jQuery实用工具函数和常用操作
Posted 工云IT技术
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了jQuery实用工具函数和常用操作相关的知识,希望对你有一定的参考价值。
1jQuery实用工具函数
工具函数
在jQuery中,所有工具函数的调用语法都通过$符号开始的,$符号表示jQuery核心对象,所以调用的工具函数都是属于此核心对象的。
语法1:$.trim()
语法2:jQuery.trim()
isArray()工具函数
此工具函数用于判断出入的对象是否为数组。
如果是,则返回true,如果否,则返回false。
例如:var flag = $.isArray(arr);
isFunction()工具函数
此工具函数用于判断出入的对象是否为函数对象。
如果是,则返回true,如果否,则返回false。
例如:var flag = $.isFunction(funcName);
trim()工具函数
此方法表示从已传入的字符串里删除任何前导或尾随空白字符并返回结果。
代码实例:
对象的创建
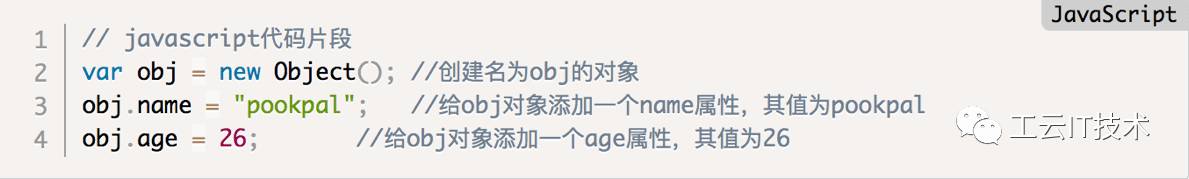
在javascript中创建一个对象非常简单,我们可以使用内建的Object对象来创建一个对象
代码实例:

我们也可以使用JSON(JavaScript Object Notation)来创建一个对象
代码实例:

模拟类的效果
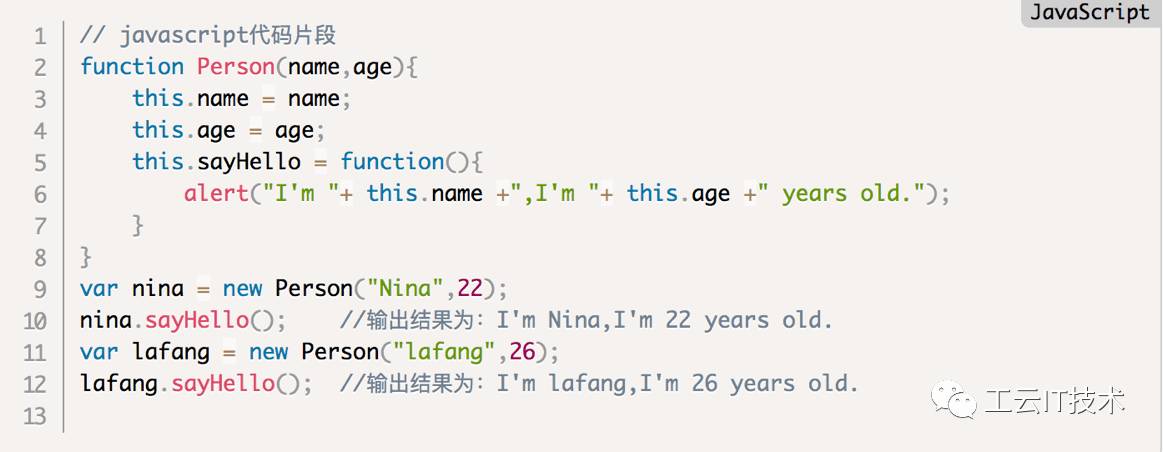
JavaScript不同于Java、C++、C#等面向对象语言,它通过构造函数和原型对象(prototype)来实现类的创建。
代码实例:

为类封装相应方法
下面我们将在Person类中添加一个方法
代码实例:

jQuery中扩展对象
extend(target,source1,source2,...,sourceN)
此方法用已传入的source1..sourceN对象的属性和方法来扩展已传入的target对象。
其中第一个参数target为目标对象,jQuery用源对象的属性来扩展目标对象的属性 。
与任何一个源对象的属性名称相同的目标对象的任何属性,被覆盖为源对象的属性值。
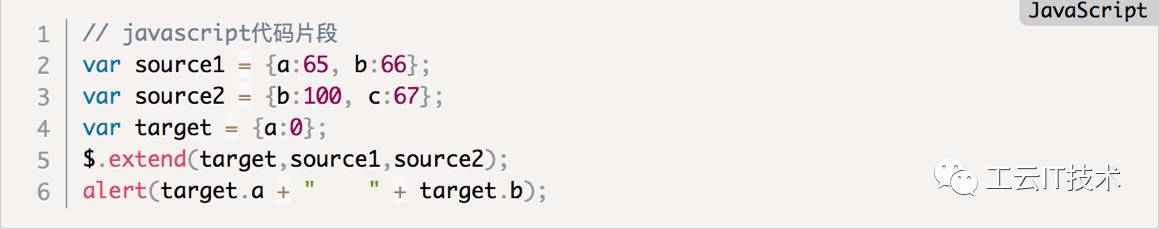
jQuery中扩展对象示例
代码实例:

动态加载脚本
$.getScript(url [,callback])
此方法向指定的服务器发起GET请求,获取url参数所指定的脚本,在成功地获取脚本时调用回调函数。
第一个参数为url路径,指向将要获取的脚本文件的url
第二个参数为可选参数,在脚本资源已被加载和求值后调用的回调函数
包装集中的each()方法
此方法遍历包装集里所有元素,为各元素分别调用传递进来的迭代器函数。
代码实例:

对属性和数组进行迭代
用原始的JavaScript代码来完成属性和数组的迭代
代码实例:

实用工具函数each()
此工具函数用于对传入的容器的每一项进行迭代,为每一项调用传入的回调函数。
代码实例:

对数组进行筛选
此函数遍历已传入的数组,为各元素分别调用回调函数。回调函数的返回值决定是否把当前元素收集到新数组,新数组会作为此工具函数的返回值返回。
代码实例:

工具函数inArray()
此函数用于返回已传入的值在数组里第一次出现的下标。
代码实例:

2jQuery常用操作
children( )
此方法用于获取匹配元素的子元素集合
next( )
该方法用于取得匹配元素后面紧邻的同辈元素
nextAll( )
该方法用于取得匹配元素后面的所有同辈元素
prev( )
此方法用于取得匹配元素前面紧邻的同辈元素
prevAll()
该方法用于取得匹配元素前面的所有同辈元素
siblings()
该方法用于取得匹配元素前后所有的同辈元素
parent()
该方法用于取得匹配元素的上一级父元素
parents()
此方法用于取得匹配元素的父元素,包括所有祖先元素
本站代码下载方法:
以上是关于jQuery实用工具函数和常用操作的主要内容,如果未能解决你的问题,请参考以下文章