jquery.zclip复制内容(相当于crtl+c)
Posted PHP技术拓展
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了jquery.zclip复制内容(相当于crtl+c)相关的知识,希望对你有一定的参考价值。
很多网站中都会提供一个复制的按钮,将当前的内容复制起来(相当于快捷键ctrl+c),方便用户复制使用,点击这个按钮之后,直接按快捷键ctrl+v即可粘贴对应的内容。下面,我们就利用jquery中的zclip插件来实现这个功能。
jquery.zclip插件大家可以去百度上下载,下面我们来实现这个功能:
html代码:
1.给定一个可以采集用户输入信息(要复制的值)的框即可,这里以textarea为例。
2.给出一个按钮来触发复制操作。
3.效果:

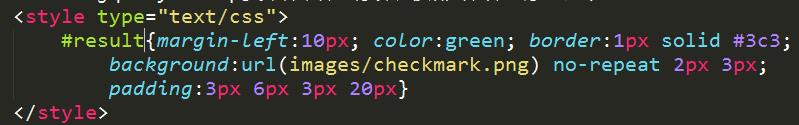
css代码:
复制成功之后可以执行afterCopy回调函数,这里以复制成功,给出提示为例,可以设置提示的样式:

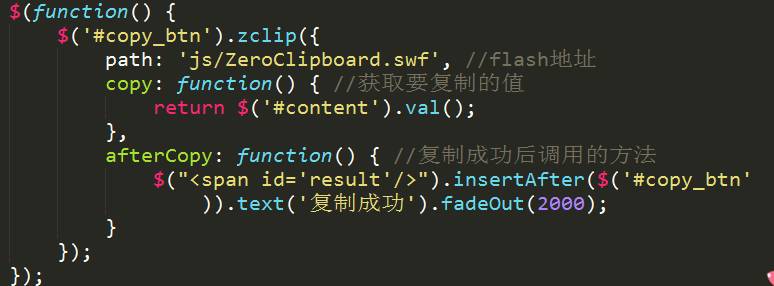
js代码:
1.引入zclip插件。
2.给复制按钮绑定zclip事件。
3.zclip事件中的可用参数
$('按钮').zclip({
copy : function(){
return '传递要复制的值'; //返回给zclip插件要复制的值
}
afterCopy : function(){
//复制成功后调用的方法
}
});

示例:
1.初始情况如下

2.输入要复制的内容(不输入也行,只要传递给上面的copy函数就行)

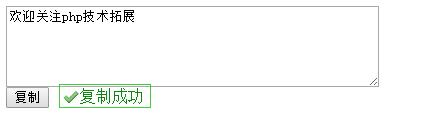
3.点击复制按钮,复制成功,给出提示。

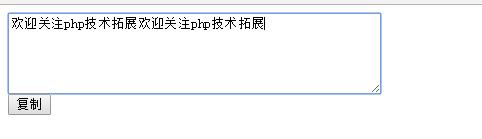
4.ctrl+v即可粘贴出刚才复制的内容(这里示例直接再此框粘贴)

以上是关于jquery.zclip复制内容(相当于crtl+c)的主要内容,如果未能解决你的问题,请参考以下文章