推荐:mendix组价开发环境搭建(Gulp)
Posted 高小哥前端开发
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了推荐:mendix组价开发环境搭建(Gulp)相关的知识,希望对你有一定的参考价值。
mendix组件开发打包工具gulp和grunt的比较:
gulp优点:
不需要设置项目目录,在test目录下即可测试。
若只更新了组件的js代码,可直接在浏览器强制刷新界面,不需要重启mendix工程。
编译速度更快。
grunt优缺点:
虽说可直接打包到项目工程目录widgets下,但是尽可能不要直接在业务工程下测试组件(因为项目大之后启动会慢);
每次测试都需要重启Mendix工程。
一、下载并安装Node.js
二、设置npm镜像
npm config set registry https://registry.npm.taobao.org
三、运行yo命令
运行 npm install -g yo generator-mendix命令 检查yo是否安装成功:yo --version
四、安装gulp
npm install -g gulp-cli
命令运行:
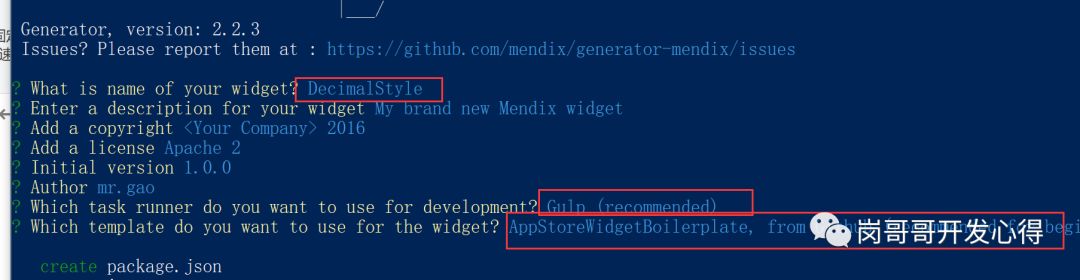
五、请在空目录下运行 yo mendix

并设置组件的名称,选择Gulp编译,并创建一个AppStoreWidgetBoilerplate。六、如何使用Gulp测试组
1、使用VsCode编辑器打开组件根目录
2、在VSCode中新建终端并运行 gulp命令(见下图),每次保存,gulp会自动将组件打包
并在dist目录下生成.mpk文件;
mpk文件是组件最终的文件,如果您已经开发完成组件,
可以将.mpk文件复制到项目工程目录下的widgets目录下,
并在mendix客户端中按F4刷新项目目录。
3、如果想测试组件的功能,可以将项目根目录下的mpr文件拷贝到组件test目录下,
并且删除Test.mpr文件,如果项请浏览下一篇:mendix组件开发实例
以上是关于推荐:mendix组价开发环境搭建(Gulp)的主要内容,如果未能解决你的问题,请参考以下文章