从jquery源码深入剖析 attr 和 prop
Posted 黑马程序员上海中心
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了从jquery源码深入剖析 attr 和 prop相关的知识,希望对你有一定的参考价值。
早期jquery版本中,只有 attr,并没有 prop,而在高版本的 jquery 引入 prop 方法后,什么时候该用prop?什么时候用attr?它们两个之间有什么区别?这些问题就出现了。
最常见的用法心得:
1. 对于 有真假值的 html 固有属性,比如 checked,selected 等,使用 prop 处理
2. 对于其他 HTML 标签属性,如 src title 或 自定义属性 data-id data-url,使用 attr 处理
很多人会问,我用 prop 一样也可以设置 src title呀?用 attr 一样可以设置 checked,selected呀?具体怎么去理解呢?
死记硬背肯定没什么意思,要看他们怎么实现的,对于不同情况怎么处理的,还是从jquery源码中解析比较好理解。
这里以 jquery1.7.1 为例(其他高版本类似的,只是行数不一样)
jQuery attr 源码解析 - jquery1.7.1
attr获取
1. 普通属性,.attr("title"),走原生 getAttribute
jquery源码:2499行
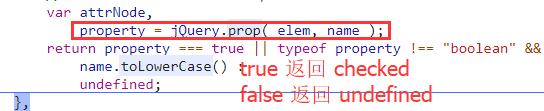
2. boolean类型固有属性,.attr('checked'), 会走 jquery prop方法,并根据结果true还是false,返回对应值。true 返回 当前属性的小写,就是 checked,false 返回 undefined
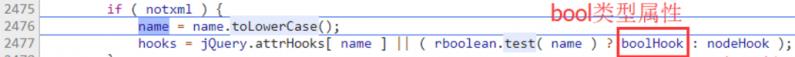
jquery源码:2651行

attr设置
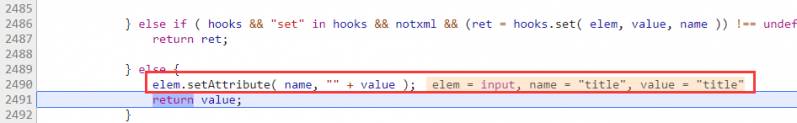
1. 普通属性 attr("title","abc"),走 setAttribute
jquery源码:2490行

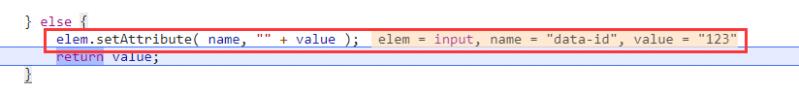
2. 普通属性 attr("data-id","abc"),走 setAttribute
jquery源码:2490行

3. $("input:checked").attr('checked','abc') 让 checkbox 被选中
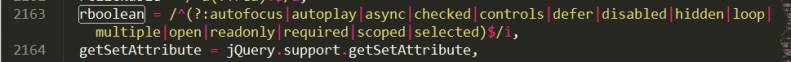
jquery源码:2163行 列出了 boolean类型固有属性

checked 是 boolean类型固有属性,符合正则,走 boolHook

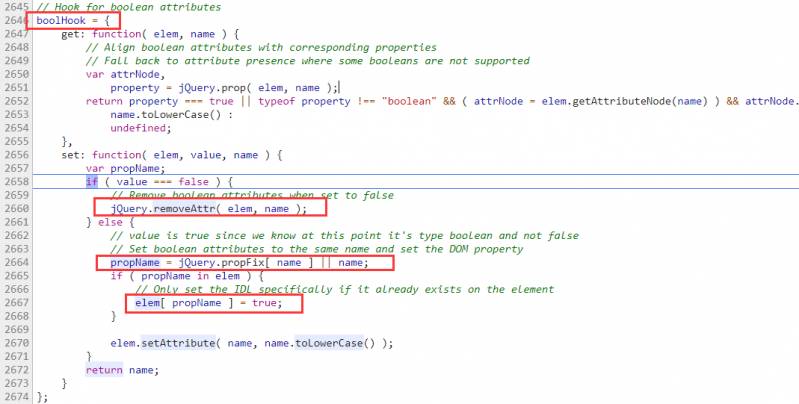
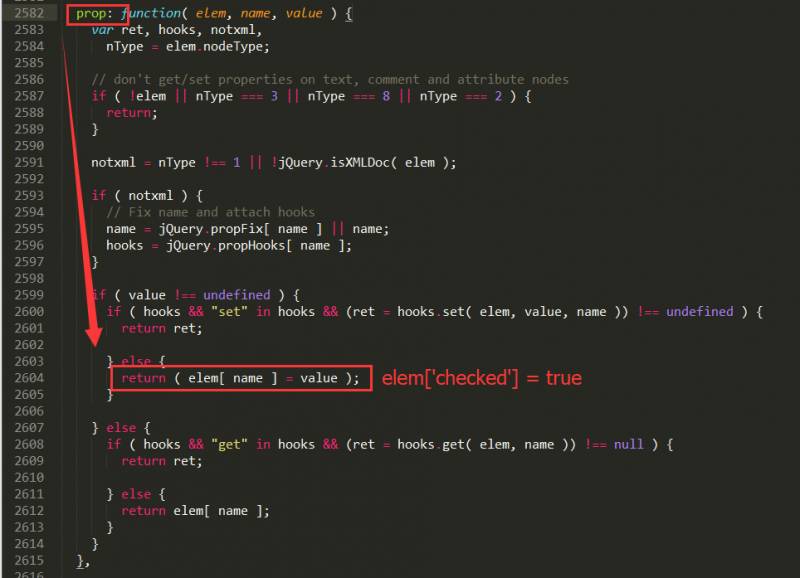
propName = checked,最终通过 elem[ 'checked' ] = true,将dom对象checked属性置为 true,实现了选中效果

