jQuery jsonp跨域请求
Posted 前端夜读课
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了jQuery jsonp跨域请求相关的知识,希望对你有一定的参考价值。
跨域的安全限制都是对浏览器端来说的,服务器端是不存在跨域安全限制的。
浏览器的同源策略限制从一个源加载的文档或脚本与来自另一个源的资源进行交互。
如果协议,端口和主机对于两个页面是相同的,则两个页面具有相同的源,否则就是不同源的。
如果要在js里发起跨域请求,则要进行一些特殊处理了。或者,你可以把请求发到自己的服务端,再通过后台代码发起请求,再将数据返回前端。
这里讲下使用jquery的jsonp如何发起跨域请求及其原理。
先看下准备环境:两个端口不一样,构成跨域请求的条件。
获取数据:获取数据的端口为9090
请求数据:请求数据的端口为8080

1、先看下直接发起ajax请求会怎么样
下面是发起请求端的代码:

1 <%@ page pageEncoding="utf-8" contentType="text/html;charset=UTF-8" language="java" %> 2 <html> 3 <head> 4 <title>跨域测试</title> 5 <script src="js/jquery-1.7.2.js"></script> 6 <script> 7 $(document).ready(function () { 8 9 $("#btn").click(function () {10 $.ajax({11 url: 'http://localhost:9090/student',12 type: 'GET',13 success: function (data) {14 $(text).val(data);15 }16 });17 18 });19 20 });21 </script>22 </head>23 <body>24 <input id="btn" type="button" value="跨域获取数据" />25 <textarea id="text" style="width: 400px; height: 100px;"></textarea>26 </body>27 </html>

