资源 | 你有一份jQuery和Ajax大礼包待领取!
Posted 小黑格子屋
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了资源 | 你有一份jQuery和Ajax大礼包待领取!相关的知识,希望对你有一定的参考价值。
哈喽大家周一好!
假期结束的资源黑又来给大家分享资源了~
今天分享的是一份内容丰富的jQuery+Ajax大礼包!

JQuery和Ajax都是javascript的一个框架,各自有不同的功能。
下面小黑为大家详细介绍下jQuery和Ajax的关系,供大家参考。
JQuery和Ajax都是Javascript的一个框架,各自有不同的功能,如果把Javascript比作父亲的话,JQuery和Ajax就是儿子。他们各自的功能及特点和应用的场合详见以下内容。

jQuery是轻量级的js库,它兼容CSS3,还兼容各种浏览器:IE6.0+,FF1.5+,Safari 2.0+,Opera 9.0+。jQuery使用户能更方便地处理html documents、events、实现动画效果,并且方便地为网站提供Ajax交互。
同时,jQuery还有许多成熟的插件可供选择。jQuery能够使用户的HTML页保持代码和内容分离,也就是说,不用再在HTML里面插入一堆js来调用命令,只需定义ID即可。
jQuery的宗旨是——Write less,do more.
也就是“写得少,干的多”。让我们广大的程序员能够用更少的代码,做更多的事情。
jQuery在什么时候使用呢?和以上说的类似,它主要的用处是:
【1. 选择器】
通过$符号可以快速、精确的定位到指定的元素。
选择器包括:基本选择器、层次选择器、过滤选择器、表单选择器。
【2. 对DOM操作】
通过$符号找到DOM元素,对属性进行操作;添加删除节点,对样式进行操作;设置获取HTML文本和值;遍历子元素或同辈元素;添加事件。
【3. 表单验证】
【4. 动画效果】
【5. Ajax】
上边总结的是jQuery,下面再继续总结Ajax。

Ajax即“Asynchronous Javascript And XML”(异步JavaScript和XML)。
所谓的异步就是在事件触发之后浏览器仍然可以做其他的事情,与发生事件的控件无关的其他控件不受影响。Ajax是一种用于创建更好更快以及交互性更强的Web应用程序的技术。
如果仅仅学会使用.NET中Ajax的几个控件,也许你根本就理解不了Ajax中的Javascript和XML到底是怎么回事。这些控件是对他们的封装,微软让我们方便了很多,但是这是一种“傻瓜式”的使用方法。要想深刻地理解其中的Javascript和XML的使用,还需要掌握客户端是怎么接受Webservice(.asmx)和WCF(.svc)和一般处理程序(.ashx)文件的使用方法。
那一般什么情况下使用AJAX比较合适呢?一般都是用在页面局部发生变化的地方。如下:
1. 基于表单的交互;
2. 深层树状导航;
3. 实时用户对用户通讯;
4. 投票、是否选择、等级评价;
5. 过滤和复杂数据操作;
6. 普通录入时的提示/自动补齐。
接下来就是这份大礼包中包含的资源啦!




【免费领取方式如下】
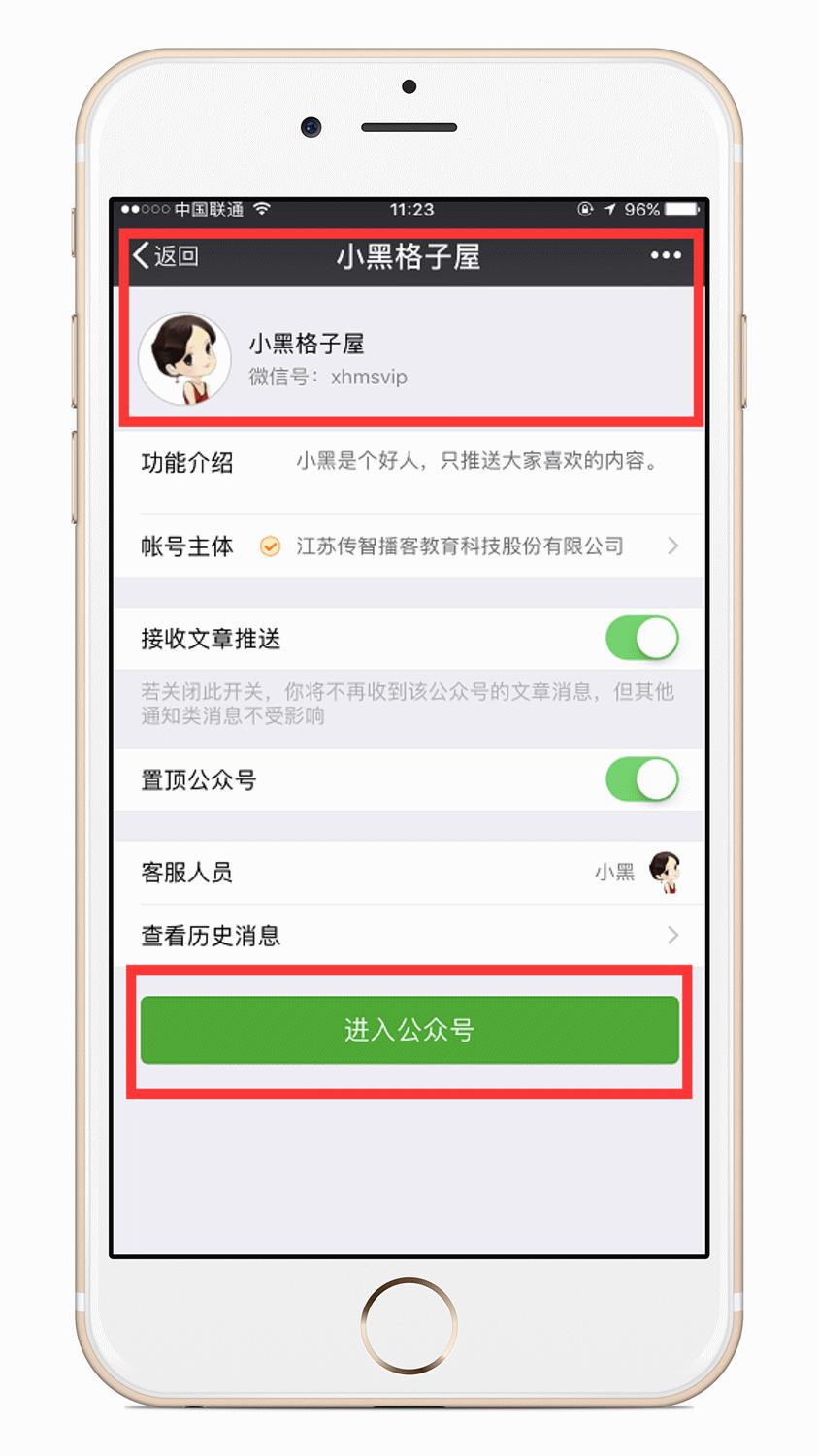
关注“小黑格子屋”,并在对话框内,
发送关键词“Ajax”,
即可免费获取上文中的资源~
不是给小黑回复!!!
不是给小黑回复!!!
不是给小黑回复!!!
如下图所示






长按左侧二维码关注
微信ID:xhmsvip
小黑QQ1:275326202(已满)
小黑QQ2:3251175005
小黑微博:小黑黑的格子屋
以上是关于资源 | 你有一份jQuery和Ajax大礼包待领取!的主要内容,如果未能解决你的问题,请参考以下文章