暑假60天打卡之07.29今日份(gulp.js )
Posted 小帅搜
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了暑假60天打卡之07.29今日份(gulp.js )相关的知识,希望对你有一定的参考价值。
gulp 将开发流程中让人痛苦或耗时的任务自动化,从而减少你所浪费的时间、创造更大价值。
中文官方网址:https://www.gulpjs.com.cn/
代码优于配置、node 最佳实践、精简的 API 集,gulp 让工作前所未有的简单。
基于 node 强大的流(stream)能力,gulp 在构建过程中并不把文件立即写入磁盘,从而提高了构建速度。
遵循严格的准则,确保我们的插件结构简单、运行结果可控。
安装
npm install gulp-cli -g // 下载gulp命令行工具
npm install gulp -D // 下载gulp模块
npx -p touch nodetouch gulpfile.js
gulp --help

// 创建文件夹mkdir gulp_demo// 切换到gulp_demo 文件夹目录cd ./gulp_demo// 安装gulp命令npm install gulp// 在新建文件夹src和distmkdir src dist// 新建gulpfile.js文件touch gulpfile.js
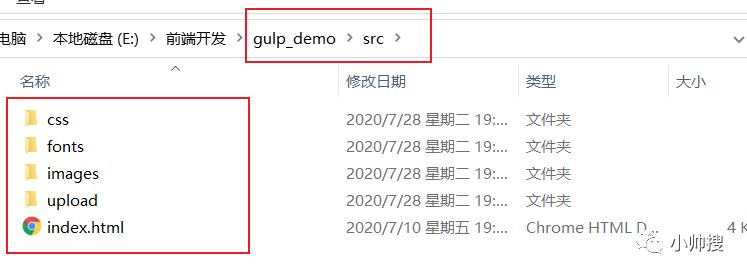
我们将之前编辑好的项目未压缩的源码放置到src目录下

Gulp 中提供的方法
gulp.src():获取任务要处理的文件
gulp.dest():输出文件
gulp.task():建立gulp任务
gulp.watch():监控文件的变化

然后编辑gulpfile.js文件
// 引用gulp模块const gulp = require('gulp')// 使用gulp.task建立任务/*参数:1.任务名称2.任务的回调函数*/gulp.task('first', () => {console.log('我们人生中的第一个gulp任务执行了')// 1.使用gulp.src()获取要处理的文件 pipe()参数是要处理的代码gulp.src('./src/css/index.css').pipe(gulp.dest('dist/css'))})
全局安装gulp所需命令行工具
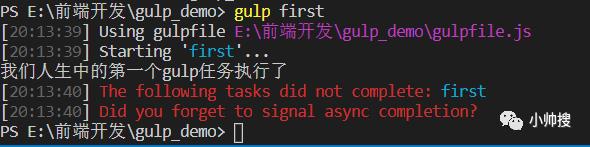
npm install gulp-cli -g下面我们就可以在命令行中执行我们的first 任务了
gulp first // 参数为task任务名称
这时查看dist 文件夹我们的css就已经拷贝到里面了


安装gulp-htmlmin插件 压缩html
npm install gulp-htmlmin继续编辑gulpfile.js文件
// 引用gulp模块const gulp = require('gulp');// 引入HTML压缩插件const htmlmin = require('gulp-htmlmin');// 使用gulp.task建立任务/*参数:1.任务名称2.任务的回调函数*/gulp.task('first', () => {console.log('我们人生中的第一个gulp任务执行了')// 1.使用gulp.src()获取要处理的文件 pipe()参数是要处理的代码gulp.src('./src/css/index.css').pipe(gulp.dest('dist/css'))})// html压缩任务// 1.html文件中代码的压缩操作// 2.抽取html文件中的公共代码gulp.task('htmlmin', () => {gulp.src('./src/*.html')// 压缩html文件中的代码.pipe(htmlmin({ collapseWhitespace: true })).pipe(gulp.dest('dist'));})
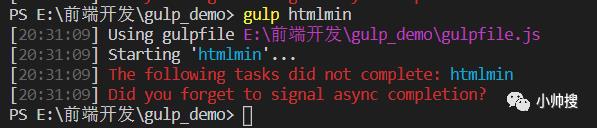
这时我们就可以执行压缩html代码的命令任务了
gulp htmlmin
html文件都压缩到了一行