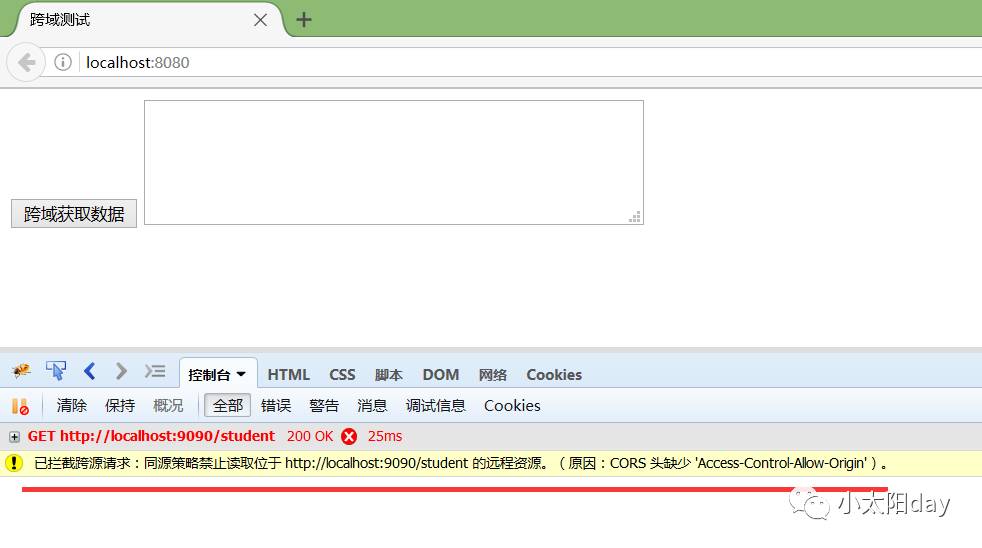
请求的结果如下图:可以看到跨域请求因为浏览器的同源策略被拦截了。

2、接下来看如何发起跨域请求。解决跨域请求的方式有很多,这里只说一下jquery的jsop方式及其原理。
首先我们需要明白,在页面上直接发起一个跨域的ajax请求是不可以的,但是,在页面上引入不同域上的js脚本却是可以的,就像你可以在自己的页面上使用<img > 标签来随意显示某个域上的图片一样。
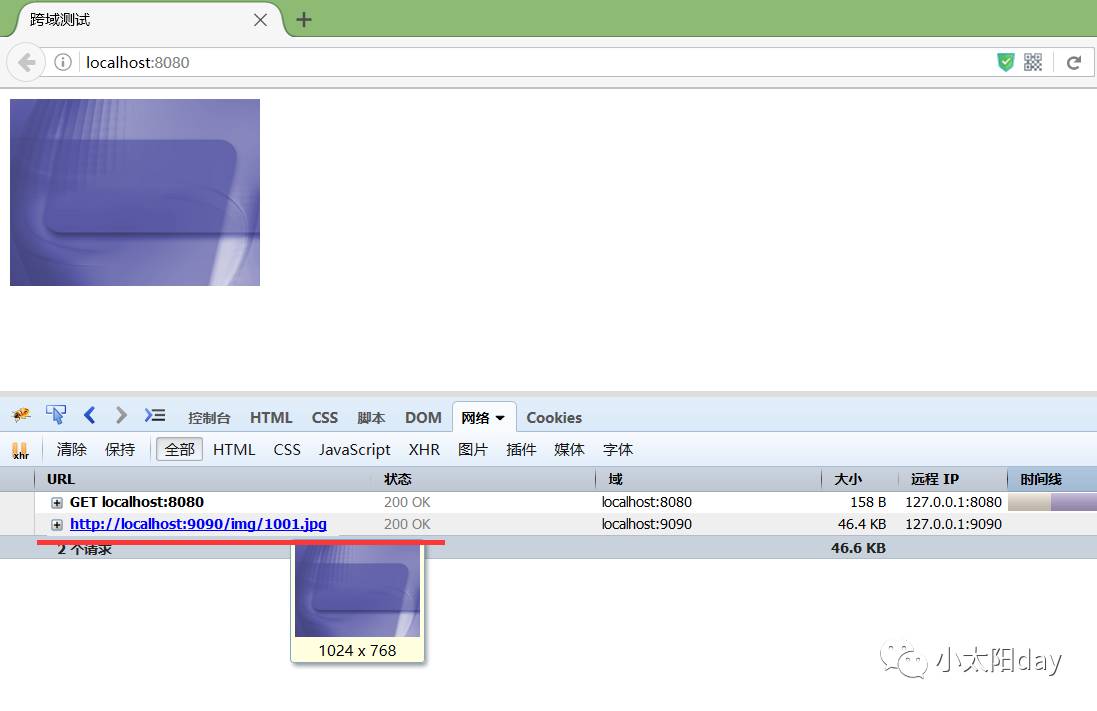
比如我在8080端口的页面上请求一个9090端口的图片:可以看到直接通过src跨域请求是可以的。

