人知识能力有限。)
第六步:代码的改动
如果后续代码有改动的话,执行一次gulp clean命令,再执行一次gulp rev 命令:
gulp clean命令就可以把dist目录下生成的所有文件全部删除,gulp rev命令会根据新的代码重新生成所有文件到dist目录下。
命令截图如下:
以上是关于Gulp实现cssjs图片的压缩以及cssjs文件的MD5命名的主要内容,如果未能解决你的问题,请参考以下文章