gulp构建工具与less常用语法
Posted 贵师大东东吖
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了gulp构建工具与less常用语法相关的知识,希望对你有一定的参考价值。
一:gulp构建工具
1.全局安装gulp:
命令:cnpm i gulp-cli -g
2.创建package.json文件
命令:cnpm init (创建之后看不见记得刷新)
3.局部安装gulp到开发依赖
命令:cnpm i gulp -D
4.在项目的根目录下创建gulpfile.js文件,注意这里的文件名一定不能错。
5.一键下载:js、css、img等安装包
命令:cnpm i
6.用以前写好的任务放在gulpfile.js文件里,并把package.json文件里的内容同步替换掉。任务代码不需要记忆,但需要理解,清楚里面编写了什么任务。
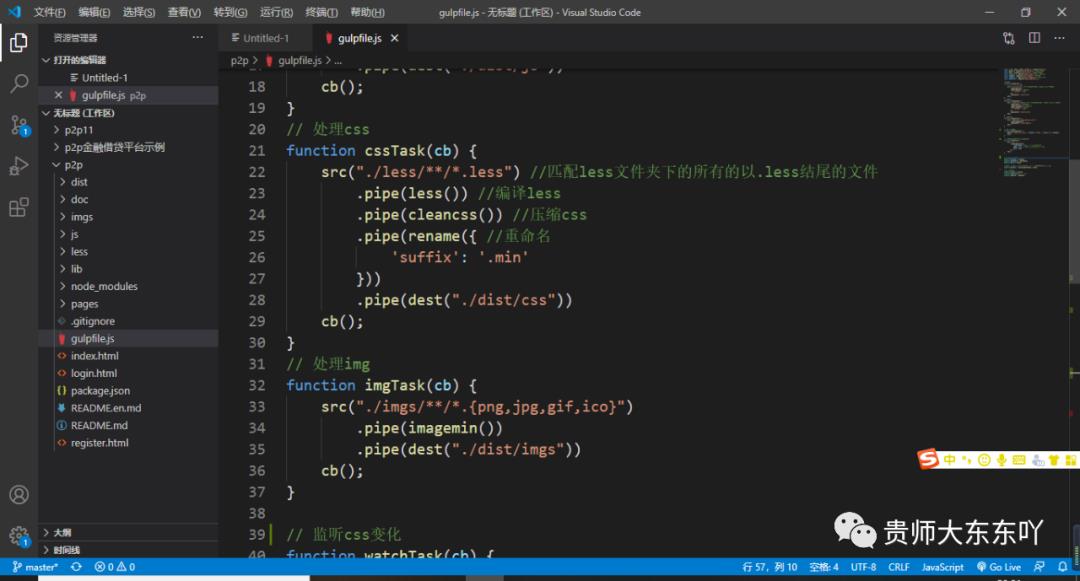
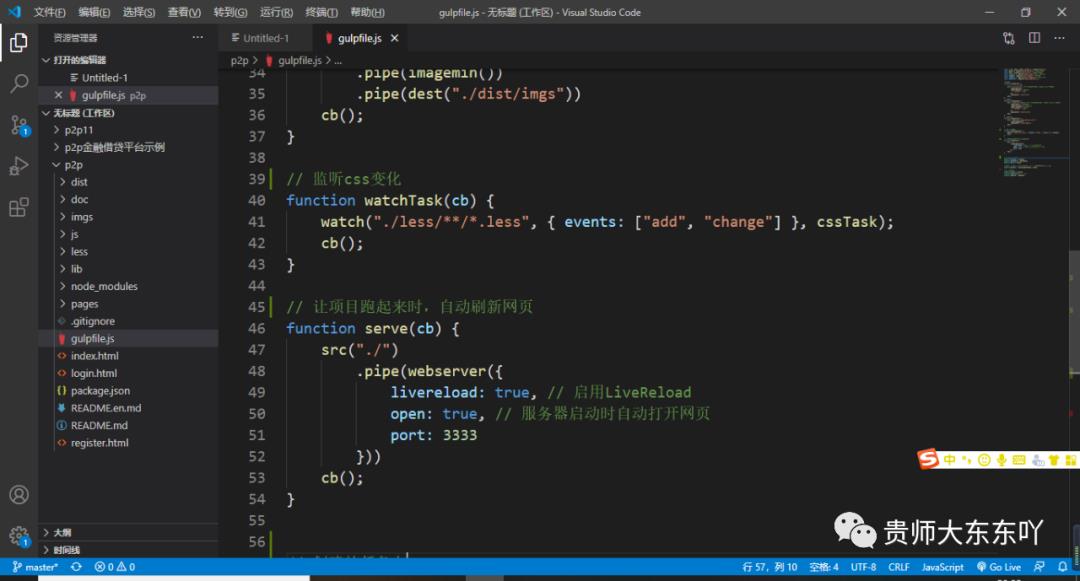
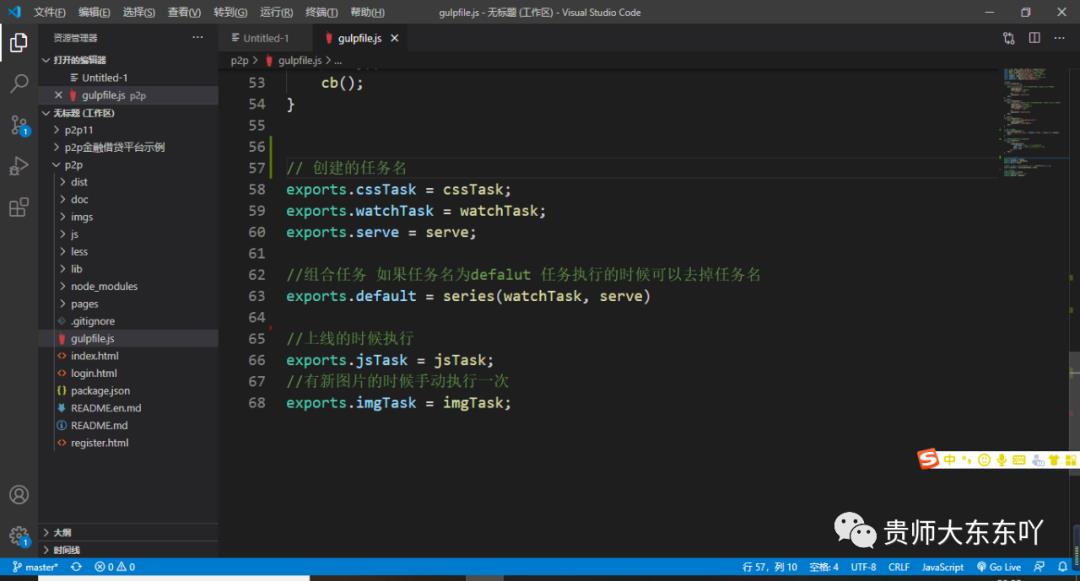
gulpfile.js文件:



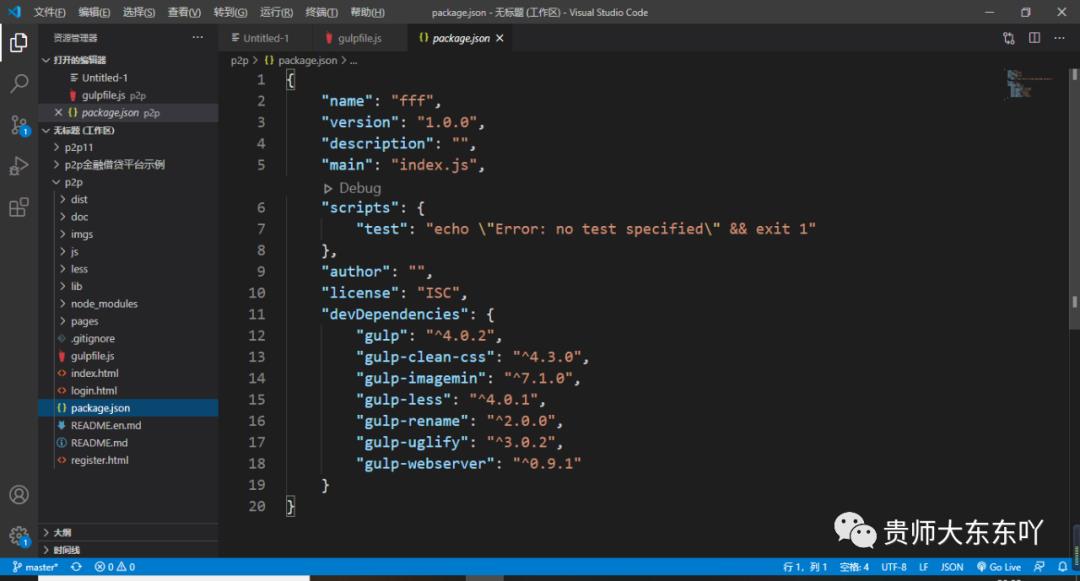
对应的package.json文件:

6.编写代码之后,你就可以让项目跑起来了。
(切记:能让你项目跑起来的前提是有网!!!)
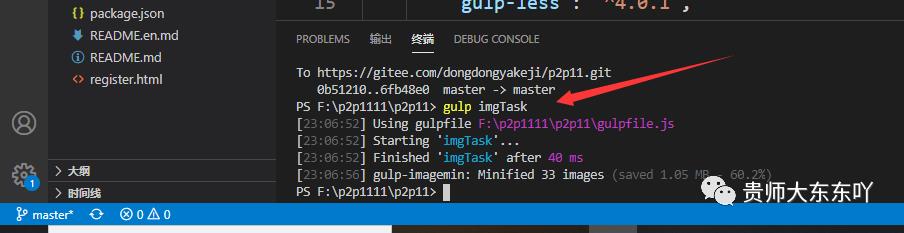
①img任务:
命令:gulp imgTask

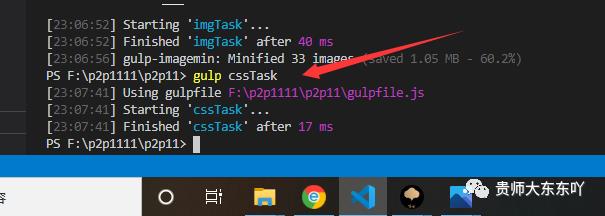
②css任务:
命令:gulp cssTask

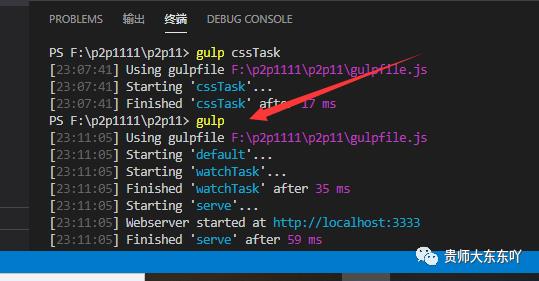
③监听css变化和启动服务时自动刷新:
命令:gulp

二:less常用语法:
1.主题色通用
2.路径通用
3嵌套(&代表它的上一级,具体见图)
4.混入(了解即可)
以上是关于gulp构建工具与less常用语法的主要内容,如果未能解决你的问题,请参考以下文章