jquery.slicebox插件实现图片各种3D切换
Posted PHP技术拓展
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了jquery.slicebox插件实现图片各种3D切换相关的知识,希望对你有一定的参考价值。
拍出了美美的图片直接一张张显示出来是不是感觉缺少了点什么呢?想不想将图片变成3D炫酷显示出来呢?下面我们就介绍一款基于jquery的slicebox插件,使用slicebox来实现图片的各种3D切换效果,使用起来非常的方便,大家可以去百度下载今天所要用的slicebox插件。
大家可以点击左下方的原文链接查看演示效果(未写成响应式,建议用电脑查看)
1. 首先我们在html页面中引入所需要的css样式和要用的js插件。
<link rel="stylesheet" type="text/css" href="css/slicebox.css" />
<script type="text/javascript" ></script>
<script type="text/javascript" ></script>
<script type="text/javascript" ></script>
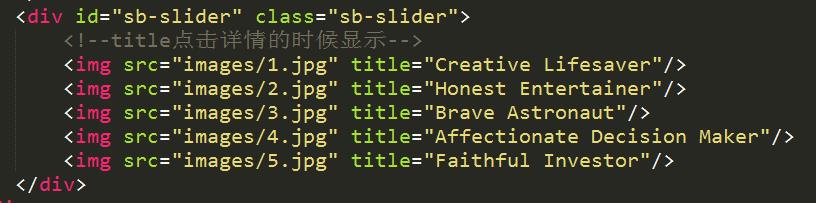
2.引入的所有要显示的图片,并用div标签包裹住。
img中的title属性可以在点击详情的时候显示,不点击不显示。
div要指定id属性值,一遍插件可以识别要显示的图片。

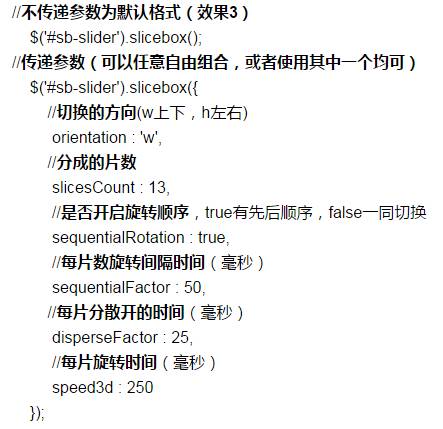
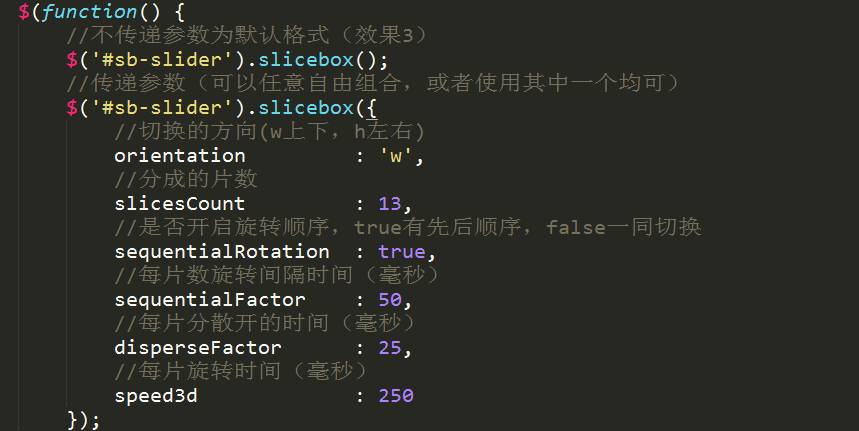
3.包裹图片的div标签调用slicebox(),实现各种3D效果。
调用slicebox方法的时候可以通过json格式传递各种效果配置,从而实现各种的3D效果。

注意:disperseFactor 和sequentialFactor不建议同时使用。

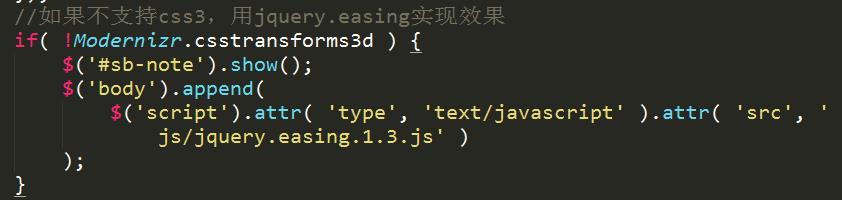
4.如果不支持css3,用jquery.easing实现效果

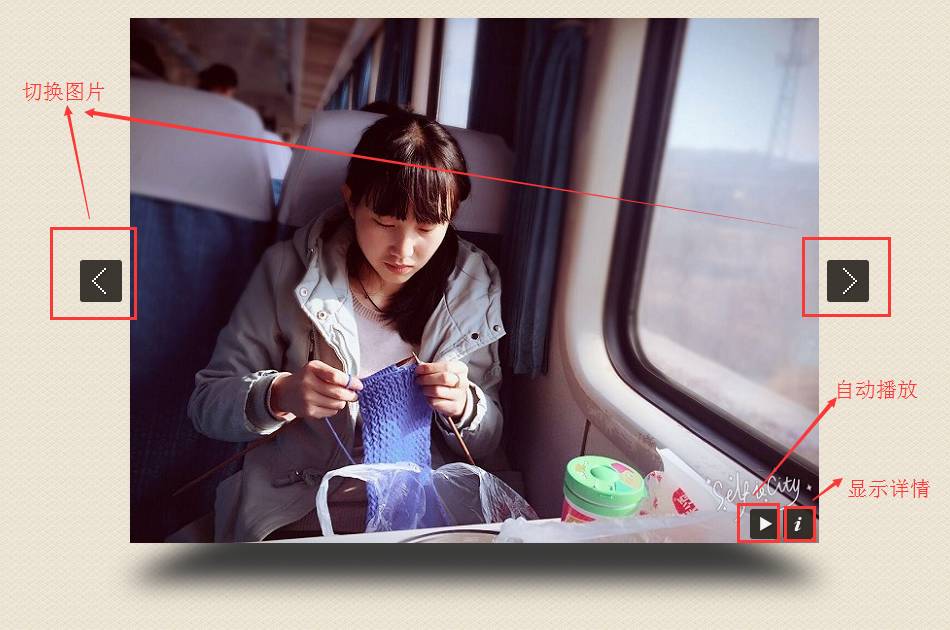
5.可自动播放与显示详情

大家可以点击左下方的原文链接查看演示效果(未写成响应式,建议用电脑查看)
以上是关于jquery.slicebox插件实现图片各种3D切换的主要内容,如果未能解决你的问题,请参考以下文章