PHP+ajax+jquery+flash实现老虎机抽奖
Posted PHP技术拓展
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了PHP+ajax+jquery+flash实现老虎机抽奖相关的知识,希望对你有一定的参考价值。
为什么我们抽奖总是抽不中呢?是不是很懊恼呢?今天我们就自己做一个抽奖,带你探寻抽奖的奥秘(中奖几率和每次抽到什么在php后台可以设置)。
点击左下角原文链接查看演示效果。
html代码:
比较简单,在也页面中引入flash文件即可。
<object width="714" height="400" align="middle" classid="clsid:d27cdb6e-ae6d-11cf-96b8-444553540000" codebase="http://fpdownload.macromedia.com/pub/shockwave/cabs/flash/swflash.cab#version=8,0,0,0" id="lottery">
<param value="always" name="allowScriptAccess"/>
<param value="slot.swf" name="movie"/>
<param value="high" name="quality"/>
<param value="total_num=5&award=award.png" name="FlashVars"/>
<param value="transparent" name="wmode"/>
<param value="false" name="menu"/>
<embed FlashVars="total_num=5&award=award.png" width="714" height="400" align="middle" pluginspage="http://www.macromedia.com/go/getflashplayer" type="application/x-shockwave-flash" allowscriptaccess="always" wmode="transparent" name="lottery" menu="false" quality="high" />
</object>
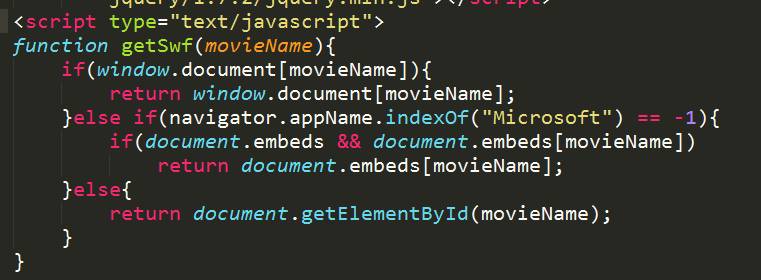
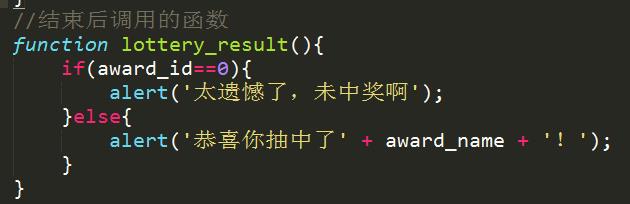
javascript调用flash方法显示页面:

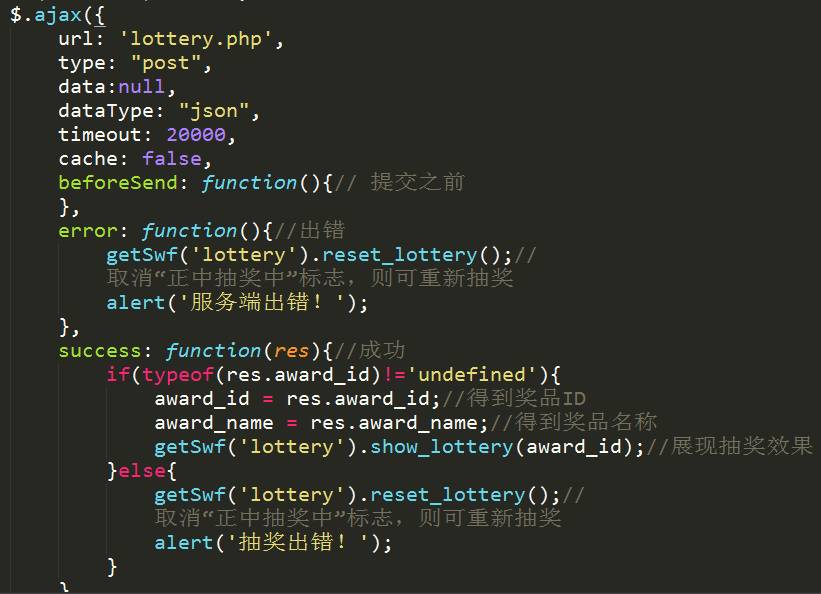
jquery与ajax调用php后台处理文件:


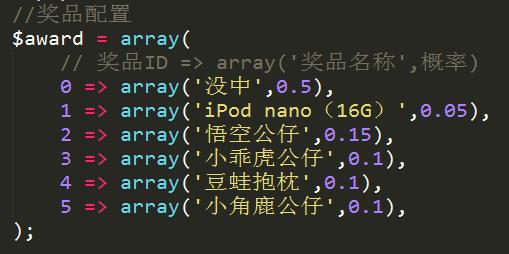
php代码:
设置中奖奖品与概率:

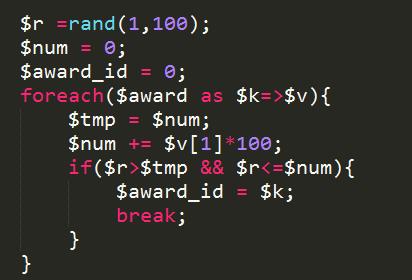
处理概率:

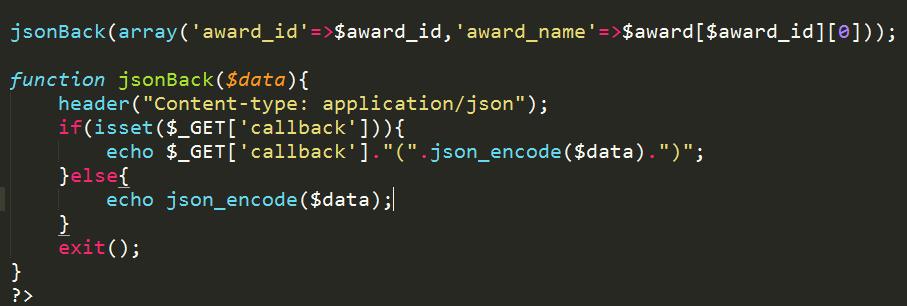
返回前台数据:

点击左下角原文链接查看演示效果。
以上是关于PHP+ajax+jquery+flash实现老虎机抽奖的主要内容,如果未能解决你的问题,请参考以下文章