8款HTML5/jQuery应用助网站走向高上大
Posted IT技术前沿
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了8款HTML5/jQuery应用助网站走向高上大相关的知识,希望对你有一定的参考价值。
在WEB3.0的时代,我们的网站不仅要实现实用价值,更要为用户设计优秀的用户体验。jQuery是一个不错的JS框架,结合目前最新的html5技术,我们可以将自己的网站脱胎换骨,立马走向高上大,至少在前端页面上。
01HTML5仿Chrome样式控制滑杆动
随着浏览器技术的发展,滑杆控制器在网页上应用越来越广泛。今天要分享一款HTML5的滑杆控制器,这个滑杆动画是放Chrome样式的,不仅外观非常漂亮,而且在数据初始化的时候还带有滑动动画特效,我们可以将此插件应用在数据更新、投票等系统中去。
02HTML5 SVG Tab滑块菜单 非常酷的Tab菜单
这款Tab菜单是利用HTML5和SVG实现的,Tab菜单的外观非常漂亮,而且Tab切换也很方便。

03jquery视差滑块幻灯特效
非常酷的一款jQuery全屏焦点图插件,图很美。

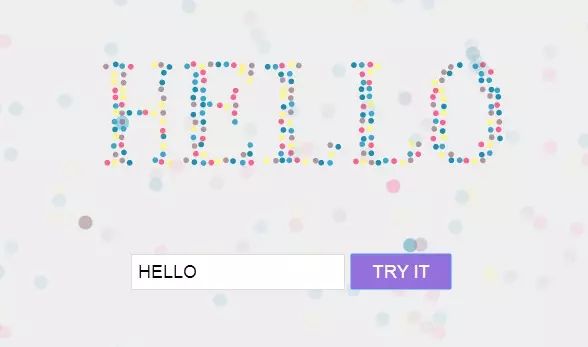
04HTML5像素文字爆炸重组动画特效
HTML5可以把文字效果做得非常酷。今天我们要分享一款基于HTML5技术的文字像素爆炸重组动画特效,我们可以在输入框中指定任意文字,点击确定按钮后,就会将原先的文字爆炸散去,新的文字以像素点的形式组合起来,看起来非常棒。

05HTML5/CSS3超酷焦点图特效 带前后翻页按钮
这款HTML5/CSS3焦点图插件切换效果比较简单,但是外观和功能却十分强大。该CSS3焦点图在切换图片时,图片以淡入淡出的方式缩小消失并显示下一张图片。焦点图插件还拥有一套非常大气的前后翻页按钮,是一款非常实用HTML5/CSS3焦点图应用。

06HTML5+CSS3实现注册登录窗体

07HTML5/CSS3自定义下拉框 3D卡片折叠动画
这款CSS3自定义下拉框取代了传统的Select样式,用不一样的风格来让select更加美观。这款CSS3下拉框还有3D立体的卡片折叠动画效果,非常酷。
08HTML5/CSS3淡入淡出滑块焦点图 非常清新
这款焦点图切换时有淡如淡出的动画效果,是利用HTML5和CSS3实现。
以上就是8款HTML5/jQuery应用,欢迎收藏分享。
以上是关于8款HTML5/jQuery应用助网站走向高上大的主要内容,如果未能解决你的问题,请参考以下文章
如何开发一款以太坊(安卓)钱包系列1 - 通过助记词创建账号