关于gulp的基本介绍
Posted 烟火之人
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了关于gulp的基本介绍相关的知识,希望对你有一定的参考价值。
19年进行老的项目,项目中使用的构建工具是gulp。针对前一段时间的项目维护中接触到的gulp,进行一个基础知识小结。
1. 什么是gulp?
gulp是一个基于node.js的前端自动化构建工具。它不仅能对资源进行优化,还可以通过配置完成开发过程中的不少重复性工作。具体来说,它可以完成js/sass/less/css/html/image等文件的测试、检查、合并压缩、格式化、浏览器自动刷新、部署文件生成,并监听文件在改动后重复指定的这些步骤。
2. gulp的基本使用
关于gulp的API使用,可以在官网
https://www.gulpjs.com.cn/docs/getting-started/quick-start/ 进行详尽了解。
做了一个小demo, 实现基本的js、css文件的合并、压缩和重命名。实现less的转换和文件监听,与服务重启。
目录结构如下:
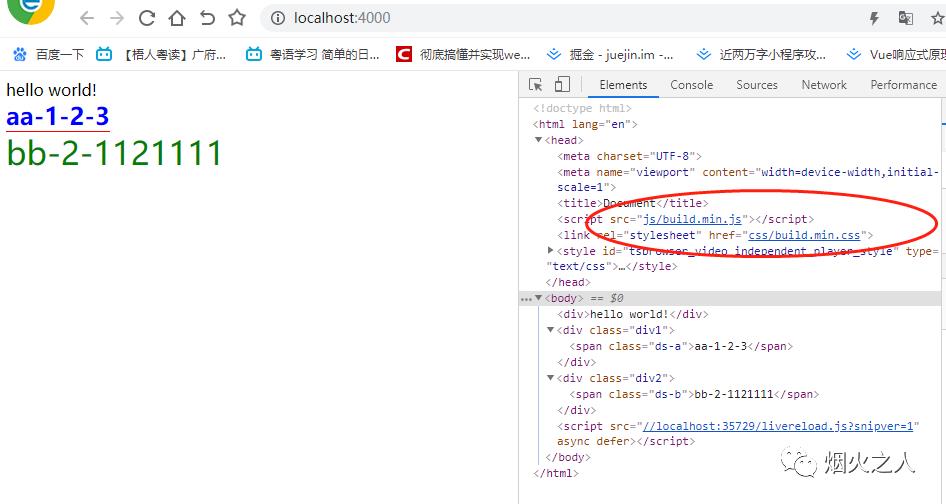
浏览器效果:

2.1 gulp的安装
npm install gulp -g // 全局安装gulp
npm install gulp --save-dev // 项目运行环境安装
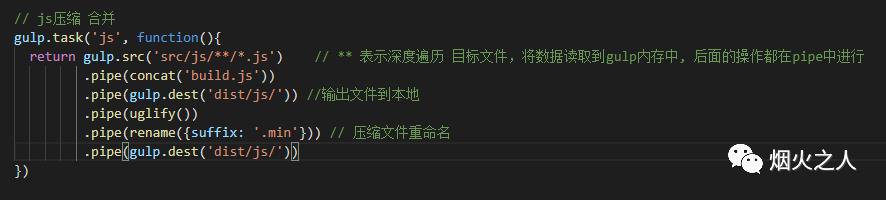
2.2 js文件的压缩、合并、重命名
执行命令 npm install gulp-concat gulp-uglify gulp-reanme --save-dev安装 gulp插件。gulp是对象,使用它调用gulp的方法,引入的插件是函数,可直接使用。

 命令行使用gulp
命令行使用gulp
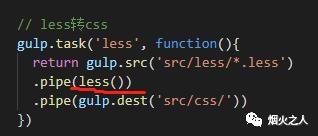
2.3 less转css
安装插件 gulp-less, npm install gulp-less --save-dev

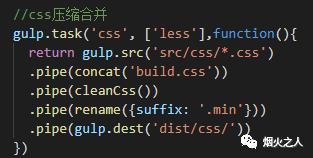
2.4 css文件的合并、压缩、重命名
安装插件gulp-clean-less


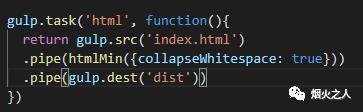
2.5 html文件压缩
安装插件gulp-htmlmin

2.6 task任务为异步执行,如何将task任务变为同步进行?
去掉task中的return
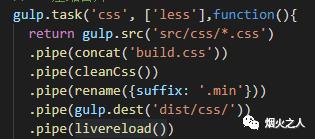
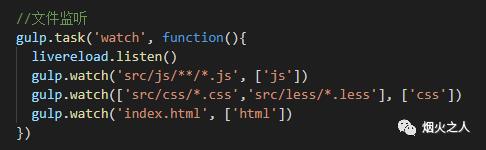
2.7 文件的监听watch
安装gulp-livereload,创建watch任务,
在被监听的文件task中附上 livereload(),如css监听


2.8 全自动开启本地服务
安装open gulp-connect插件
根目录下,使用gulp server开启服务。
以上是关于关于gulp的基本介绍的主要内容,如果未能解决你的问题,请参考以下文章