vue打包后报错TypeError: Cannot read property ‘call’ of undefined解决方法 - 2021-09-18
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了vue打包后报错TypeError: Cannot read property ‘call’ of undefined解决方法 - 2021-09-18相关的知识,希望对你有一定的参考价值。
参考技术A 在webpack构建打包vue项目后,上传到服务器页面报错提示 TypeError: Cannot read property 'call' of undefined一般大多数出现这类问题都是在vue多页应用、vue路由页面等打包后出现报错,当然了如果你是其它情况引起的一样可以尝试我下面给出的解决方案
引起这个原因的问题是 extract-text-webpack-plugin 配置问题,比如出问题是这样配置的:
那么我们改成这样,主要是加了allChunks参数
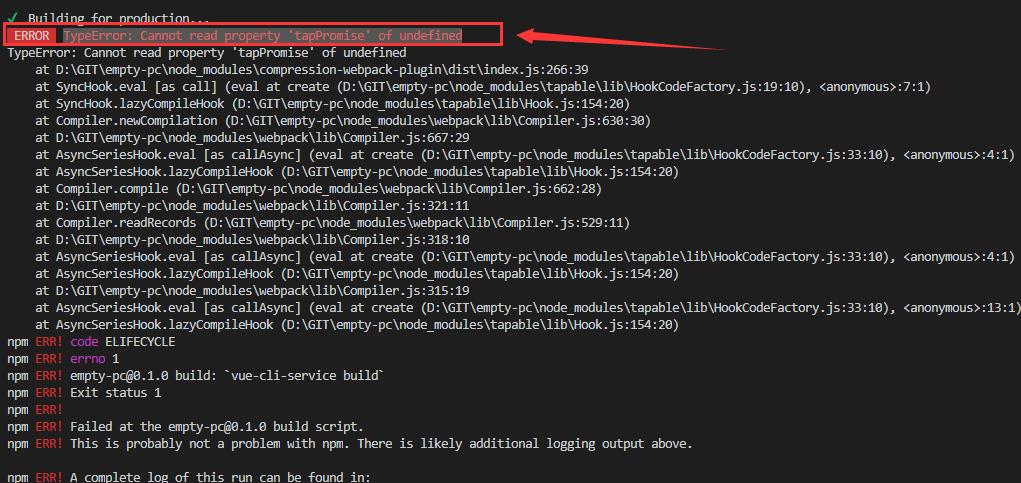
vue-cli开启gzip打包报错TypeError: Cannot read property ‘tapPromise‘ of undefined-解决
给项目增加gzip打包
yarn add compression-webpack-plugin -D(默认安装的是7以上的最新版本)
修改vue.config.js
const CompressionWebpackPlugin = require('compression-webpack-plugin');
configureWebpack: {
plugins: [
new CompressionWebpackPlugin({
filename: '[path].gz[query]',
algorithm: 'gzip',
test: /\\.(js|css)(\\?.*)?$/i,
threshold: 10240, // 对超过10k的数据进行压缩
minRatio: 0.8, // 只有压缩率小于这个值的资源才会被处理
deleteOriginalAssets: false, // 删除原文件
}),
],
},最后执行npm run build 报错

解决
网上查找方法,说删除 node_modules 包重新安装,然并卵
后来将包的版本降到 5 的版本,重新安装包
![]()

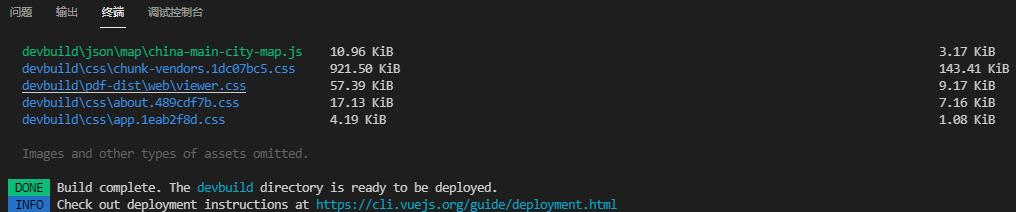
可以正常使用打包了
以上是关于vue打包后报错TypeError: Cannot read property ‘call’ of undefined解决方法 - 2021-09-18的主要内容,如果未能解决你的问题,请参考以下文章