4. $("input:checked").attr('checked',null) 可以让 checkbox 不被选中
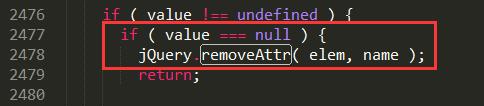
.attr('checked',null) 会走 removeAttr

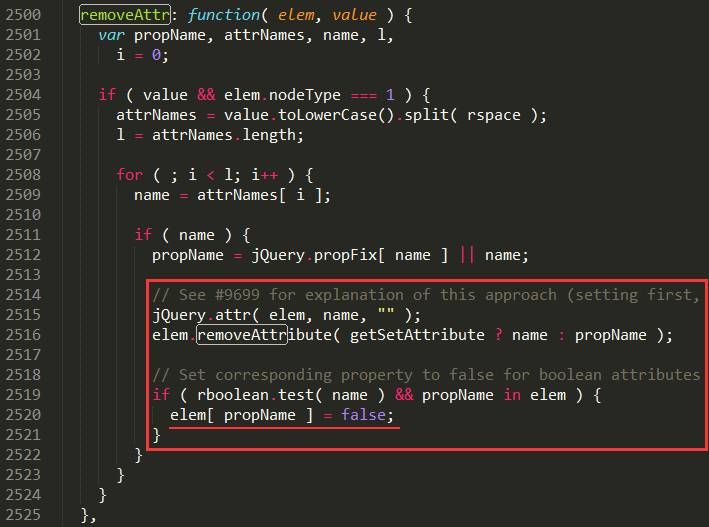
removeAttr, 会先通过 attr 将checked 属性置为 "",然后 removeAttribute 移除属性
这里是boolean类型固有属性,最后还通过 对象属性 将checked置为 false, 即 elem[checked]=false

jQuery prop 源码解析 - jquery1.7.1
jQuery prop 方法很好理解,本质上就是在给 dom对象,添加获取属性。
dom['key'] = value dom['key']
1. 如果是HTML固有属性,比如 title,src,width,height,checked,selected 就会映射到结构中。
2. 如果是自定义属性,比如 data-id data-url, 就相当于把 dom 对象当成普通对象来添加属性,不会映射到结构中。
1. prop 设置 boolean类型 固有属性
$("input:checkbox").prop('checked',true)
jquery源码 2604

2. prop 设置固有属性
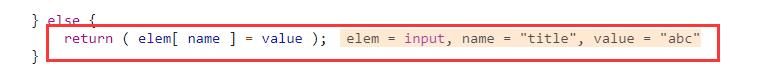
$("input:checkbox").prop('title','abc')
jquery源码 2604

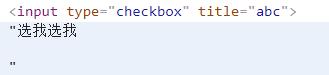
一样走的 elem['title'] = 'abc',title 属性加上了,映射到了HTML结构中

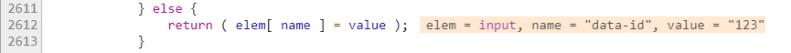
3. $("input:checkbox").prop('data-id', 'abc')
jquery源码 2604

走的 elem['data-id'] = 'abc',给 dom对象添加了非固有属性,不会映射在页面中
但是因为他是对象的属性,可以通过 . 或者 [ ] 访问到。
$("input:checkbox")[0]['data-id']
最终总结:
按以下两条心得,去开发确实不会有问题的
1. 对于 有真假值的 boolean类型 HTML 固有属性,比如 checked,selected 等,使用 prop 处理
2. 对于其他 HTML 标签属性,如 src title 或 自定义属性 data-id data-url,使用 attr 处理
Attr:
attr方法底层,获取设置非boolean类型固有属性,走的就是 getAttribute setAttribute
1.boolean类型固有属性,.attr('checked'), 会走 jquery prop方法,并根据结果true还是false,返回对应值。true 返回 checked,false 返回 undefined
2. attr('checked','abc') 可以让其选中,但本质走的是 elem['checked'] = true,与 prop 实现类似。
3. attr('checked',null) 可以让 checkbox 不被选中,本质走的是 removeAttr,removeAttr在判断发现是 boolean类型固有属性时,会执行 elem['checked']=false, 置为 false 跟 prop 实现类似。
Prop:
本质上就是在给 dom对象,添加获取属性。dom['key'] = value dom['key']
1. 如果是HTML固有属性,比如 title,src,width,height,checked,selected 就会映射到结构中。
2. 如果是自定义属性,比如 data-id data-url, 就相当于把 dom 对象当成普通对象来添加属性,不会映射到结构中。
看了这篇你是不是,可以放心大胆的使用 prop 和 attr 了呢?
以上是关于从jquery源码深入剖析 attr 和 prop的主要内容,如果未能解决你的问题,请参考以下文章