gulp自动化工具的使用
Posted 一个小前端
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了gulp自动化工具的使用相关的知识,希望对你有一定的参考价值。
今天说说自动化构建工具gulp的使用,gulp其实是一个非常简单的自动化构建工具,它的作用有编译代码、压缩代码、热更新等等……学习gulp可以使我们开发效率更高,真正达到让手指飞起来的感觉,废话不多说,我们先来使用一下gulp:
——》搭建环境:
必须安装了node哦,因为要使用到npm包管理工具;
打开命令行工具,输入 npm install --global gulp 这个命令是安装全局的gulp,回头你才能使用gulp作为了命令;
然后输入 npm install --save-dev gulp 这个是为了在项目中安装gulp 目的是为了项目中使用gulp这个插件;
——》创建gulp文件:
新建一个gulpfile.js文件,里面就是你要写的gulp方法;
——》编写gulp方法:
我们来做个操作,编译less语法为css,然后热更新页面,这是我们的目的,然后我们一步步来实现这个目的,实现完,基本也就算是对gulp有个比较完整的认识了,剩下的就靠自己以后慢慢的充实
1.先安装我们所需要的插件,在使用gulp中都是通过安装插件来实现功能的,我们这次需要用到的依赖是gulp-less和gulp-connect,分别的作用是编译less和启动服务达到热更新目的,npm install --save-dev gulp-less gulp-connect;
2.然后创建几个基本文件,方便观看效果:
创建了一个index.html文件,同级创建了一个less.less文件,然后加个css文件夹,里面有个less.css文件;
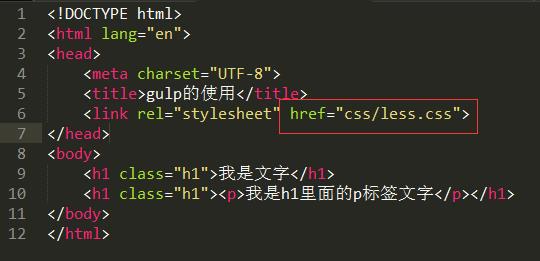
编写index.html基本结构;
注意,引入的是css文件夹下面的less.css文件,因为后期less打包的文件就是这个;
我们再看看gulpfile.js文件的编写,
因为我们已经安装了三个插件,把这三个要用的插件引入到文件里面,然后定义出五个方法,分别是处理less文件变为css文件、监听less文件和html文件的变化,以启动热加载任务、热加载任务、配置热更新任务、合并任务,这么五个任务。
——》详细解释:
1.gulp.task():创建一个任务,第一个参数为任务名,第二个为要执行的任务函数;
2.gulp.src() :要处理的文件路径,还有一些其他参数可以设置,这个就需要自己去看API了,用途就是选择要处理的文件;
3..pipe():要执行的管道操作,gulp就是将一个个文件放置到管道里面进行处理的;
4..pipe(gulp.dest()):处理完后的文件放置到何位置;
5.gulp.watch():监听一个或者多个文件,然后执行某些任务;
然后命令行启动为gulp default就可以监听到文件变化,实时打包成css,然后刷新页面的效果了。
今天只是介绍了一些基本操作,但是这些基本操作已经涵盖了大部分gulp的操作,学习的目的是使用,希望大家用起来,只有实现了价值的学习才是有效的,加油!
以上是关于gulp自动化工具的使用的主要内容,如果未能解决你的问题,请参考以下文章