每个 Web 开发者应该知道的 jQuery i18n 知识!
Posted 爱创课堂网络科技
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了每个 Web 开发者应该知道的 jQuery i18n 知识!相关的知识,希望对你有一定的参考价值。
划重点 在设计网站时,一个重要的考虑是国际化。世界上每个地区和国家对于文本、消息、数字和日期应该如何出现有不同的期望。特定应用程序的每个用户期望所有文本和消息以熟悉的格式显示。javascript有一个很好的国际化解决方案称为jQuery.i18n。jQuery i18n用于MediaWiki和许多其他国际网站的本地化。
JQuery I18n的特性
保持代码与i18n内容分离。此功能保持代码的模块化,并允许开发人员加载他们需要的i18n功能。
使用JSON格式。
允许不刷新网页而更改语言。
处理复数形式不使用附加消息。规则处理使用Unicode Consortium的通用区域设置数据存储库(Common Locale Data Repository,CLDR)完成。
通过传递性别值来根据性别更正句子。
支持语法形式。
JQuery I18n目录
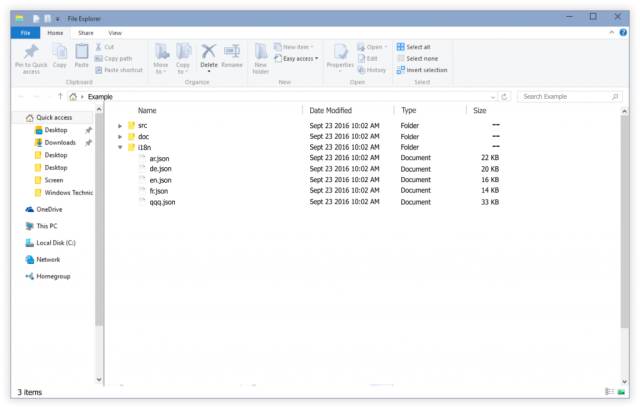
使用jQuery i18n格式化目录的常规方法是对存储在此目录中的每种语言代码都有一个JSON文件的i18n文件夹。Figure 1中显示了一个示例目录。

Figure 1.每种语言代码的JSON文件的目录。
JQuery I18n消息文件格式
jQuery i18n使用JSON文件,这允许用户以轻量级格式存储信息以进行数据交换。 JSON文件非常有益,因为:
它们允许翻译人员轻松地访问要翻译的文本。如果需要发送JSON文件用于翻译服务,这将非常有用。
它们阻止对数据库的直接访问。
JSON文件由一系列名称-值对或值的有序列表组成。在用于国际化的JSON文件中,消息键-消息对包含所有语言对的名称和值。每个键都是小写字母,使用“ – ”分隔单词,并与所选语言中的值相关联。
JSON文件可以包含@metadata,存储关于文件的非消息信息,例如版权和作者信息。通常为每种语言类型创建单独的JSON文件;然而,所有的翻译也可以放在一个单一的文件中。单独JSON文件的优点是文件不那么复杂。但是,单个JSON文件有助于确保在嵌入多语言数据时字段不会重复。下面提供了一个包含单一语言和@metadata的JSON文件示例:
{"@metadata": { "author": "Colleen", "description": "An example JSON file","last-updated": "2016-09-21","message-documentation": "qqq"},"greeting": "Hello","bye": "Goodbye"}
下面提供了一个包含多种语言和@metadata的JSON文件示例:
{ "@metadata": {"author": "Fred","description": "An example JSON file","last-updated": "2016-09-21","message-documentation": "qqq","arrayGroups": {"label": {"en": "label_en","fr": "label_fr"}}},"en": {"greeting": “Hello”,"bye": "Goodbye"}"fr": {"greeting": “Bonjour”,"bye": "Au revoir"} }
用法
jquery.i18n的一些使用方法如下表所示。
| 使用区域 | 说明 |
| 切换区域设置 | 可以使用locale选项获取网页的区域设置:$.i18n( { locale: ‘fr’ // Locale is French} );在插件初始化后切换到另一个区域设置: $.i18n ().locale = ‘ml’; |
| 消息加载 | 可以为特定区域设置或多个区域设置加载消息。$.i18n().load( {} ); |
| 数据API | 本地化消息可以不使用JavaScript显示。<li data-i18n=”message-key”></li> |
| 消息格式 – 占位符 | 这些参数在消息中通过$1,$2,$3表示,语法为{{PLURAL:$1|pluralform1|pluralform2|…}} ,并由运行时替换。 |
| 消息格式 – 复数 | 在英语中,只有两个复数形式,但在许多其他语言中,有两个以上的复数形式。 |
| 消息格式 – 性别 | {{GENDER…}}语法使用占位符的性别,动态更改语法。 |
翻译
有几种方法来翻译一个jquery.i18n应用程序:
编辑JSON文件。这适用于语言数量有限的小型应用程序。
有一个应用程序的翻译界面。此选项适用于具有许多翻译器的专有或专用应用程序。
JQuery.I18n.Properties
jQuery.i18n.properties是一个用于国际化的jQuery插件。与Java类似,jquery i18n使用资源软件集(’.properties’文件)。资源软件集用于存储特定于区域的信息,例如文本消息。它们允许轻松访问特定于区域的信息并通过添加额外的资源软件集来轻松添加区域。 ‘.properties’文件包含特定于区域的键-值对,并根据语言和国家/地区代码解析这些文件。
使用Jquery.I18n.Properties
jquery.i18n.properties.js插件可以从https://gith