3、那么看下如何使用<script >来完成一个跨域请求:
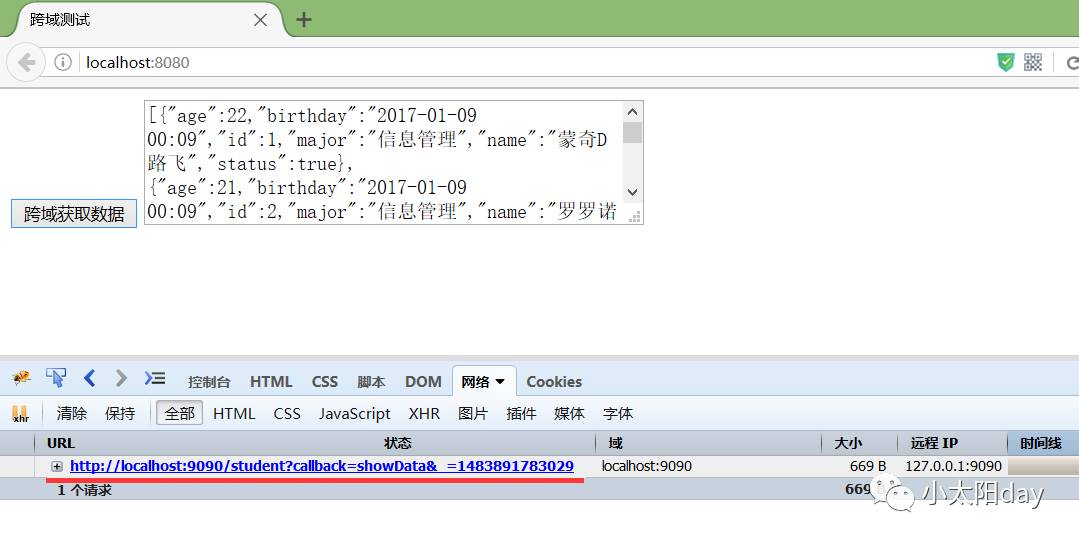
showData即是回调函数名称,传到后台,用于包裹数据。数据返回到前端后,就是showData(result)的形式,因为是script脚本,所以自动调用showData函数,而result就是showData的参数。
至此,我们算是跨域把数据请求回来了,但是比较麻烦,需要自己写脚本发起请求,然后写个回调函数处理数据,不是很方便。

1 <%@ page pageEncoding="utf-8" contentType="text/html;charset=UTF-8" language="java" %> 2 <html> 3 <head> 4 <title>跨域测试</title> 5 <script src="js/jquery-1.7.2.js"></script> 6 <script> 7 //回调函数 8 function showData (result) { 9 var data = JSON.stringify(result); //json对象转成字符串10 $("#text").val(data);11 }12 13 $(document).ready(function () {14 15 $("#btn").click(function () {16 //向头部输入一个脚本,该脚本发起一个跨域请求17 $("head").append("<script src='http://localhost:9090/student?callback=showData'></script>");18 });19 20 });21 </script>22 </head>23 <body>24 <input id="btn" type="button" value="跨域获取数据" />25 <textarea id="text" style="width: 400px; height: 100px;"></textarea>26 27 </body>28 </html>

服务端:

1 protected void doGet(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException { 2 response.setCharacterEncoding("UTF-8"); 3 response.setContentType("text/html;charset=UTF-8"); 4 5 //数据 6 List<Student> studentList = getStudentList(); 7 8 9 JSONArray jsonArray = JSONArray.fromObject(studentList);10 String result = jsonArray.toString();11 12 //前端传过来的回调函数名称13 String callback = request.getParameter("callback");14 //用回调函数名称包裹返回数据,这样,返回数据就作为回调函数的参数传回去了15 result = callback + "(" + result + ")";16 17 response.getWriter().write(result);18 }

结果:

4、再来看jquery的jsonp方式跨域请求:
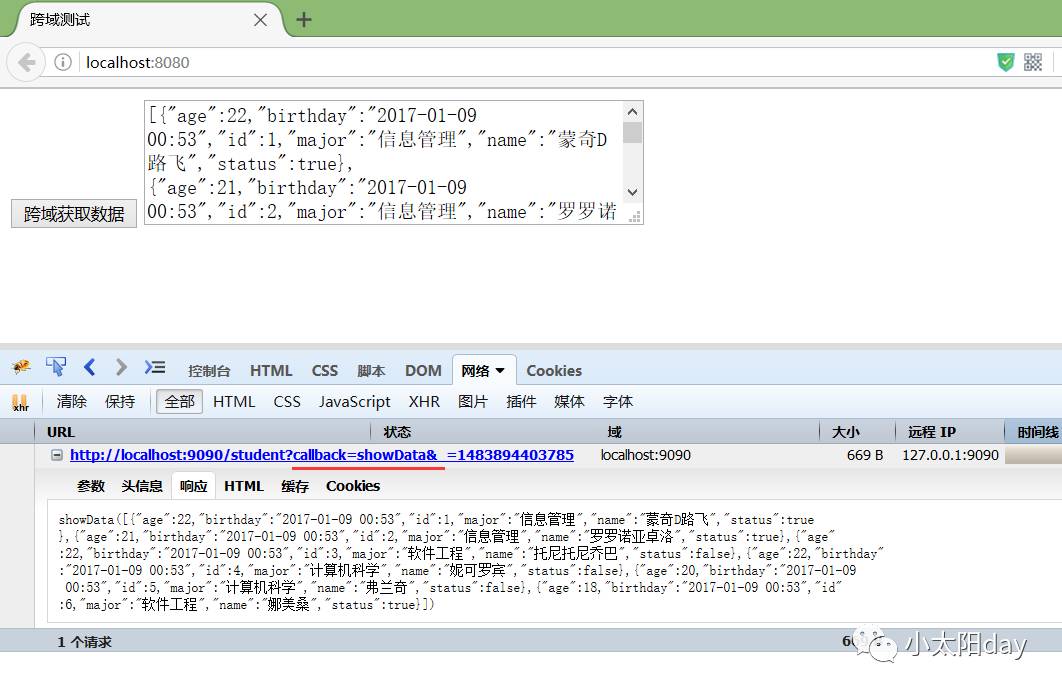
服务端代码不变,js代码如下:最简单的方式,只需配置一个dataType:'jsonp',就可以发起一个跨域请求。jsonp指定服务器返回的数据类型为jsonp格式,可以看发起的请求路径,自动带了一个callback=xxx,xxx是jquery随机生成的一个回调函数名称。
这里的success就跟上面的showData一样,如果有success函数则默认success()作为回调函数。

1 <%@ page pageEncoding="utf-8" contentType="text/html;charset=UTF-8" language="java" %> 2 <html> 3 <head> 4 <title>跨域测试</title> 5 <script src="js/jquery-1.7.2.js"></script> 6 <script> 7 8 $(document).ready(function () { 9 10 $("#btn").click(function () {11 12 $.ajax({13 url: "http://localhost:9090/student",14 type: "GET",15 dataType: "jsonp", //指定服务器返回的数据类型16 success: function (data) {17 var result = JSON.stringify(data); //json对象转成字符串18 $("#text").val(result);19 }20 });21 22 });23 24 });25 </script>26 </head>27 <body>28 <input id="btn" type="button" value="跨域获取数据" />29 <textarea id="text" style="width: 400px; height: 100px;"></textarea>30 31 </body>32 </html>

效果:

再看看如何指定特定的回调函数:第30行代码
回调函数你可以写到<script>下(默认属于window对象),或者指明写到window对象里,看jquery源码,可以看到jsonp调用回调函数时,是调用的window.callback。
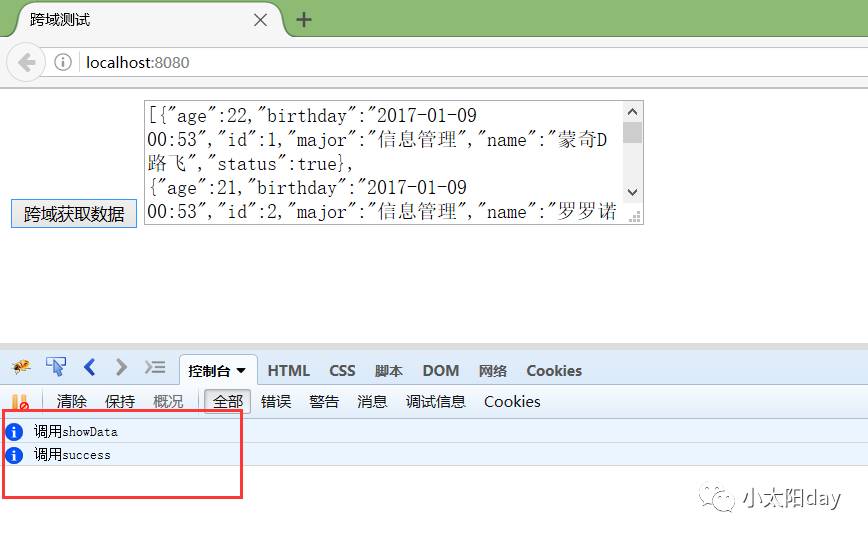
然后看调用结果,发现,请求时带的参数是:callback=showData;调用回调函数的时候,先调用了指定的showData,然后再调用了success。所以,success是返回成功后必定会调用的函数,就看你怎么写了。