安装gulp-file-include 公共文件包含代码
npm install gulp-file-include然后将html中公共的代码片段抽取到common文件夹中,在原html代码中通过@@include('./common/header.html')引入公共部分
继续编辑gulpfile.js文件
// 引用gulp模块const gulp = require('gulp');// 引入HTML压缩插件const htmlmin = require('gulp-htmlmin');// 引入公共文件包含插件const fileinclude = require('gulp-file-include')// 使用gulp.task建立任务/*参数:1.任务名称2.任务的回调函数*/gulp.task('first', () => {console.log('我们人生中的第一个gulp任务执行了')// 1.使用gulp.src()获取要处理的文件 pipe()参数是要处理的代码gulp.src('./src/css/index.css').pipe(gulp.dest('dist/css'))})// html压缩任务// 1.html文件中代码的压缩操作// 2.抽取html文件中的公共代码gulp.task('htmlmin', () => {gulp.src('./src/*.html')// 公共文件包含代码.pipe(fileinclude())// 压缩html文件中的代码.pipe(htmlmin({ collapseWhitespace: true })).pipe(gulp.dest('./dist'));})
这样在执行一次 gulp htmlmin 我们压缩过后的html代码中就将抽取出的公共代码又包含过来了。原文件中只需要通过@@include('公共代码路径')引入,那么执行压缩过后的代码中就包含了公共部分了。
下面我们来安装压缩css和转换less语法插件
npm install gulp-less gulp-cssogulpfile.js文件
// 引用gulp模块const gulp = require('gulp');// 引入HTML压缩插件const htmlmin = require('gulp-htmlmin');// 引入公共文件包含插件const fileinclude = require('gulp-file-include');// 引入less语法转换插件const less = require('gulp-less');// 引入css压缩插件const csso = require('gulp-csso');// 使用gulp.task建立任务/*参数:1.任务名称2.任务的回调函数*/gulp.task('first', () => {console.log('我们人生中的第一个gulp任务执行了')// 1.使用gulp.src()获取要处理的文件 pipe()参数是要处理的代码gulp.src('./src/css/index.css').pipe(gulp.dest('dist/css'))})// html压缩任务// 1.html文件中代码的压缩操作// 2.抽取html文件中的公共代码gulp.task('htmlmin', () => {gulp.src('./src/*.html')// 公共文件包含代码.pipe(fileinclude())// 压缩html文件中的代码.pipe(htmlmin({ collapseWhitespace: true })).pipe(gulp.dest('./dist'));})// css压缩任务// 1.less语法转换// 2.css代码压缩gulp.task('cssmin', () => {// 选择css目录下的所有less文件以及css文件gulp.src(['./src/css/*.less', './src/css/*.css'])// less语法转换为css语法.pipe(less())// 压缩css代码.pipe(csso())// 将处理结果输出.pipe(gulp.dest('./dist/css'));})
然后命令行执行 gulp cssmin 就可以将我们的less和css转换压缩到指定文件夹里面了
然后开始安装es6转换和js压缩插件
npm install gulp-babel @babel/core @babel/preset-env gulp-uglifygulpfile.js文件
// 引用gulp模块const gulp = require('gulp');// 引入HTML压缩插件const htmlmin = require('gulp-htmlmin');// 引入公共文件包含插件const fileinclude = require('gulp-file-include');// 引入less语法转换插件const less = require('gulp-less');// 引入css压缩插件const csso = require('gulp-csso');// 引入es6语法转换插件const bable = require('gulp-babel');// 引入js压缩插件const uglify = require('gulp-uglify');// 使用gulp.task建立任务/*参数:1.任务名称2.任务的回调函数*/gulp.task('first', () => {console.log('我们人生中的第一个gulp任务执行了')// 1.使用gulp.src()获取要处理的文件 pipe()参数是要处理的代码gulp.src('./src/css/index.css').pipe(gulp.dest('dist/css'))})// html压缩任务// 1.html文件中代码的压缩操作// 2.抽取html文件中的公共代码gulp.task('htmlmin', () => {gulp.src('./src/*.html')// 公共文件包含代码.pipe(fileinclude())// 压缩html文件中的代码.pipe(htmlmin({ collapseWhitespace: true })).pipe(gulp.dest('./dist'));})// css压缩任务// 1.less语法转换// 2.css代码压缩gulp.task('cssmin', () => {// 选择css目录下的所有less文件以及css文件gulp.src(['./src/css/*.less', './src/css/*.css'])// less语法转换为css语法.pipe(less())// 压缩css代码.pipe(csso())// 将处理结果输出.pipe(gulp.dest('./dist/css'));})// js压缩任务// 1.es6代码转换// 2.js代码压缩gulp.task('jsmin', () => {gulp.src('./src/js/*.js').pipe(bable({// 他可以判断当前代码的运行环境 将代码转换为当前运行环境所支持的代码presets: ['@babel/env']}))// 压缩js 代码.pipe(uglify()).pipe(gulp.dest('./dist/js'))})
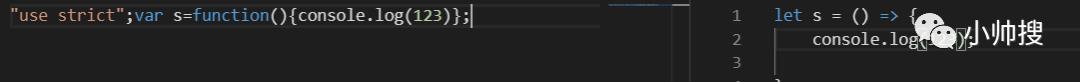
执行命令 gulp jsmin 后,我们可以看到转换和压缩后的js代码如下,es6语法都已经转换成了js语法,并且启动了严格模式。代码都压缩在了一起。

