前端开发:功能强大的jQuery文件上传插件(jQuery File Upload)
Posted 羚牛软件
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了前端开发:功能强大的jQuery文件上传插件(jQuery File Upload)相关的知识,希望对你有一定的参考价值。
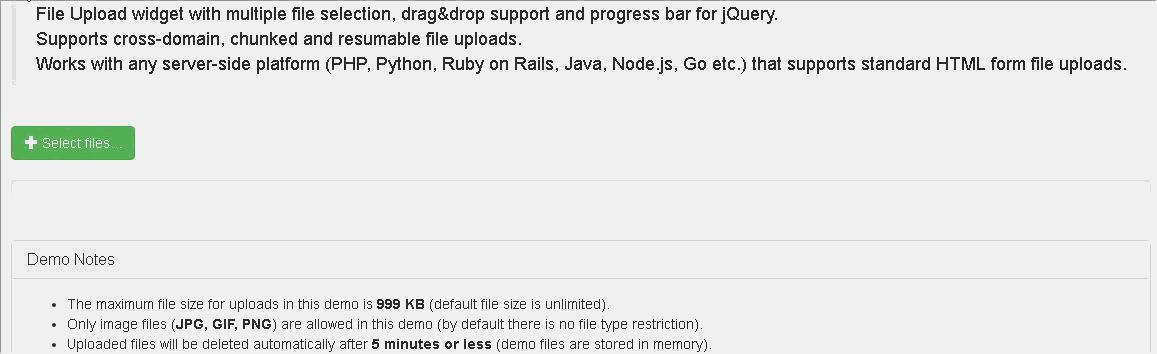
jQuery File Upload是一个开源(MIT协议)的文件上传插件。支持文件上传、多文件选择窗口、拖拽上传,提供进度条、验证和预览图像、音频、视频的功能。支持跨域、分块和可暂停的文件上传及客户端图像调整。适用于任何服务器端平台(php、Python、Ruby on Rails、Java、Node.js、Go etc等),支持标准的html表单文件上传。
1、下载及初始化
https://github.com/blueimp/jQuery-File-Upload
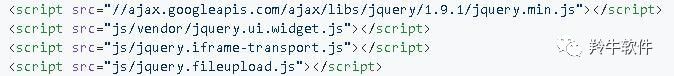
下载插件解压放到项目任意位置,在页面中引入文件上传依赖jQuery、jQuery UI widget factory(如果已引入jQuery UI则不用引入)、jQuery Iframe Transport plugin(支持XHR文件上传的插件),除此之外还有可选插件,如Bootstrap、javascript Load Image library等。

然后在body中创建一个文件类型的input元素,设置id、name、data-url属性。
![]()
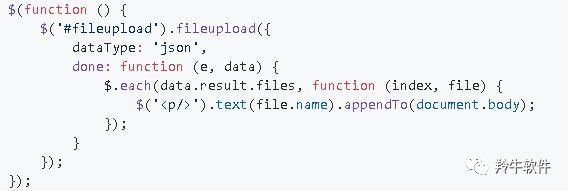
最后写入如下代码,运行脚本,一个最简单的文件上传就完成了。


2、产品特点
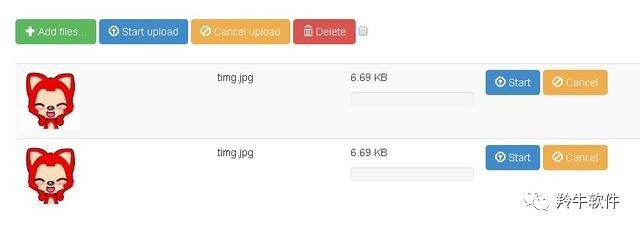
多文件上传
可以同时选择多个文件并上传。


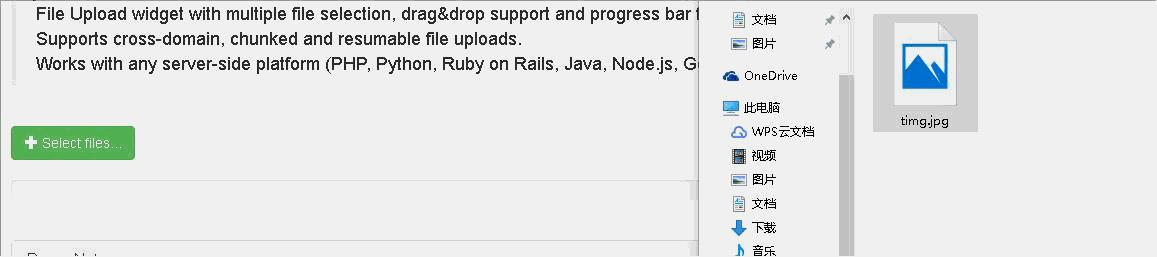
支持拖拽
允许拖拽上传文件,从你的桌面拖拽或文件管理,把他们拖到你的浏览器窗口。

可撤销上传
可以取消停止上传单个文件上传。
可恢复上传
可以恢复单个文件上传。
分块上传
大文件支持分成多个小块上传。
客户端图像调整
图片在客户端可以自动调整大小。
预览图像、音频和视频
支持图像、音频和视频文件预览。
不需要浏览器插件(例如Adobe Flash)
jQuery File Upload是基于开放标准的HTML5和JavaScript实现的,不需要任何浏览器插件。
HTML表单文件上传
允许通过使用一个标准的HTML文件上传表单部件元素。
跨域文件上传
支持上传文件到另一个域和跨站点。
可定制和扩展
提供了一个API来设置各个选项,为各种上传事件定义回调方法。
兼容任何服务器端应用程序平台
适用于任何服务器端平台(PHP、Python、Ruby on Rails、Java、Node.js、Go etc)
桌面浏览器兼容:
Google Chrome
Apple Safari 4.0+
Mozilla Firefox 3.0+
Opera 11.0+
Microsoft Internet Explorer 6.0+
移动端浏览器兼容:
Apple Safari on ios 6.0+
Google Chrome on iOS 6.0+
Google Chrome on android 4.0+
Default Browser on Android 2.3+
Opera Mobile 12.0+
1、关注新浪微博@羚牛科技;
您身边的互联网解决方案专家
有需要,请联系我们 400-182-122
以上是关于前端开发:功能强大的jQuery文件上传插件(jQuery File Upload)的主要内容,如果未能解决你的问题,请参考以下文章
基于 jq 实现拖拽上传 APK 文件,js解析 APK 信息