1 <%@ page pageEncoding="utf-8" contentType="text/html;charset=UTF-8" language="java" %> 2 <html> 3 <head> 4 <title>跨域测试</title> 5 <script src="js/jquery-1.7.2.js"></script> 6 <script> 7 8 function showData (data) { 9 console.info("调用showData");10 11 var result = JSON.stringify(data);12 $("#text").val(result);13 }14 15 $(document).ready(function () {16 17 // window.showData = function (data) {18 // console.info("调用showData");19 //20 // var result = JSON.stringify(data);21 // $("#text").val(result);22 // }23 24 $("#btn").click(function () {25 26 $.ajax({27 url: "http://localhost:9090/student",28 type: "GET",29 dataType: "jsonp", //指定服务器返回的数据类型30 jsonpCallback: "showData", //指定回调函数名称31 success: function (data) {32 console.info("调用success");33 }34 });35 });36 37 });38 </script>39 </head>40 <body>41 <input id="btn" type="button" value="跨域获取数据" />42 <textarea id="text" style="width: 400px; height: 100px;"></textarea>43 44 </body>45 </html>

效果图:


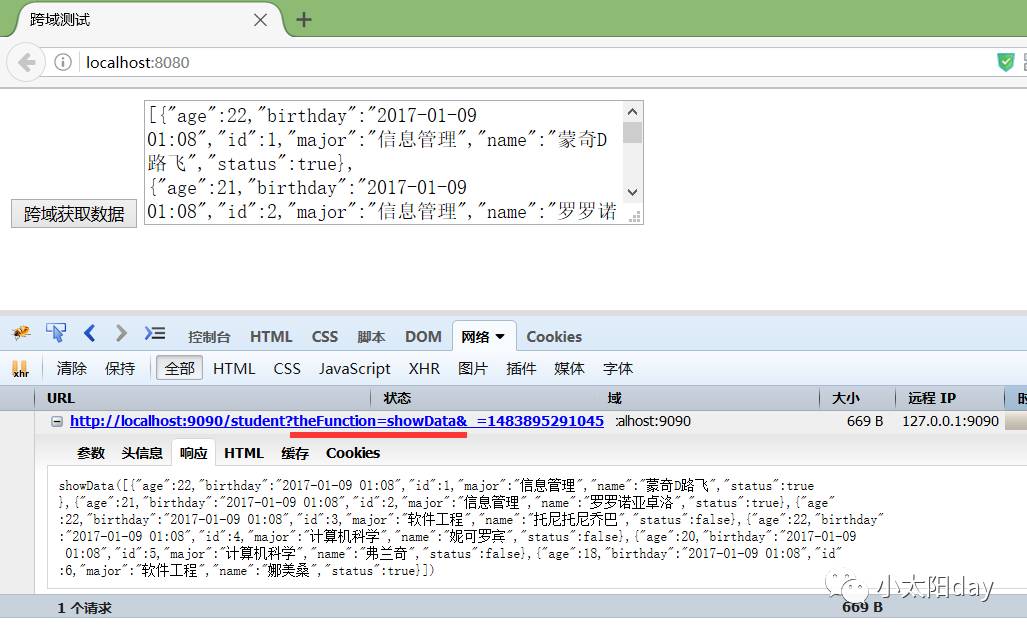
再看看如何改变callback这个名称:第23行代码
指定callback这个名称后,后台也需要跟着更改。