// 引用gulp模块const gulp = require('gulp');// 引入HTML压缩插件const htmlmin = require('gulp-htmlmin');// 引入公共文件包含插件const fileinclude = require('gulp-file-include');// 引入less语法转换插件const less = require('gulp-less');// 引入css压缩插件const csso = require('gulp-csso');// 引入es6语法转换插件const bable = require('gulp-babel');// 引入js压缩插件const uglify = require('gulp-uglify');// 使用gulp.task建立任务/*参数:1.任务名称2.任务的回调函数*/gulp.task('first', () => {console.log('我们人生中的第一个gulp任务执行了')// 1.使用gulp.src()获取要处理的文件 pipe()参数是要处理的代码gulp.src('./src/css/index.css').pipe(gulp.dest('dist/css'))})// html压缩任务// 1.html文件中代码的压缩操作// 2.抽取html文件中的公共代码gulp.task('htmlmin', () => {gulp.src('./src/*.html')// 公共文件包含代码.pipe(fileinclude())// 压缩html文件中的代码.pipe(htmlmin({ collapseWhitespace: true })).pipe(gulp.dest('./dist'));})// css压缩任务// 1.less语法转换// 2.css代码压缩gulp.task('cssmin', () => {// 选择css目录下的所有less文件以及css文件gulp.src(['./src/css/*.less', './src/css/*.css'])// less语法转换为css语法.pipe(less())// 压缩css代码.pipe(csso())// 将处理结果输出.pipe(gulp.dest('./dist/css'));})// js压缩任务// 1.es6代码转换// 2.js代码压缩gulp.task('jsmin', () => {gulp.src('./src/js/*.js').pipe(bable({// 他可以判断当前代码的运行环境 将代码转换为当前运行环境所支持的代码presets: ['@babel/env']}))// 压缩js 代码.pipe(uglify()).pipe(gulp.dest('./dist/js'))})// 复制文件夹gulp.task('copy', () => {gulp.src('./src/images/*').pipe(gulp.dest('dist/images'))gulp.src('src/lib/*').pipe(gulp.dest('dist/lib'))gulp.src('src/upload/*').pipe(gulp.dest('dist/upload'))gulp.src('src/fonts/*').pipe(gulp.dest('dist/fonts'))})// 构建任务gulp.task('default', ['htmlmin', 'cssmin', 'jsmin', 'copy'])
执行gulp default 一键打包
由于项目中的node_modules文件夹过于庞大,一般我们移动时候都不复制这个文件夹,但是没要他我们的项目就无法运行,所以我们可以通过命令npm init 来生成package.json文件,他里面记录着所以包之间的依赖关系,我们只需要将他复制,然后执行命令npm install 就可以再次下载我们之前安装过的项目依赖包和插件了。
主要流程如下:
1、全局安装gulp-cli命令行工具
npm install -g gulp-cli
2、安装所需依赖包
npm install gulp // 本地项目中安装gulp模块
npm install --save-dev [package] // 安装所需依赖包
gulp-babel //ES5转ES6gulp-cheerio //html路径替换gulp-concat //文件合并gulp-cssnano //css压缩gulp-htmlmin //html压缩gulp-uglify //js压缩、混淆
3、在项目根目录新建文件gulpfile.js
;//导入工具包 require('node_modules里对应模块')var gulp = require('gulp');// 文件合并var concat = require('gulp-concat');//压缩cssvar cssnano = require('gulp-cssnano');gulp.task('style', function() {gulp.src(['./css/**/*']).pipe(cssnano()).pipe(gulp.dest('dist/css'));});//转ES5、压缩、混淆jsvar babel = require('gulp-babel');var uglify = require('gulp-uglify');gulp.task('script', function() {gulp.src(['./js/**/*']).pipe(babel({presets: ['es2015']})).pipe(concat('all.js')).pipe(uglify({mangle: true, //类型:Boolean 默认:true 是否修改变量名compress: true //类型:Boolean 默认:true 是否完全压缩})).pipe(gulp.dest('dist/js'));});//压缩htmlvar htmlmin = require('gulp-htmlmin');var cheerio = require('gulp-cheerio');gulp.task('html', function() {gulp.src('./*.html').pipe(cheerio(function($) {$('body script').remove();$('body').append('<script ></script>');})).pipe(htmlmin({collapseWhitespace: true,removeComments: true})).pipe(gulp.dest('dist'));});//复制static文件gulp.task('static', function() {gulp.src(['./static/**/*']).pipe(gulp.dest('dist/static'));});//执行打包gulp.task('dist', ['style', 'script', 'html', 'static']);//监听代码变化gulp.task('watch', function() {gulp.watch(['./css/*.css'], ['style']);gulp.watch(['./js/*.js'], ['script']);gulp.watch('./*.html', ['html']);gulp.watch(['./static/**/*'], ['static']);});
4、执行打包命令
gulp dist
5、监听文件变化,动态打包
gulp watch



以上是关于暑假60天打卡之07.29今日份(gulp.js )的主要内容,如果未能解决你的问题,请参考以下文章