Jquery
Posted 程序媛的春天
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Jquery相关的知识,希望对你有一定的参考价值。
一、概述
什么是jquery
jquery是对javascript的封装,属于一个框架级的技术。
好处:
简化编码,提高开发的效率。
比如:
js获取元素对象:document.getElementById(id);
jquery:$('#id')
屏蔽了浏览器的差异。
二、搭建环境
jquery的两个文件:
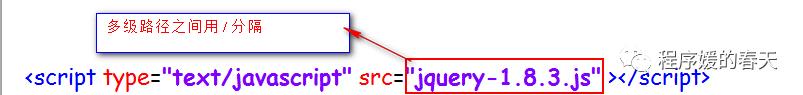
在html页面导入jquery-1.8.3.js文件

注意:jquery是运行于客户端浏览器上的。
三、使用jquery开发
在另一个script标签内部书写jquery的代码
获取jquery对象:$(选择器):选择器的目的是找到要操作的元素对象。
比如:$('#id') --通过标签id属性的值获取jquery对象。

注意:javascript源生对象(DOM对象)是不能调用jquery的函数的。
如何讲一个DOMduixiang和jquery对象之间做转换
DOM-Jquery:$(DOM对象)
jquery--DOM:jquery对象.get(0)--这种方式一般不用。
四、jquery中的选择器
基本选择器
id选择器:$('#id属性的值')
class选择器:$(‘.class属性的值’)
标签选择器:$(‘标签名’)
层次选择器
$(sel1 sel2)--得到sel下的所有子对象
$(sel1>sel2)--得到sel下的直接子对象
$(sel1+sel2)--紧邻的对象
$(sel1~sel2)--获得所有的兄弟对象,后面的所有兄弟
简单过滤选择器
first--拿到一组对象中的第一个
last--拿到一组中的最后一个
eq(index)--拿到指定下标的对象
gt(index)--拿到大于指定下标的对象
lt(index)--拿到小于指定下标的对象
even--拿到偶数下标的对象
odd--拿到奇数小标的对象
not(选择器)--排除指定选择器对应的对象
内容过滤选择器
empty-- 拿到内容为空的对象
parent--拿到有内容的对象
contains(内容)-- 拿到包含指定内容的对象
has(选择器)--包含指定子对象的元素对象
可见性选择器
visible--可见的元素对象进行操作
hidden--对隐藏的元素对象进行操作
属性过滤选择器
$('选择器[属性名]')
$('选择器[属性名=属性值]')
关于表单的选择器:
checked--适用于单选框和多选框
$('input[class=sex]:checked')--拿到的是被选中的单选按钮/多选按钮
selected--适用于下拉列表的option属性

五、对jquery对象的访问
遍历--for循环 --jquery对象.each(function(){功能代码});
长度相关:对象数组.length /对象数组.size()
六、操作元素属性
添加
var span=$('<span>一段文字</span>');--创建一个元素对象
jquery对象.append(span);--在父对象的里面加入一个子对象。
before()--在当前对象前加入一个哥哥
after()--在当前对象后加入一个弟弟
删除
empty();--清空 当前标签对象下的所有子标签
remove();--清空 当前标签对象下的所有子标签 包括本身
修改
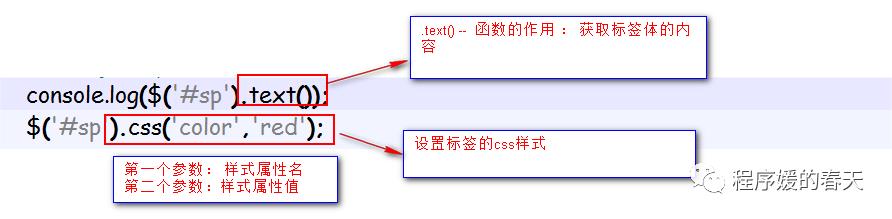
text()--操作标签体的内容 不会解析html标签
$('#s2').text('<h1>老七</h1>');//修改标签体内容
$('#s2').html() --获取标签体内容
html()--操作标签体的内容 会解析html
$('#s2').html('<h1>老七</h1>');//修改标签体内容
$('#s2').html() --获取标签体内容
addClass() --给一个标签添加class属性
removeClass() --移除标签的class属性
操作属性的
prop(属性名) --得到对应属性的值
prop(属性名,属性的新值) --给指定的属性重新赋值
attr(属性名)--功能和prop一样 区别:attr jquery 1.6前 prop是jquery1.6之后的
表单相关的:
val() --操作表单元素的value属性
动画相关
小编微信:15229076002,欢迎互侃,期待与你交流。
以上是关于Jquery的主要内容,如果未能解决你的问题,请参考以下文章