1 <%@ page pageEncoding="utf-8" contentType="text/html;charset=UTF-8" language="java" %> 2 <html> 3 <head> 4 <title>跨域测试</title> 5 <script src="js/jquery-1.7.2.js"></script> 6 <script> 7 8 function showData (data) { 9 console.info("调用showData");10 11 var result = JSON.stringify(data);12 $("#text").val(result);13 }14 15 $(document).ready(function () {16 17 $("#btn").click(function () {18 19 $.ajax({20 url: "http://localhost:9090/student",21 type: "GET",22 dataType: "jsonp", //指定服务器返回的数据类型23 jsonp: "theFunction", //指定参数名称24 jsonpCallback: "showData", //指定回调函数名称25 success: function (data) {26 console.info("调用success");27 }28 });29 });30 31 });32 </script>33 </head>34 <body>35 <input id="btn" type="button" value="跨域获取数据" />36 <textarea id="text" style="width: 400px; height: 100px;"></textarea>37 38 </body>39 </html>

后台代码:

1 protected void doGet(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException { 2 response.setCharacterEncoding("UTF-8"); 3 response.setContentType("text/html;charset=UTF-8"); 4 5 //数据 6 List<Student> studentList = getStudentList(); 7 8 9 JSONArray jsonArray = JSONArray.fromObject(studentList);10 String result = jsonArray.toString();11 12 //前端传过来的回调函数名称13 String callback = request.getParameter("theFunction");14 //用回调函数名称包裹返回数据,这样,返回数据就作为回调函数的参数传回去了15 result = callback + "(" + result + ")";16 17 response.getWriter().write(result);18 }

效果图:

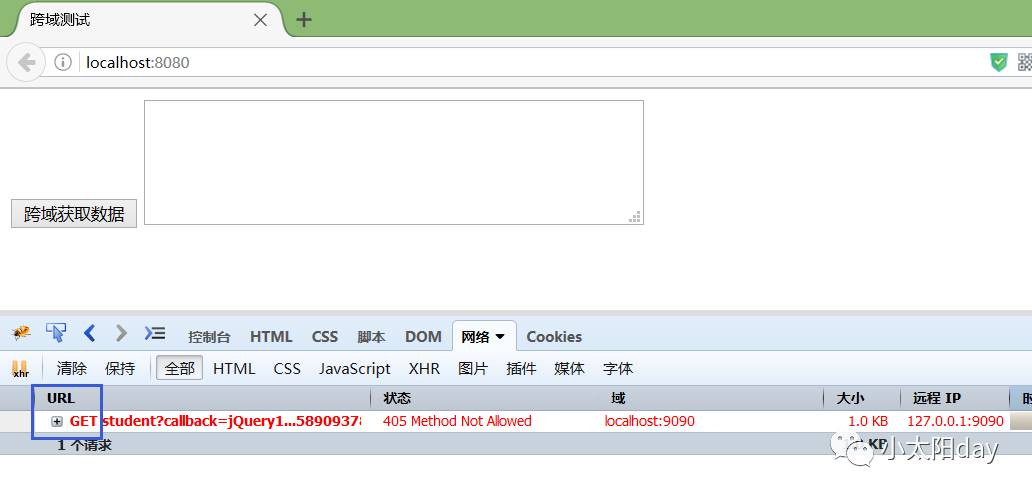
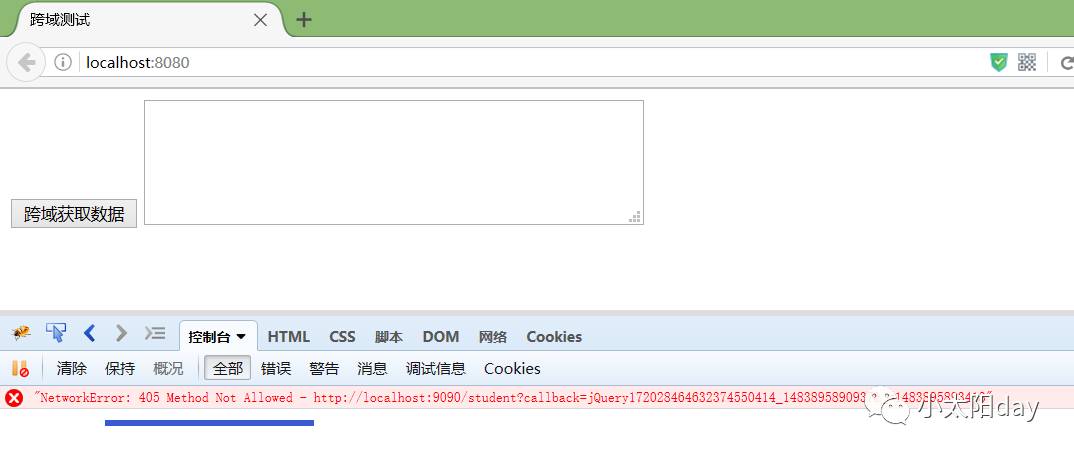
最后看看jsonp是否支持POST方式:ajax请求指定POST方式
可以看到,jsonp方式不支持POST方式跨域请求,就算指定成POST方式,会自动转为GET方式;而后端如果设置成POST方式了,那就请求不了了。

