前端进阶之路-二如何用gulp搭建一套web前端开发框架
Posted padding2020
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了前端进阶之路-二如何用gulp搭建一套web前端开发框架相关的知识,希望对你有一定的参考价值。
大家好,我是“廖某某前端日志”,今天为大家讲讲前端的进阶技能。
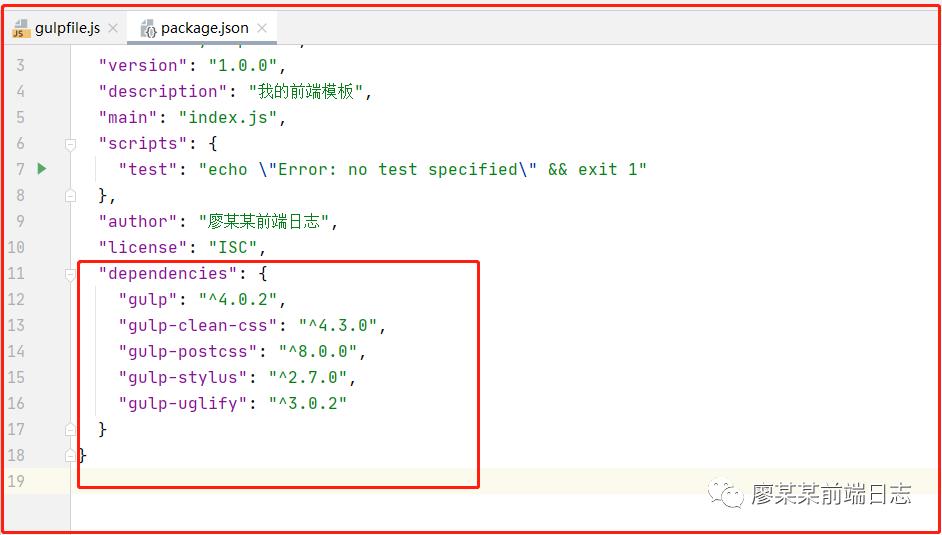
gulp-stylus //能将stylus语言打包成浏览器可运行的CSS代码gulp-clean-css //压缩css文件gulp-uglify //压缩JS代码
npm install -g cnpm --registry=https://registry.npm.taobao.orgcnpm install gulp-stylus gulp-uglify gulp-clean-css --save
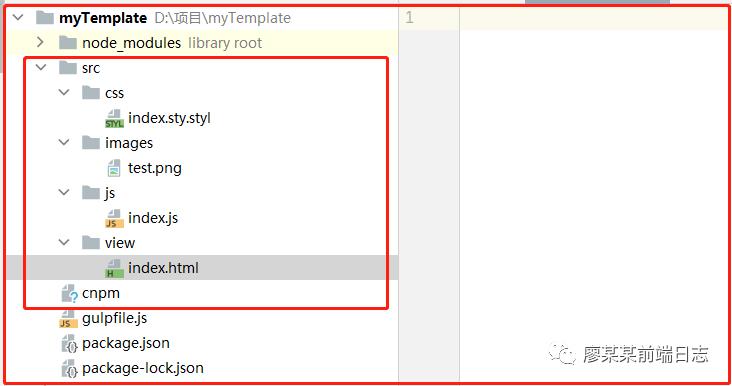
const gulp = require('gulp');const stylus = require('gulp-stylus');const uglify = require('gulp-uglify');const cleanCss = require('gulp-clean-css');// HTML文件const htmls = () => {return gulp.src('src/view/**/*.html').pipe(gulp.dest('dist/view/'));};// CSS文件const styles = () => {return gulp.src('src/css/**/*.styl').pipe(stylus()).pipe(cleanCss()).pipe(gulp.dest('dist/css/'));};// 图片文件const images = () => {return gulp.src('src/images/**/*').pipe(gulp.dest('dist/images/'));};// JS文件const scripts = () => {return gulp.src('src/js/**/*.js').pipe(uglify()).pipe(gulp.dest('dist/js/'));};const prodbuild = gulp.series([htmls, styles, images, scripts]);gulp.task('default',prodbuild);

divwidth 100pxheight 100px
格言:人生没有重来,每天都是现场直播!加油!
以上是关于前端进阶之路-二如何用gulp搭建一套web前端开发框架的主要内容,如果未能解决你的问题,请参考以下文章