<HEAD> <script type="text/JavaScript" ></script> <script type="text/JavaScript" ></script> </</HEAD>
JQuery.I18n.Properties的特性
像Java i18n一样工作。使用资源软件集(’.properties’文件)进行翻译。使用ISO-639作为语言代码,使用ISO-3166作为国家代码。
如果未指定语言,则使用默认浏览器语言。始终首先使用资源软件集中的默认语言。接下来加载用户指定的语言。
资源软件集字符串允许占位符替换,并且支持键中的命名空间。
语言控制
为了使代码更有效率,减少404错误,应使用languages.json文件。languages.json文件定义了可以使用的语言和属性文件。languages.json应该放置在与语言属性文件相同的目录中。languages.json文件的示例如下:
{ "languages": [ "en_GB", "es_ES", "pt_BR", "sv_SE" ] }
使用JQuery.I18n.Properties的示例
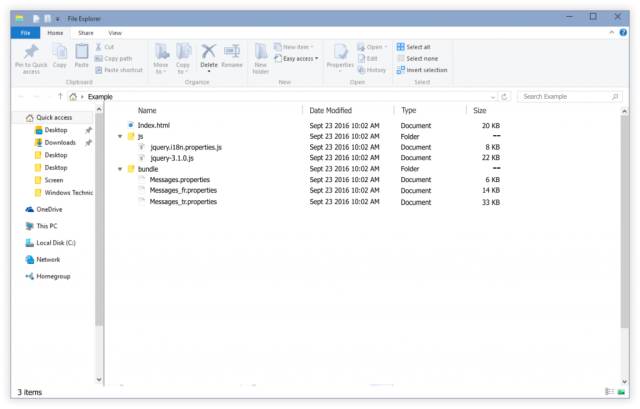
要使用jquery.i18n.properties.js创建HTML页面,第一步是创建一个目录,其中包含JavaScript文件和属性文件所需的文件夹。对于这个例子,我们将使用Figure 2中的目录。

Figure 2.使用属性文件的目录。
接下来,创建HTML代码。HTML包含允许用户选择语言的下拉菜单。下拉列表下面的消息根据所选语言进行本地化。
<HTML> <HEAD> <script src="js/jquery-3.1.0.js" ></script> <script type="text/JavaScript" src="js/jquery.i18n.properties.js"></script> </HEAD> <BODY> <h2>Internationalization Example Using jQuery.i18n.properties</h2> <div id="langBox"> Language: <select id="lang"> <option value="en" selected>English</option> <option value="tr">Turkish</option> <option value="fr">French</option> </select> </div><br> <div id="lWelcome">Thank you for reading this example</div><br> <div id="lSelLang">Your Selected Language is: en </div> </BODY> </HTML>
定义.Properties文件
jquery.i18n.properties.js插件使用.properties文件作为翻译文本。在此示例中使用三个属性文件:(1)Messages.properties,(2)Messages_fr.properties以及(3)Messages_tr.properties。每个属性文件中的文本如下所示:
Messages.properties lWelcome = Thank you for reading this examplelSelLang = Your Selected Language is: {0} Messages_fr.properties lWelcome = Merci d'avoir lu cet exemple lSelLang = Votre langue sélectionnée est : {0} Messages_tr.properties lWelcome = Bu örnek okumak için teşekkür ederiz lSelLang = Sizin Seçili Dil geçerli: {0}
从.Properties加载本地化字符串
要从属性文件加载消息,请将jquery.i18n.properties.js文件保存在js文件夹中。下面的jquery.i18n.properties.js代码是显示如何加载属性文件的简单示例。
选项
| 选项 | 说明 | 备注 |
| name | 表示资源软件集的文件名或文件名的一部分。 | 可选字符串或String [] |
| language | ISO-639语言代码(’en’,’fr’)以及可选的ISO-3166国家代码(’en_US’,’pt_BR’)。如果未指定,将使用浏览器报告的默认语言。 | 可选字符串 |
| path | 包含要加载的“.properties”文件的目录路径。 | 可选字符串 |
| mode | 将资源软件集密钥作为JavaScript vars / 作为映射functions OR使用的选项。 | 可选字符串 |
| cache | 软件集通过浏览器缓存或强制重新加载。默认为强制重新加载。 | 可选布尔值 |
| encoding | 对软件集编码的类型。属性文件资源软件集以ISO-8859-1格式指定。默认为UTF-8格式。 | 可选字符串 |
| callback | 当脚本执行完成时调用回调函数。 | 可选function() |
重点:爱创课堂11月份web前端H5课程就要开课了: 特针对零基础开设HTML、CSS、JavaScript等课程,赶紧机遇,抓紧报名,每天限额10名哦~免费课程名额越来越少啦。加老师qq836882999 免费领取前端视频!
以上是关于每个 Web 开发者应该知道的 jQuery i18n 知识!的主要内容,如果未能解决你的问题,请参考以下文章