1 <%@ page pageEncoding="utf-8" contentType="text/html;charset=UTF-8" language="java" %> 2 <html> 3 <head> 4 <title>跨域测试</title> 5 <script src="js/jquery-1.7.2.js"></script> 6 <script> 7 8 $(document).ready(function () { 9 10 $("#btn").click(function () {11 12 $.ajax({13 url: "http://localhost:9090/student",14 type: "POST", //post请求方式15 dataType: "jsonp",16 jsonp: "callback",17 success: function (data) {18 var result = JSON.stringify(data);19 $("#text").val(result);20 }21 });22 });23 24 });25 </script>26 </head>27 <body>28 <input id="btn" type="button" value="跨域获取数据" />29 <textarea id="text" style="width: 400px; height: 100px;"></textarea>30 </body>31 </html>

效果图:


再补充一点,回到第一条:CORS头缺少“Access-Control-Allow-Origin”。
有时候你会发现其它都没问题,出现这个错误:这个错误代表服务端拒绝跨域访问。如果出现这个错误,就需要在服务端设置允许跨域请求。
response.setHeader("Access-Control-Allow-Origin", "*"); 设置允许任何域名跨域访问
设置可以跨域访问:第6行代码或第8行代码,设置其中一个即可。
1 protected void doGet(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException { 2 response.setCharacterEncoding("UTF-8"); 3 response.setContentType("text/html;charset=UTF-8"); 4 5 // * 表示允许任何域名跨域访问 6 response.setHeader("Access-Control-Allow-Origin", "*"); 7 // 指定特定域名可以访问 8 response.setHeader("Access-Control-Allow-Origin", "http:localhost:8080/"); 9 10 //数据11 List<Student> studentList = getStudentList();12 13 JSONArray jsonArray = JSONArray.fromObject(studentList);14 String result = jsonArray.toString();15 16 //前端传过来的回调函数名称17 String callback = request.getParameter("callback");18 //用回调函数名称包裹返回数据,这样,返回数据就作为回调函数的参数传回去了19 result = callback + "(" + result + ")";20 21 response.getWriter().write(result);22 }
总结:jQuery ajax方式以jsonp类型发起跨域请求,其原理跟<script>脚本请求一样,因此使用jsonp时也只能使用GET方式发起跨域请求。跨域请求需要服务端配合,设置callback,才能完成跨域请求。
以上是关于jQuery jsonp跨域请求的主要内容,如果未能解决你的问题,请参考以下文章